«Скейоморфный» дизайн — программное обеспечение, напоминающее заменяемые им физические объекты, — превратился из горячего принципа дизайна в оскорбление за удивительно короткий период времени. Если вы не читали технические новости в конце 2000-х и начале 2010-х, вы, возможно, совершенно упустили, что это даже произошло.
Это история испытаний, неудач, успехов и глупости. Давайте начнем с самого начала.
Что такое скейоморфизм?
Слово «скейоморф» (skyoo-uh-morf) происходит от греческого слова «skuos» для обозначения инструмента, а морф для обозначения формы. Скейоморф — это инструмент или объект, который включает элементы дизайна из предыдущих итераций, которые больше не нужны или не используются. В технологическом плане скейоморфизм — это дизайн программного обеспечения, похожего на физический продукт, который он заменяет. Вот печально известный ранний пример: IBM RealPhone, программное обеспечение для телефонных звонков на компьютере.

Как видите, программное обеспечение похоже на заменяемый элемент: настольный телефон. Кнопки телефона, ползунка громкости, отображения номера и быстрого набора уже знакомы. Чередующийся сине-серый фон на ячейках быстрого набора выглядит знакомо, и даже есть выдвижной ящик, в котором хранятся ваши телефонные номера.
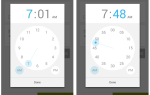
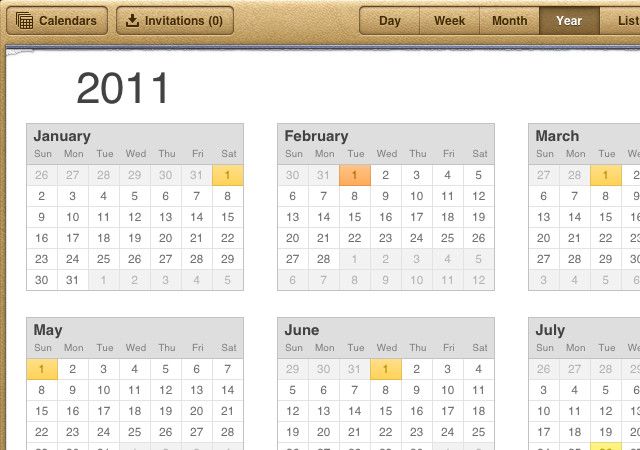
Более современные примеры можно увидеть во многих приложениях, с которыми вы, вероятно, знакомы, например, в приложении Apple для календаря из iOS 5.

Это похоже на настольный календарь, в верхней части которого виден край оторванной страницы.
Даже веб-сайты имели скейоморфный дизайн, как, например, этот пример из skeu.it, отличного блога о скейоморфной глупости:

Заголовок Skeu.it: «Кто-нибудь может порекомендовать какую-нибудь скотч-ленту для Web 2.0, которая на самом деле хранит этот проклятый контент на экране?»
Вы поняли идею. Скуоморфизм был действительно обычным явлением в конце 2000-х и начале 2010-х годов, и такого рода дизайны были повсюду — прежде чем исчезнуть почти за одну ночь.
Почему скевоморфизм?
Так почему же скеоморфизм стал таким популярным? Тони Томас, пишущий в Medialoot, утверждает, что включение реального дизайна делает «интерфейсы мгновенно знакомыми». И App Design Vault отмечает, что «
или они просто похожи на легальный блокнот, скейоморфный дизайн нравится многим людям. Также приятно видеть, что все ваши электронные книги отображаются на книжной полке.
если вы сетуете на то, что у вас нет полок с романами. И как приятно было видеть, как страница переворачивается на iPad?
Джоэл Матис из Macworld, прощаясь со скевоморфизмом в iOS, представил другую точку зрения, особенно когда речь шла о приложении Notes.
Зачем? Потому что Notes был более чем утилитарным. Меня впечатлила не искусственная желтая бумага для планшета, а то, что произошло в приложении, когда я повернул iPad в альбомный режим: стало очевидно, что где-то во вселенной этот блокнот из бумаги — виртуальный как таковой — носили с собой в хорошем фолио, возможно, сделанном из богатой коринфской кожи, с тонкой строчкой по краям.
И у меня была такая же мысль, что у меня могла быть настоящая фолио из натуральной кожи с настоящими швами: кто-то достаточно заботился об этом, чтобы попытаться сделать его красивым.
Неважно, разделяете ли вы эти чувства по поводу смоделированного ощущения качества и степени заботы о нем, нельзя отрицать, что скеоморфизм играет с нашими чувствами к реальным объектам, стремясь привлечь нашу любовь к вещам, которые мы помним до цифровой эпохи.
Звучит хорошо, правда? Кто не хочет, чтобы их приложения казались знакомыми, прежде чем пользователи даже начнут их использовать? И какой разработчик приложений не ищет более широкого использования и более быстрого внедрения? А если людям это нравится, что тут терять? Похоже, беспроигрышная все вокруг.
Это, конечно, то, о чем думала Apple, когда они разрабатывали iOS 3, в первые дни обычного цифрового скейоморфизма. Кожа, швы, катушечный магнитофон в приложении Podcasts, фотоальбомы в iPhoto и почти все другие скеоморфные клише, которые они могут придумать, будут видны в следующих нескольких версиях iOS и даже OS X.
Эта проблема
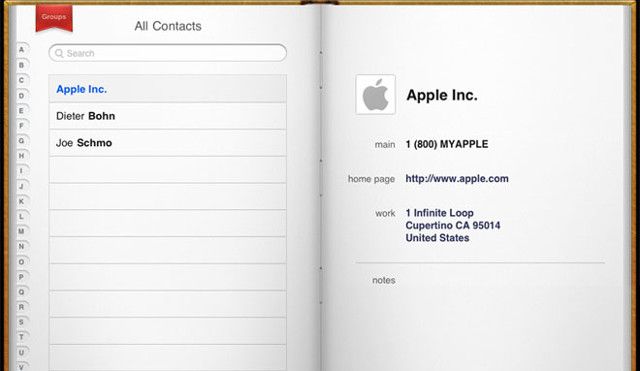
Скуоморфизм сам по себе не проблема. На самом деле, как уже говорилось выше, есть некоторые вещи, которые делают его действительно великолепным. Но это может быть преувеличено, и в этом проблема. Проверьте приложение «Контакты» для iPad на iOS 3: кожа, закладка и маркеры страниц для каждой буквы алфавита. Какой смысл всего этого?

В конце концов люди поняли, что на самом деле не было особого смысла. Это приложение для контактов. Людям не нужно чувствовать знакомство — понятно, как им пользоваться. Некоторые люди даже были смущены тем фактом, что вы не можете перелистывать страницу, как в iBooks.
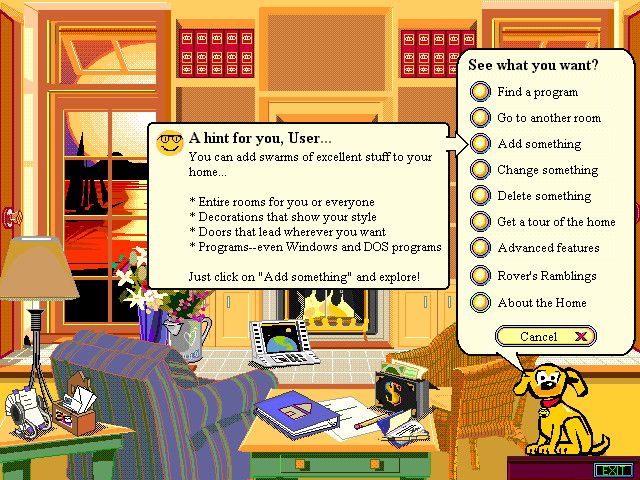
Зайдите ранее в историю вычислений, и вы увидите очевидные плохие идеи, такие как операционная система Microsoft Bob.
, Вместо того, чтобы предлагать пользователям что-либо похожее на современный компьютерный рабочий стол, им был представлен имитированный дом с несколькими комнатами, камином, цветами, подвесным календарем и даже дровяной печью. О, и собака по кличке Ровер, которая проведет вас по всему ужасному беспорядку.

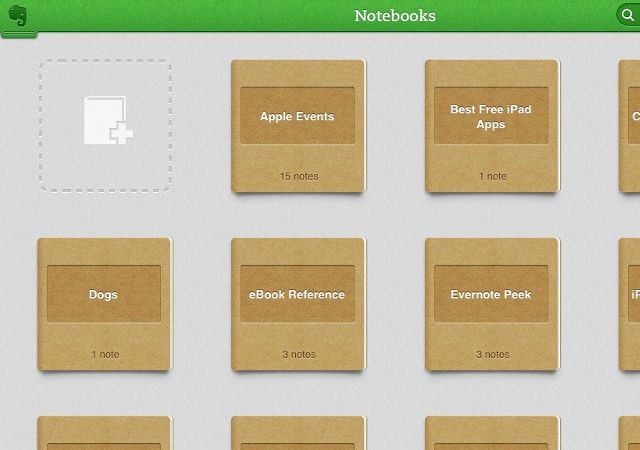
Это крайний пример. Но даже Evernote, часто известный хорошими пользовательскими интерфейсами, попал в сумасшедший фургон с симулированными ноутбуками (у них даже были тени):

Что не так с этой картиной? Если честно, не много. Некоторым из людей, читающих эту статью, наверное, даже очень нравится. Но есть много потерянного пространства — и визуальной энергии
— в этой сцене.
И как отмечает Саша Грейф в своем эссе «Плоские пиксели: битва между плоским дизайном» Скеоморфизм, связь между цифровым и физическим воплощениями часто выходила за рамки внешнего вида: они также влияли на функции.
Например, календари традиционно занимали один месяц на страницу, потому что они ограничены физической концепцией страницы.
Но хотя цифровая среда не имеет такого ограничения, многие цифровые календари по-прежнему придерживаются правила «один месяц на экран» по традиции, вместо того, чтобы (например) сосредоточить представление на текущей неделе.
Переход к минимализму
После некоторых попыток сделать все скейоморфным, тенденция быстро исчезла. Выпуск Windows 8 в 2012 году и его тематика «Метро» в предыдущем году показали миру, как выглядит будущее компьютеров. IOS 5 и 6 от Apple понравились, когда они впервые появились, но все были взволнованы, когда iOS 7 вышла в 2013 году и покончила с дизайном искусственного офиса.

Этот взгляд перекликается с недавним изменением Android в дизайне материалов
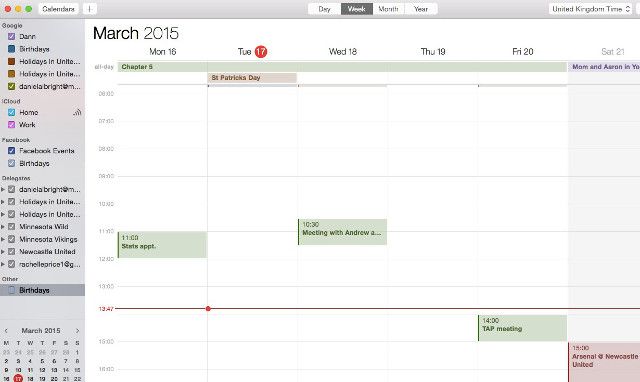
, И сегодня мы привыкли использовать в основном белые экраны с легко читаемыми шрифтами, которые мало чем отвлекают нас от того, что мы делаем. Просто посмотрите на приложение Apple Calendar прямо сейчас. Грузы пустого пространства, а не порванную страницу, чтобы найти.

Почему это движение к минималистским интерфейсам
? Что изменилось? Событие не было ускоряющим, но оно, скорее всего, сводится к тому, что переходный этап из физического кабинета, школы и комнаты записи закончился. Цифровое сейчас царит. Skeuomorphism должен был добавить элемент реализма и знакомства с относительно новыми технологиями, но сколько детей сегодня не выросли с iPad дома или в школе? Многим приложение контактов знакомо больше, чем настоящая адресная книга.
Переход определенно завершен, так же как и потребность в скейоморфизме (хотя Карнеги-Меллон проводит некоторые интересные исследования с функциональным скейоморфизмом).
И с ростом количества цифровых устройств повсюду мы стали ценить все, что не требует визуальной энергии или вносит свой вклад в цифровой беспорядок. Приятно быть в гладкой, чистой окружающей среде, и имитация деревянных панелей не делает ничего, чтобы добавить это чувство.
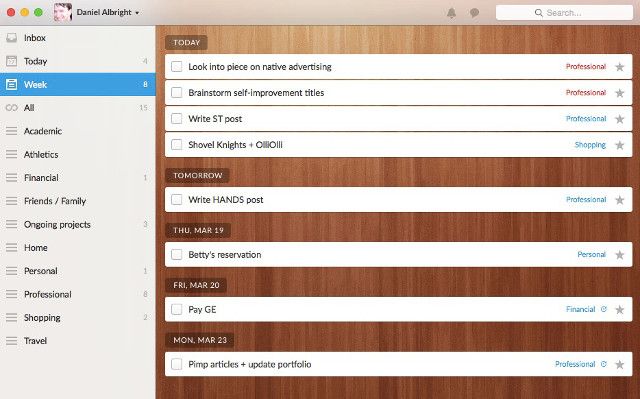
Хотя вы все равно можете выбрать деревянный фон для Wunderlist, если хотите.

Что вы думаете о скейоморфном дизайне? Вы скучаете по дням блестящих кнопок и сшитой кожи? Или вам нравится нынешний минималистский этап? Поделитесь своими мыслями ниже!


![Snapseed сочетает в себе мощь и элегантность для великолепного редактирования изображений [Android]](https://helpexe.ru/wp-content/cache/thumb/01/32866cf09671201_150x95.png)