Содержание

Как мне научиться кодировать в HTML и CSS на моем Mac?
Веб-дизайн — это один из самых полезных навыков, который вы можете освоить, и его легко выучить HTML и CSS (два основных столпа веб-страниц) в Mac OS X. В этой функции мы рассмотрим инструменты, которые необходимо запустить Изучите веб-дизайн, дайте некоторую основную информацию о том, как работают веб-страницы, а затем укажите направление на лучшие курсы для изучения веб-дизайна на Mac.
Дополнительные советы по кодированию см. В разделах «Как писать код на Java на Mac» и «Как изучать кодирование на Python на Mac». И у нас также есть сводка лучших программ для веб-дизайна для Mac.
Как изучать HTML и CSS и веб-дизайн на вашем Mac: что вам нужно
Вам не нужно много создавать веб-страницы в OS X. Но, как минимум, вам нужны две вещи: текстовый редактор и веб-браузер. TextEdit и Safari включены в OS X, так что вы довольно хороши, когда загружаете свой Mac.
На самом деле, на самом деле вам понадобится еще несколько инструментов. И TextEdit — довольно ужасный выбор для кодирования. Наш любимый текстовый редактор — Sublime, но нет конца обсуждению того, какой текстовый редактор лучше.
Вам также понадобится простой редактор изображений; нам нравится Pixelmator, но если вы не хотите его покупать, то GIMP — хороший бесплатный вариант. Вы можете попрактиковаться в создании веб-сайтов на своем компьютере, но если вы хотите разместить их в Интернете, вам понадобится хостинг и FTP (File Transfer Protocol Software).
Итак, вот наш список программного обеспечения, прежде чем мы начнем.
- Текстовый редактор. Sublime (бесплатная пробная версия) или Text Wrangler (бесплатная).
- Веб-браузер. Safari, Google Chrome или Firefox
- Редактор изображений. Pixelmator (£ 22,99) или GIMP (бесплатно).
- FTP-клиент. FileZilla (бесплатно).
- Веб хостинг. 11 или TSO Host.
Как научиться HTML, CSS и веб-дизайну на вашем Mac: создать простую страницу
Создание веб-страниц действительно не может быть проще. Веб-страницы (в основном) настраиваются с использованием HTML (Hyper Text Markup Language). HTML не является языком программирования, хотя он может быть довольно сложным.
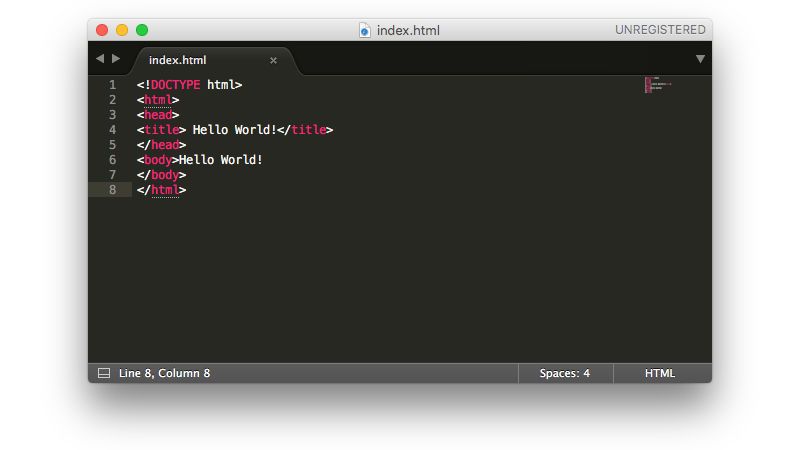
Откройте текстовый редактор и введите следующий код:

Сохраните это на рабочий стол как «index.html». Если вы используете Text Edit, он выдаст предупреждение и попытается изменить расширение на «txt». Нажмите «Использовать .html».
Теперь дважды щелкните файл (или щелкните и перетащите его поверх значка веб-браузера). Safari откроет и отобразит «Hello World». Несмотря на то, что он не получит никаких наград, начать создание веб-страницы очень просто. Кстати, вот неплохой пустой шаблон веб-страницы, чтобы начать делать больше текста. (Примечание: наши читатели предлагают вам использовать этот более современный шаблон).
CSS (Creative Style Sheets) — это отдельные документы, используемые для стилизации веб-страницы, изменения дизайна и макета. Это также небольшие текстовые документы, хотя они заканчиваются на .css, и вам нужно добавить код, чтобы связать их с вашими HTML-страницами.
Как изучить HTML, CSS и веб-дизайн на вашем Mac: что такое HTML и CSS? Где я могу узнать о них больше?
Теперь, когда у вас все настроено, вы захотите узнать о кодировании. К счастью, есть сотни отличных курсов веб-дизайна для вас. Вот некоторые из лучших, которые мы знаем. (Но это не заканчивается. Пожалуйста, оставьте любые курсы, которые вы нашли полезными в комментариях.)
- TeamTreeHouse: как сделать сайт
- Codecademy: сделать сайт
- com: HTML Essential Training
- com: Основы CSS





