Содержание
- 1 Шаг 2 из 16: 1. Макет страницы
- 2 Шаг 3 из 16: 2. App Studio
- 3 Шаг 4 из 16: 3. Интерактивные картинки
- 4 Шаг 5 из 16: 4. Выберите картинку
- 5 Шаг 6 из 16: 5. Панорамирование и масштабирование
- 6 Шаг 7 из 16: 6. Анимация картинки
- 7 Шаг 8 из 16: 7. Создание слайд-шоу
- 8 Шаг 9 из 16: 8. Файлы слайд-шоу
- 9 Шаг 10 из 16: 9. Анимируйте слайд-шоу
- 10 Шаг 11 из 16: 10. Добавление аудио
- 11 Шаг 12 из 16: 11. Фильмы
- 12 Шаг 13 из 16: 12. На кнопке
- 13 Шаг 14 из 16: 13. Действия кнопок
- 14 Шаг 15 из 16: 14. Просмотр веб-страниц
- 15 Шаг 16 из 16: 15. Соберите для вывода

Успех iPad доказал, что существует рынок для публикации приложений, но затраты и навыки кодирования, необходимые для разработки таких приложений, были препятствием. Таким образом, Quark’s iPad Publishing Service для iPad, анонсированный ранее в этом году, должен предложить экономичное решение для создания приложений. Но это не самая интуитивно понятная программа для использования, поэтому мы собрали это основное руководство.
Вам нужно будет связаться с Quark, чтобы подписаться на услугу. Quark отправит вам приложение App Studio XTension от QPS. По сути, вы разрабатываете макет так же, как любой другой проект в QuarkXPress, а затем используете App Studio, чтобы добавить интерактивность для обогащения вашего контента. Обратите внимание, что вы можете только добавить интерактивность к графическому блоку и не можете смешивать интерактивные элементы с другими конструктивными особенностями.
Следующий шаг «
Реклама
следующий
Предыдущая

Успех iPad доказал, что существует рынок для публикации приложений, но затраты и навыки кодирования, необходимые для разработки таких приложений, были препятствием. Таким образом, Quark’s iPad Publishing Service для iPad, анонсированный ранее в этом году, должен предложить экономичное решение для создания приложений. Но это не самая интуитивно понятная программа для использования, поэтому мы собрали это основное руководство.
Вам нужно будет связаться с Quark, чтобы подписаться на услугу. Quark отправит вам приложение App Studio XTension от QPS. По сути, вы разрабатываете макет так же, как любой другой проект в QuarkXPress, а затем используете App Studio, чтобы добавить интерактивность для обогащения вашего контента. Обратите внимание, что вы можете только добавить интерактивность к графическому блоку и не можете смешивать интерактивные элементы с другими конструктивными особенностями.
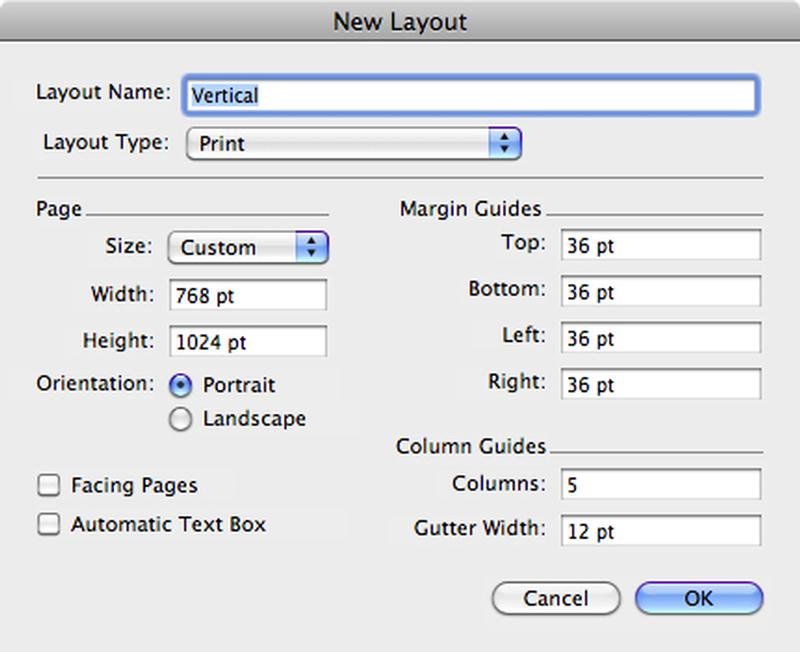
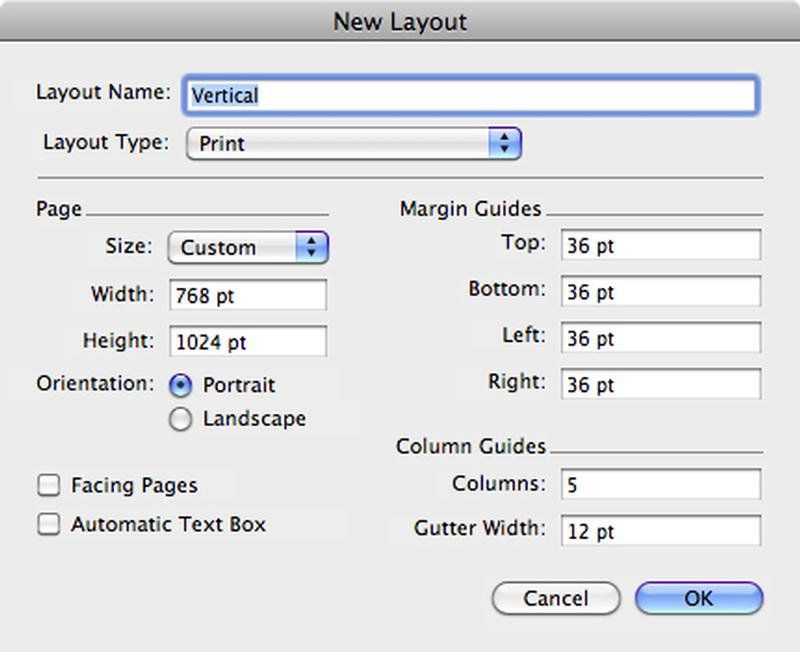
Шаг 2 из 16: 1. Макет страницы
Вам нужно будет сделать два макета — по одному для горизонтальной и вертикальной ориентации, чтобы готовое приложение могло переключаться с одного на другое в зависимости от того, как удерживается iPad. Мы начали с вертикали, используя размер страницы 768 x 1024 точек, но вам придется проверять горизонтальный макет по ходу работы.
Шаг 3 из 16: 2. App Studio
Найдите App Studio в меню «Окно», которое отображает палитру с шестью типами мультимедиа: «Аудио», «Кнопка», «HTML», «Фильм», «Слайд-шоу» и «Изображение». Выберите любой элемент дизайна в графическом блоке с помощью инструмента «Элемент», а затем щелкните один из этих полей мультимедийного типа, чтобы добавить интерактивность этому элементу.
Шаг 4 из 16: 3. Интерактивные картинки
Самая очевидная интерактивность, которую можно добавить, — это картинки. Выберите графическое поле и нажмите кнопку «Изображение» в App Studio. Введите имя для изображения, например p2 Top, и установите флажок «Включить полный экран». Если вы введете дополнительный текст в поле для подписи, это также будет отображаться при увеличении изображения.
Шаг 5 из 16: 4. Выберите картинку
Выберите опцию «Файл» в правом нижнем углу и перейдите к файлу, чтобы добавить его в App Studio. Как только вы это сделаете, в окне появится изображение. Он также будет добавлен в список интерактивных элементов, который вы можете увидеть, нажав на стрелку внизу экрана.
Шаг 6 из 16: 5. Панорамирование и масштабирование
Вы также можете использовать опцию Pan and Zoom, чтобы добавить движение к неподвижному изображению, что особенно эффективно для панорамных изображений. Возьмитесь за ручки вокруг рамки изображения, чтобы выбрать деталь для панорамирования и масштабирования, или используйте ползунок внизу, чтобы определить, насколько далеко изображение должно увеличиваться до центра.
Шаг 7 из 16: 6. Анимация картинки
Нажмите Пан Нажмите кнопку Zoom над изображением и отметьте опцию Animate. Затем установите небольшую задержку, скажем, около 50 мсек, прежде чем начнется анимация. Не забудьте установить более длительное время для самого действия масштабирования, скажем, около 500 мс, чтобы обеспечить время, чтобы испытать эффект полного масштабирования.
Шаг 8 из 16: 7. Создание слайд-шоу
Слайд-шоу является одним из самых мощных опций, поскольку он создает визуальный калейдоскоп, внедряя изображения, не загромождая макет. Вы можете добавить несколько кадров к обзору фильма. Выберите изображение, нажмите «Слайд-шоу», выберите «Простое слайд-шоу» и нажмите кнопку «Создать слайд-шоу».
Шаг 9 из 16: 8. Файлы слайд-шоу
Введите имя для слайд-шоу. Установите флажок Включить полноэкранный режим, чтобы придать слайд-шоу больший эффект, а также выберите «Включить прокрутку» и «Показать контроль страницы» для лучшей навигации. Используйте кнопку «Файл» в левом нижнем углу, чтобы выбрать изображения для использования. Вы можете перетаскивать между изображениями, чтобы изменить порядок.
Шаг 10 из 16: 9. Анимируйте слайд-шоу
Нажмите кнопку «Слайд-шоу» для диалогового окна анимации и установите флажок «Включить анимацию». Затем вы можете определить, как долго будет отображаться каждый слайд, сколько времени потребуется для перехода к следующему изображению и выбора между пролистыванием или переходом затухания. У вас есть тот же Пан Параметры масштабирования, использованные в шаге 6.
Шаг 11 из 16: 10. Добавление аудио
Чтобы добавить звук, сначала выберите элемент изображения, который будет ассоциироваться со звуком, например изображение говорящего, или нарисуйте кнопку воспроизведения. Затем перейдите к аудиофайлу. Вы можете разместить звуковые и видеофайлы на веб-сервере, чтобы ограничить размер файла приложения, но они будут доступны только при подключенном iPad.
Шаг 12 из 16: 11. Фильмы
Добавление файлов фильмов — аналогичный процесс. Используйте кадр из фильма и нажмите кнопку «Фильм». Введите имя для фильма и перейдите к файлу фильма, чтобы добавить его в App Studio. Установите флажок Только в полноэкранном режиме, чтобы максимизировать воздействие клипа, и установите флажок Закрыть в конце, чтобы избежать бесконечного зацикливания пленки.
Шаг 13 из 16: 12. На кнопке
Вы можете использовать кнопки для назначения действий, таких как переход к развороту или веб-представлению или для создания всплывающего окна, в качестве способа добавления дополнительных элементов. Нажмите на значок кнопки и введите имя кнопки. В нижней части окна выберите «Добавить действие» и выберите «Показать всплывающее окно» в раскрывающемся меню.
Шаг 14 из 16: 13. Действия кнопок
Нажатие кнопки «Создать» добавит действие «Показать всплывающее окно» в главное окно с помощью другой кнопки «Создать». Затем это дает вам возможность настроить либо простое слайд-шоу, как на шаге 8, либо веб-представление, которое использует тот же процесс, что и параметр HTML, который описан на следующем шаге.
Шаг 15 из 16: 14. Просмотр веб-страниц
Вы можете использовать кнопку HTML, чтобы открыть веб-страницу в просмотре страницы. Введите URL-адрес нужной веб-страницы и отметьте параметры «Взаимодействие» и «Онлайн». Вы можете указать альтернативное изображение для показа, если нет подключения к Интернету. Есть также Пан Опция масштабирования для изображения.
Шаг 16 из 16: 15. Соберите для вывода
Чтобы позволить макету изменять ориентацию, вы можете определить ландшафт как разворот на две страницы или продублировать макет для вертикального формата и соответствующим образом настроить дизайн. Вам нужно собрать для вывода отдельно для каждого макета. Кроме того, вам придется вручную добавить все непечатные элементы.





