Содержание
- 1 Шаг 2 из 15: 2. Создание фолио
- 2 Шаг 3 из 15: 3. Дизайн обложки
- 3 Шаг 4 из 15: 4. Создание новых статей
- 4 Шаг 5 из 15: 5. Добавление эффекта панорамы
- 5 Шаг 6 из 15: 6. Масштабирование фрейма и контента
- 6 Шаг 7 из 15: 7. Больше и лучше
- 7 Шаг 8 из 15: 8. Связывание видео контента
- 8 Шаг 9 из 15: 9. Полноэкранное видео
- 9 Шаг 10 из 15: 10. Автоигра
- 10 Шаг 11 из 15: 11. Сложные состояния объекта
- 11 Шаг 12 из 15: 12. На сетке
- 12 Шаг 13 из 15: 13. Нажмите на меня
- 13 Шаг 14 из 15: 14. Интерактивное содержимое
- 14 Шаг 15 из 15: 15. Просмотр файлов фолио
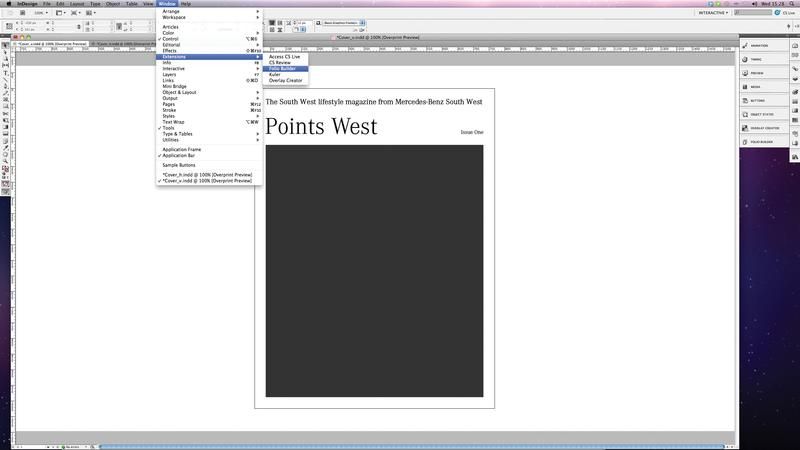
Откройте InDesign CS5.5 и создайте интерактивный документ с разрешением 1024 x 768 пикселей (или 768 x 1024 для альбомной версии). CS5.5 имеет новую интегрированную панель под названием Folio Builder («Окно»> «Расширения»> «Folio Builder»). Войдите в свою учетную запись Adobe или создайте ее на adobe.com.
Следующий шаг «
Реклама
следующий
Предыдущая

Откройте InDesign CS5.5 и создайте интерактивный документ с разрешением 1024 x 768 пикселей (или 768 x 1024 для альбомной версии). CS5.5 имеет новую интегрированную панель под названием Folio Builder («Окно»> «Расширения»> «Folio Builder»). Войдите в свою учетную запись Adobe или создайте ее на adobe.com.
Шаг 2 из 15: 2. Создание фолио
В нижней части панели Folio Builder нажмите «Создать». Фолио будет включать все статьи для вашего приложения. Оставьте размеры по умолчанию и нажмите ОК. Теперь вы можете создавать статьи — каждая из них может иметь как книжную, так и альбомную версию. Они появляются в зависимости от того, как читатель держит свой iPad.
Шаг 3 из 15: 3. Дизайн обложки
Это первый шаг к созданию приложения для iPad. Для проекта Points West клиент хотел имитировать внешний вид печатной версии, поэтому обложку пришлось адаптировать к новому размеру. На iPad размеры шрифтов должны быть больше; для заголовков мы выбрали шрифт 20pt и 16pt для внутреннего контента. Чтобы разместить изображение в документе, выберите «Файл»> «Поместить».
Шаг 4 из 15: 4. Создание новых статей
Внутри фолио нажмите «Создать» в нижней части Folio Builder, чтобы создать новую статью. Если у вас открыта горизонтальная обложка, активный документ будет автоматически добавлен в статью в качестве одного из макетов. Затем повторите это действие и для вертикальной обложки. Нажав на статью на панели Folio Builder, вы можете увидеть оба этих макета.
Шаг 5 из 15: 5. Добавление эффекта панорамы
Эффект «Панорама» требует набора из шести связанных изображений, которые должны находиться в одной папке. На панели инструментов выберите инструмент «Прямоугольник» (F). Нарисуйте рамку-заполнитель. Выберите этот кадр, затем откройте Overlay Creator («Окно»> «Расширения»> «Overlay Creator») и выберите «Панорама».
Шаг 6 из 15: 6. Масштабирование фрейма и контента
На панели Overlay Creator щелкните значок папки «Ресурсы», найдите папку, содержащую шесть изображений для вашей панорамы, и нажмите «Открыть». Вы можете масштабировать фрейм и контент в соответствии с вашим макетом. У Overlay Creator есть несколько опций, которые вы можете установить, например, «Первое изображение» или «Масштаб».
Шаг 7 из 15: 7. Больше и лучше
В печати статья была длиной в две страницы, но благодаря большому тексту, большим изображениям и дополнительному интерактивному контенту, версия для iPad занимает более четырех страниц. Это включает в себя видео. Вы всегда должны сохранять видео в формате MP4, совместимом с системой воспроизведения видео iPad.
Шаг 8 из 15: 8. Связывание видео контента
Убедитесь, что ваше видео находится в папке «Ссылки» документа InDesign. Выберите «Файл»> «Поместить», затем поместите файл фильма в документ. На панели «Медиа» («Окно»> «Интерактивные элементы»> «Мультимедиа») теперь можно выбрать изображение плаката для отображения, пока читатель не щелкнет видео, чтобы активировать его.
Шаг 9 из 15: 9. Полноэкранное видео
Выберите видеокадр и на панели «Создатель наложения» выберите «Аудио». Видео. Установите флажок «Воспроизвести полный экран» и нажмите, чтобы просмотреть контроллер. Таким образом, выбранное вами видео будет по умолчанию воспроизводиться в полноэкранном режиме, и при нажатии на экран видеоконтроллер мгновенно появится снова.
Шаг 10 из 15: 10. Автоигра
Размещение автоматически воспроизводимого слайд-шоу в рекламе сделает его более привлекательным. Создайте новую статью и поместите изображения, которые вы хотите добавить в слайд-шоу, используя File> Place — мы использовали четыре. Теперь выберите их все и используйте панель «Выравнивание», чтобы выровнять их по вертикали и горизонтали.
Шаг 11 из 15: 11. Сложные состояния объекта
Это проще, чем кажется. Откройте панель «Состояния объектов» («Окно»> «Интерактивные элементы»> «Состояния объектов») и преобразуйте выделение в объект с несколькими состояниями. На панели «Состояния объекта» укажите «Имя объекта». Изменить настройки слайд-шоу легко. Просто выберите объект Multi-State, а затем откройте панель Overlay Creator.
Шаг 12 из 15: 12. На сетке
Для другого объявления мы хотели создать интерактивную сетку с активными миниатюрами. Для этого поместите основные изображения в документ («Файл»> «Поместить»). Как и в шаге 11, откройте панель «Состояния объектов» и преобразуйте выделение в объект с несколькими состояниями. Убедитесь, что вы указали имя объекта, чтобы миниатюры работали.
Шаг 13 из 15: 13. Нажмите на меня
Щелкните правой кнопкой мыши по каждому эскизу. Выберите «Интерактив»> «Преобразовать в кнопку». Откройте панель «Кнопки» («Окно»> «Интерактивные элементы»> «Кнопки»). Присвойте имя, затем выберите «При выпуске». Нажмите на знак действия и выберите Go To State. Теперь выберите Имя объекта из шага 12 и состояние, которое вы хотите выбрать.
Шаг 14 из 15: 14. Интерактивное содержимое
Для дополнительной интерактивности мы разработали сетку с изображениями, а затем присвоили ссылки на соответствующие страницы каждой из них. Перейдите в «Файл»> «Поместить», затем выберите изображение, которое вы хотите использовать, и нажмите «Открыть». Из Window> Interactive> Buttons вы можете назначить ссылку на определенную страницу приложения для каждого изображения.
Шаг 15 из 15: 15. Просмотр файлов фолио
Загрузите Adobe Content Viewer из iTunes App Store (перейдите по ссылке bit.ly/lHHSAH) и синхронизируйте iPad с компьютером, затем загрузите фолио. Ваше приложение готово к проверке. Когда вы доработаете его, загрузите его с помощью Folio Producer и используйте DPS 1.0 (digitalpublishing.acrobat.com), чтобы опубликовать его в App Store.





