
Illustrator — это пакет векторной графики в Adobe Creative Suite 4, необходимый для веб-дизайнеров и графических дизайнеров. Одной из самых интересных новых функций в CS4 является инструмент Blob Brush, инструмент, который позволяет напрямую рисовать заполненные контуры.
С кистью Blob Brush, позволяющей управлять векторной иллюстрацией от руки, можно создавать изображения с человеческим оттенком. Он легко вписывается в ваш рабочий процесс, генерируя векторные пути, которые можно настроить с помощью традиционных инструментов. BLOB-объекты можно изменить с помощью инструмента «Деформация» или «Ластик», а кривые Безье позволяют выполнять точные изменения пути. В этом уроке мы познакомим вас с основными функциями Blob Brush, от простого рисования до окончательной доработки.


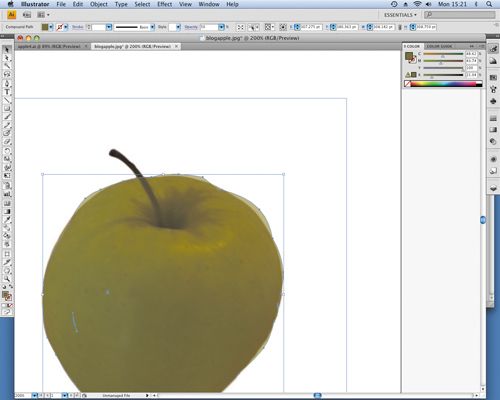
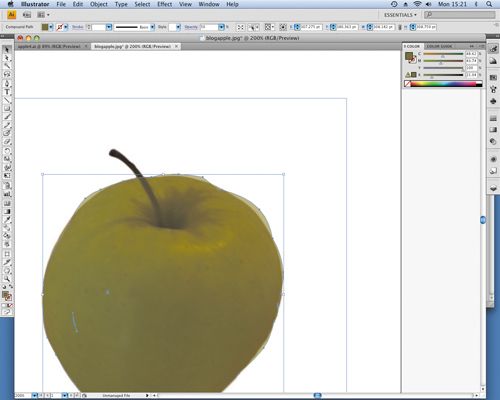
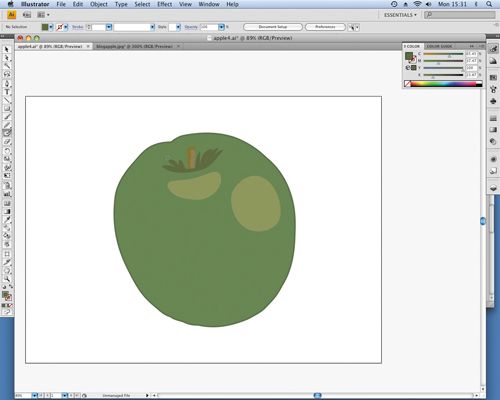
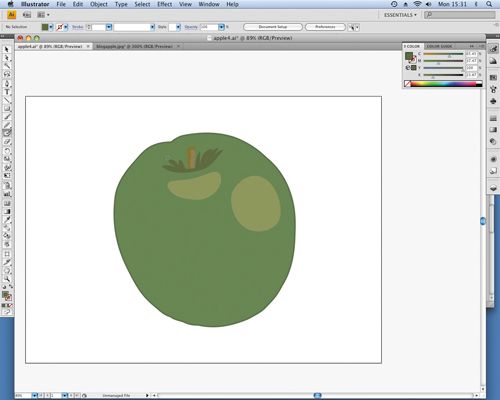
1. Живопись по номерам Загрузите файл blobapple.jpg с http //: tiny.cc/upf9s. Мы будем рисовать поверх этого растрового изображения, делая векторную версию. Откройте панель «Слои», перейдя в «Окно» — «Слои» или нажав F7. Назовите новый слой «плоское яблоко». Нажмите на инструмент «Пипетка» на панели инструментов и выберите зеленый цвет на изображении яблока.


2. Заполнить функцию С активным слоем «плоского яблока» выберите инструмент «Кисть капли». Нарисуйте всю область яблока с выбранным зеленым цветом. Когда вы будете рисовать, вы заметите, что ваши обводки автоматически преобразуются в контур заливки и сглаживаются. Любой штрих, который вы делаете одним и тем же цветом, добавляется к пути.


3. Размер имеет значение Вы можете быстро изменить размер кисти, когда рисуете, используя квадратные скобки. Не беспокойтесь о том, насколько точно вы покрываете яблоко — вы исправите это на более позднем этапе. Важно то, что вся область заполнена цветом.


4. Плавный двигатель Вы можете редактировать контуры, нарисованные с помощью Blob Brush, точно так же, как растровые заливки. Если у вас есть перекрытия в заливке, которую вы применили, выберите инструмент «Ластик» и удалите излишки. При удалении заливка выглядит как растровое изображение с неровными и неровными краями. Когда вы закончите, векторный путь перерисовывается и сглаживается.


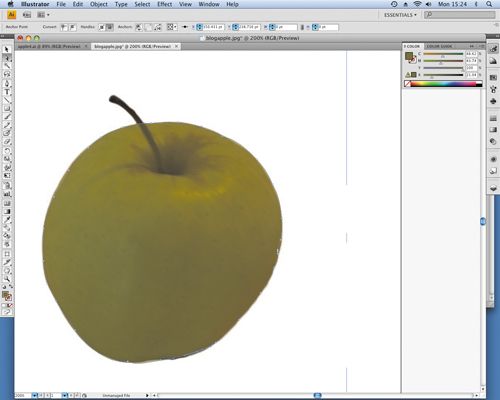
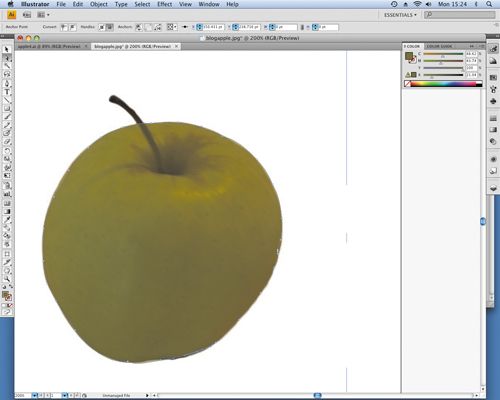
5. Уточнить и определить Вы можете улучшить свою работу, используя стандартные инструменты редактирования пути, потому что Blob Brush генерирует стандартные пути. Вот совет перед началом работы: выберите векторный объект, который вы нарисовали кистью, и уменьшите непрозрачность объекта до 50 процентов на панели инструментов.


6. Создание контуров Теперь вы можете увидеть слой ниже. Выберите инструмент «Прямой выбор», который позволяет изменять положение опорных точек и перемещать маркеры Безье для изменения кривой пути объекта. Это должно быть легкая работа, чтобы заставить векторную форму более точно соответствовать контурам изображения.


7. Глыбы и неровности Рисование с помощью Blob Brush может дать довольно неровные результаты, но вы можете использовать инструмент Smooth — в том же разделе, что и карандаш. Выбрав объект и его путь, нарисуйте участок, который вы хотите сгладить, и уточните результаты, щелкнув «Команда», чтобы переключиться на инструмент «Прямой выбор».


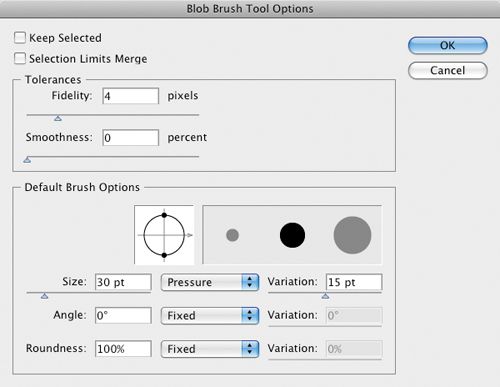
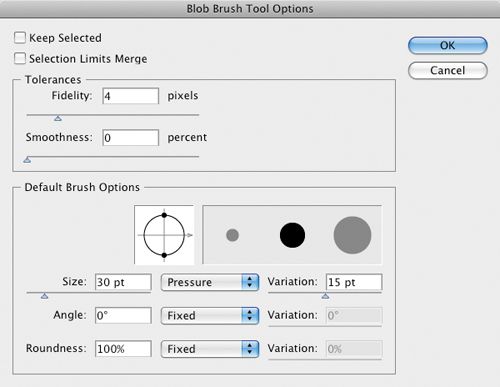
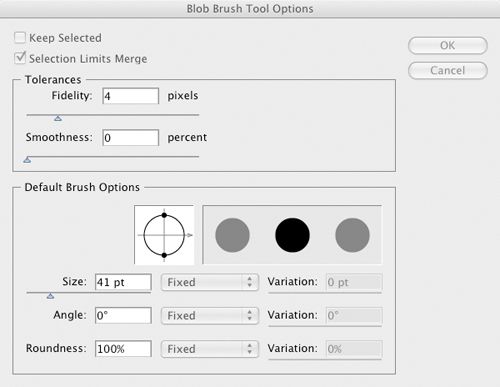
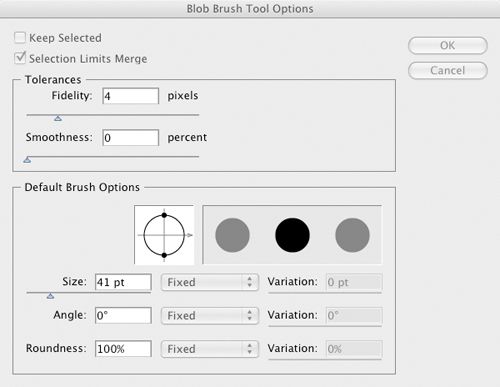
8. Тонкая настройка Blob Brush можно использовать для достижения хороших результатов в тандеме с графическим планшетом. Чтобы добавить блики, начните новый слой, затем дважды щелкните значок панели инструментов Blob Brush, чтобы открыть его настройки. В разделе «Параметры кисти по умолчанию» выберите «Давление» в раскрывающемся списке «Размер» и около 20 пт в ползунке вариантов.


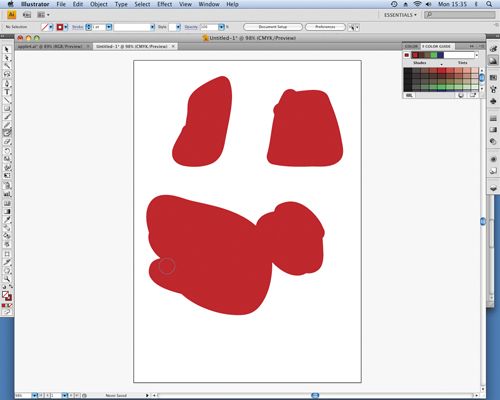
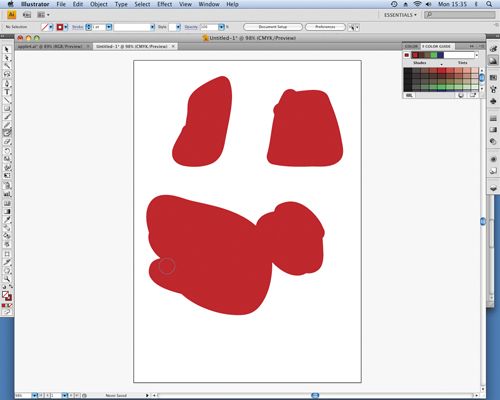
9. Окраска в Выберите новый цвет с помощью инструмента «Пипетка» и нарисуйте более мелкие детали, такие как блики и пятна. Вы заметите, что, даже если вы рисуете прямо над предыдущим BLOB-объектом, пути не объединяются. Инструмент зависит от цвета, поэтому капли с новым цветом обрабатываются отдельно.


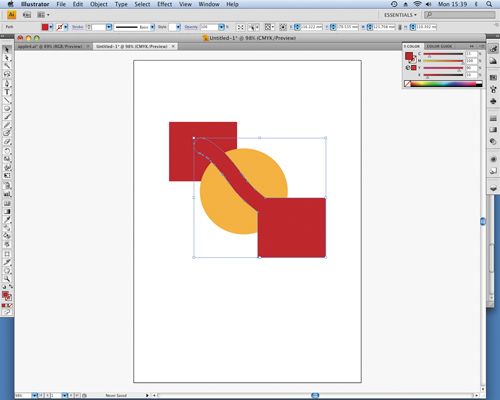
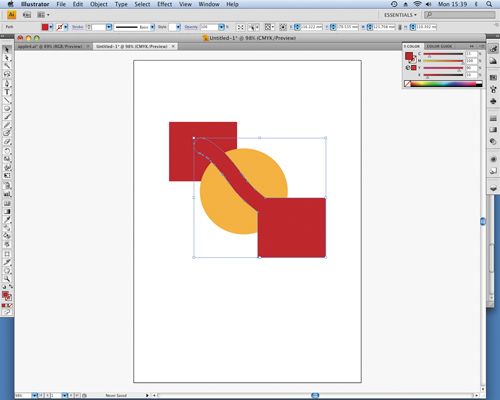
10. Знай свои пределы В свойствах автоматического слияния Blob Brush стоит указать некоторые из его ограничений. Если вы нарисуете две капли одного цвета, а затем перетащите одну поверх другой, они автоматически не объединятся. Однако нарисуйте второй шарик того же цвета на существующем, и они объединятся.


11. Будьте избирательны Вы можете настроить Blob Brush так, чтобы новые мазки объединялись только с выбранными элементами. Дважды щелкните значок Blob Brush, чтобы открыть диалоговое окно настроек и проверить слияние границ выделения. Теперь нарисуйте несколько отдельных шариков, выбрав только один. Когда вы рисуете поверх них, только выбранный объект объединяется.


12. Слияние вопросов Illustrator размещает объекты в плоскости Z или в третьем измерении, что позволяет вам перекрывать их. Если у вас есть объект внизу стека и один объект того же цвета, их можно объединить с кистью Blob Brush. Но поместите другой цветной объект между ними, и объединение перестает работать.


13. Воспоминание Ветераны Flash могут найти этот рабочий процесс знакомым. Это похоже на то, как работают инструменты рисования Flash, но там, где фигуры Flash разных цветов обрезают и пересекают другие фигуры по умолчанию, инструмент «Кисть BLOB-объектов» объединяет только штрихи одного и того же значения цвета.


14. Приведение в порядок Инструмент деформации Illustrator функционирует аналогично инструментам редактирования путей во Flash и является идеальным дополнением к Blob Brush. Используйте его, чтобы привести в порядок пути после сглаживания и подгонки опорных точек вручную. Когда вы это сделаете, поэкспериментируйте с цветами обводки и векторными эффектами, чтобы завершить иллюстрацию.





