Содержание
- 1 Шаг 1 из 15: 1. Подготовка изображения
- 2 Шаг 2 из 15: 2. Импортируйте изображение
- 3 Шаг 3 из 15: 3. Создайте маску
- 4 Шаг 4 из 15: 4. Анимационные гиды
- 5 Шаг 5 из 15: 5. Первая анимация
- 6 Шаг 6 из 15: 6. Вторая полоса
- 7 Шаг 7 из 15: 7. Полоска три
- 8 Шаг 8 из 15: 8. Полоска четыре
- 9 Шаг 9 из 15: 9. Изменение положения
- 10 Шаг 10 из 15: 10. Шаг и повторите
- 11 Шаг 11 из 15: 11. Коробка анимации
- 12 Шаг 12 из 15: 12. Размещение маски
- 13 Шаг 13 из 15: 13. Тестирование маски
- 14 Шаг 14 из 15: 14. Последние штрихи
- 15 Шаг 15 из 15: 15. Стоп

Анимация масок во Flash предлагает потрясающие кинематографические эффекты при использовании с фотографиями. Начиная с Adobe Flash CS4, Adobe переписала аспект анимации движения и добавила панель «Редактор движения». С помощью расширенного редактора движений, чтобы добавить дополнительные анимации (ускорение и замедление) к анимации, вы можете добавить плавное движение. Много раз анимируя одну полосу — перемещаясь слева направо с различными скоростями и ускорениями, чтобы постепенно показать больше основного изображения, — вы получаете переход, напоминающий последовательность титров в кинематографическом формате. Составление полос затем показывает все изображение для показа. Для разнообразия в нашем примере использовалась пара движущихся квадратов, в отличие от полос, которые завершают анимацию.
Реклама
-

1. Подготовка изображения
1 -

2. Импортировать изображение
2 -

3. Создать маску
3 -

4. Анимационные гиды
4 -

5. Первая анимация
5 -

6. Вторая полоса
6 -

7. Полоска три
7 -

8. Полоска четыре
8 -

9. Перестановка
9 -

10. Шаг и повтор
10 -

11. Коробка анимации
11 -

12. Размещение маски
12 -

13. Тестирование маски
13 -

14. Последние штрихи
14 -

15. Стоп
15 - Больше историй
следующий
Предыдущая
Шаг 1 из 15: 1. Подготовка изображения
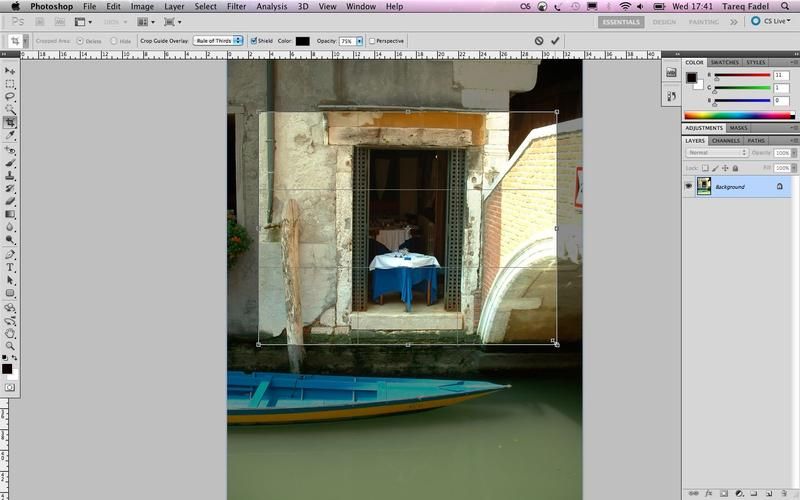
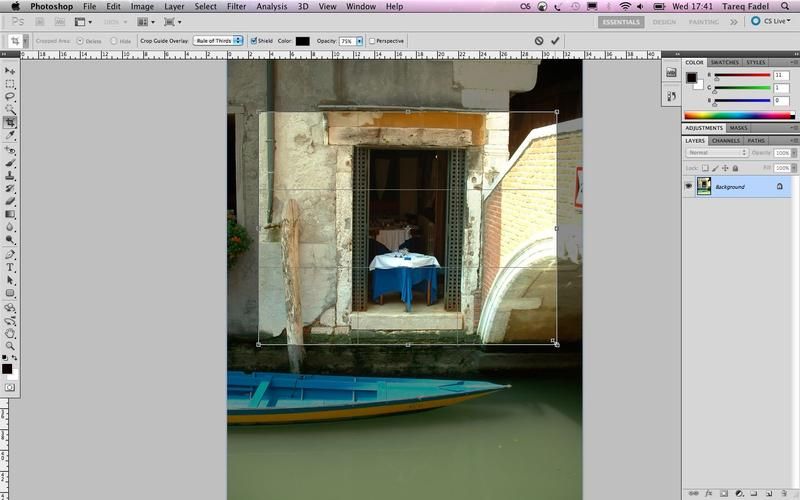
Откройте фотографию, которую вы хотите использовать в Photoshop CS5 или любом другом графическом редакторе, и обрежьте ее до размеров, на которых находится анимация. Анимация здесь использует размеры по умолчанию 550 на 400 пикселей. Этот пример будет работать с любыми необходимыми размерами.
Следующий шаг «
Реклама
следующий
Предыдущая

Откройте фотографию, которую вы хотите использовать в Photoshop CS5 или любом другом графическом редакторе, и обрежьте ее до размеров, на которых находится анимация. Анимация здесь использует размеры по умолчанию 550 на 400 пикселей. Этот пример будет работать с любыми необходимыми размерами.
Шаг 2 из 15: 2. Импортируйте изображение
Импортируйте обрезанное изображение во Flash, используя File> Import> Import to Stage. Переименуйте слой как «Masked Photograph», поместите изображение и поместите его точно на сцену, установив положение изображения в x: 0, y: 0 на панели «Свойства».
Шаг 3 из 15: 3. Создайте маску
Создайте новый символ, перейдите в меню «Вставка»> «Новый символ» и выберите «MovieClip». Назовите мувиклип как маску. Нарисуйте квадрат, используя любой цвет и без обводки. Чтобы мы могли видеть базовое изображение при создании движений, выберите 50% альфа для цвета.
Шаг 4 из 15: 4. Анимационные гиды
У каждой полосы анимации будет свой слой. Мы создадим все наши анимации внутри мувиклипа. Создайте еще один символ, на этот раз рисунок и назовите его «Движущаяся маска». Поместите две горизонтальные направляющие, одну в x: 0, а другую в x: 550, и 2 вертикальные направляющие, одну в y: 0, а другую в y: 400 для границ.
Шаг 5 из 15: 5. Первая анимация
Поместите мувиклип с маской в символ движущейся маски и растяните его вертикально, чтобы он был больше 400 пикселей. Поместите его на левую сторону левого поля. Щелкните правой кнопкой мыши и создайте анимацию движения. На последнем кадре (24) поместите полоску с левой стороны правого поля. Далее растяните анимацию до 100 кадров.
Шаг 6 из 15: 6. Вторая полоса
Создайте новый слой и повторите процесс, как на шаге 5. На этот раз измените ширину полосы и ее начальную позицию. Для конечной позиции выровняйте ее по левому краю конечной позиции первой полосы, чтобы обе полосы сходились, и остановились на сотом кадре.
Шаг 7 из 15: 7. Полоска три
Создайте третий слой и другую полосу. Мы создали очень тонкую полосу и анимировали слева направо, как и предыдущие два. Для вариации легкость была добавлена через редактор движения. Выберите кадры на временной шкале для третьего слоя, затем перейдите в Motion Editor, добавьте легкость Stop и Start (Fast), затем примените его к движению X, Y.
Шаг 8 из 15: 8. Полоска четыре
Создайте четвертый слой. Вместо того, чтобы начинать с первого кадра, начните с кадра 20. В кадре 20 создайте ключевой кадр, нажав клавишу F6 или перейдя в меню «Вставка»> «Временная шкала»> «Вставить ключевой кадр», а затем поместите маску. Для вариации создайте широкую полосу и анимируйте ее до 100, используя анимацию движения.
Шаг 9 из 15: 9. Изменение положения
Чтобы дополнительно настроить четвертую полосу, в середине анимации переместите прямоугольник в другое место, а также переместите его где-нибудь ближе к концу анимации. Это поместит два ромба (ключевые кадры свойств) на вашу временную шкалу движения, показывая, что пользовательские позиции были установлены.
Шаг 10 из 15: 10. Шаг и повторите
Повторите эти действия для слоев 5, 6 и 7, добавив маску и анимацию. Измените анимацию, изменив ширину мувиклипа, добавив замедления с помощью редактора движения и изменив значения смягчений. Кроме того, измените начальную позицию и начало ключевых кадров для разнообразия.
Шаг 11 из 15: 11. Коробка анимации
Для слоя 8 поместите квадратный ролик Mask MovieClip в верхнюю левую сторону границ сцены в символе Moving Mask. Как и раньше, установите анимацию за пределами границ этапа, определенных направляющими, внутри границ этапа. Повторите для слоя 9, но на этот раз квадрат перемещается на север.
Шаг 12 из 15: 12. Размещение маски
Вернитесь к сцене 1. Создайте слой с именем «Маска» и поместите графический символ «Движущаяся маска» на этот слой. Расположите его правильно, установив координаты объекта в x: 0, y: 0. Расширьте кадры слоев Mask и Image до 100 кадров, чтобы они соответствовали анимации движущейся маски.
Шаг 13 из 15: 13. Тестирование маски
В свойствах объекта Moving Mask установите Blending to Layer. Щелкните правой кнопкой мыши слой «Маска» и выберите «Маска». Это должно установить его в качестве маски и установить слой под ним (изображение) в маске и изменить его значок. Протестируйте, нажав C-Enter, и вы увидите анимацию.
Шаг 14 из 15: 14. Последние штрихи
Мы хотим, чтобы изображение оставалось неподвижным некоторое время после завершения анимации Маски. Создайте еще один слой и назовите его Still Image. Поместите изображение в этот слой и поместите его на нижний слой. Переместите начальный ключевой кадр на 101 и поместите статические кадры до 135.
Шаг 15 из 15: 15. Стоп
При тестировании анимации она зацикливается, когда доходит до конца. Чтобы заставить анимацию останавливаться и оставаться неподвижной, когда она достигает конца, вы можете добавить команду остановки. Откройте панель фрагментов кода, выберите «Навигация по временной шкале»> «Стоп в этом кадре». Анимация Flash остановится на кадре, в который вы вставляете этот код.