Содержание
Chrome недавно занял 25% рынка интернет-браузеров, что делает его вторым по популярности браузером в мире после Internet Explorer (который превращается в Project Spartan).
). В конечном итоге это означает, что Chrome является де-факто домом для веб-разработчиков.
Хотя я неравнодушен к Firefox, я понимаю, почему люди любят Chrome. Это имеет тенденцию доминировать над тестами браузера
и это позволяет обычным людям легко стать опытными пользователями Chrome
, Другие действительно ненавидят Chrome, но застряли, используя его
из-за наличия определенных расширений.
Вот одна из причин, почему Chrome так хорош для веб-разработчиков: Интернет-магазин Chrome
и его пул расширений. Если вы когда-нибудь планируете проектировать или кодировать веб-сайт, вот несколько важных инструментов, которые вы должны установить прямо сейчас.
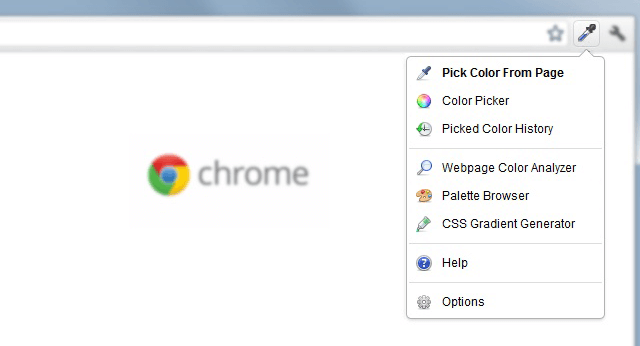
ColorZilla

ColorZilla начинался как аддон Firefox, но он стал настолько популярным, что многие запрашивали версию Chrome. Теперь мы здесь. Это удобное расширение в основном представляет собой расширенную версию инструмента «пипетка», которую можно найти в таких программах, как Paint или Photoshop.
С его помощью вы можете указать на любое место в вашем браузере и сразу же получить информацию о цвете в этом месте. Вытащив его, вы можете настроить его (с помощью RGB, HSV или прямого гексагона), прежде чем скопировать его в буфер обмена. Чрезвычайно прост в использовании.
Он также поставляется с генератором градиентов CSS, цветным анализатором веб-страниц и несколькими предварительно установленными цветовыми палитрами для вашего удобства.
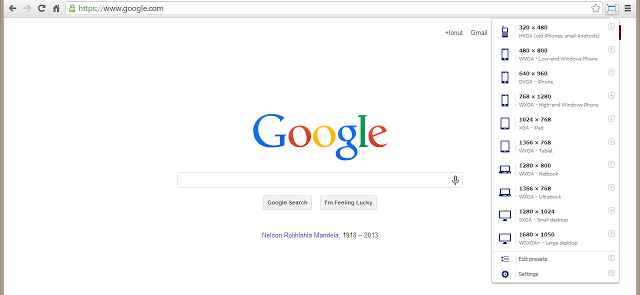
Окно Resizer

Одной из опасностей веб-разработчика является обеспечение того, чтобы просмотр веб-сайта был приятным для пользователей на всех видах устройств. Мы говорим не только о мобильных и настольных компьютерах, что важно, но и о разнице между маленькими планшетами и большими мониторами.
Окно Resizer это простой способ изменить размер окна браузера на лету. Одним нажатием кнопки вы сможете протестировать свой веб-сайт в различных разрешениях, чтобы увидеть то, что видят ваши пользователи, а затем вы можете соответствующим образом настроить.
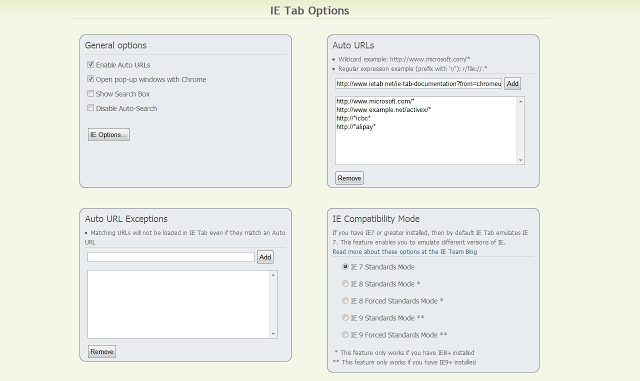
IE Tab

Еще одна огромная опасность для веб-разработчика — это стандарты браузера (или их отсутствие). Internet Explorer, Firefox, Chrome, Opera и все другие второстепенные браузеры будут отображать сайты немного по-другому. Между тем, некоторые браузеры медленнее принимают стандарты, чем другие.
Или в случае с Internet Explorer, стандарты выбрасываются в окно, а веб-разработчики вынуждены рвать на себе волосы, когда им приходится соглашаться.
С IE Tab, этот процесс сделан чуть-чуть проще. Он позволяет просматривать веб-сайт на новой вкладке Chrome, но отображается так, как он выглядит в IE. Не революционное решение проблемы IE, но, по крайней мере, это что-то.
Период действия

Не весь HTML-код одинаков. В то время как браузеры играют большую роль в соблюдении стандартов, часть ответственности также лежит на веб-разработчике, который следует хорошим правилам HTML. Вот почему существуют инструменты для тестирования и проверки HTML
,
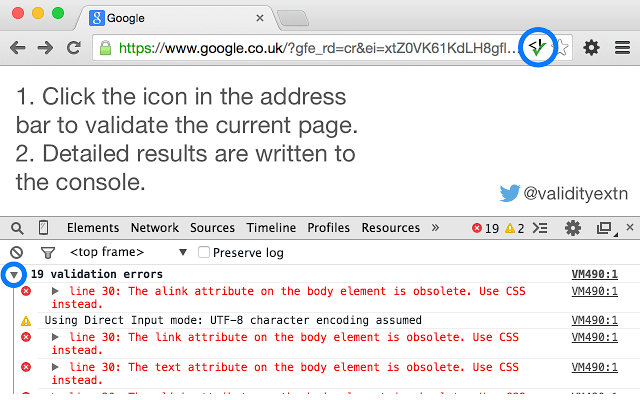
Период действия это расширение, которое позволяет вам делать все это без необходимости посещать какие-либо сторонние сайты. Просто откройте свой веб-сайт, нажмите кнопку, и он отобразит все недействительные HTML-сообщения в консоли браузера. Проверка выполняется через Службу проверки W3C.
BuiltWith

Одна вещь, которую я ненавижу в веб-разработке, это то, что есть так много библиотек, фреймворков и движков, доступных для использования. Свобода выбора велика, но боль становится, когда количество технологий становится настолько велико, что вы не можете идти в ногу со всеми из них.
Вы когда-нибудь посещали веб-сайт и задавались вопросом, какова основная технология?
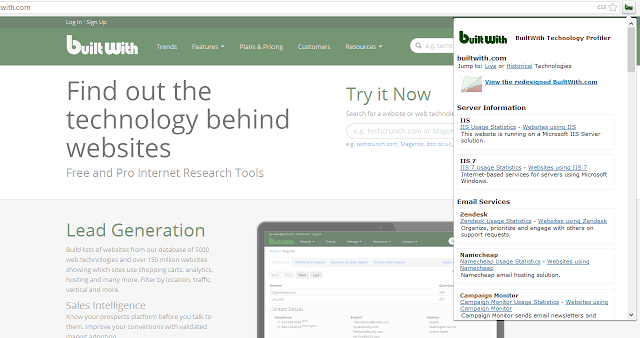
BuiltWith Расширение — это единственная кнопка, которая анализирует текущую веб-страницу, чтобы увидеть все веб-библиотеки, платформы и движки, которые ее поддерживают, включая сети, платформы распространения контента и даже программное обеспечение хостинга, стоящее за всем этим.
Почтовый клиент REST [больше не доступен]
Для тех из вас, кто работает с REST API, Почтальон это единственный инструмент, который вам нужен для упорядоченного рабочего процесса. С его помощью вы можете создавать HTTP-запросы и получать отформатированные ответы в формате JSON и XML. Ответы открываются в отдельном окне как HTML.
Вы также можете сгруппировать несколько запросов в нечто, называемое коллекцией, что является отличным способом сохранения организованности и эффективности. Вы также можете тестировать в нескольких средах, переключая переменные среды прямо внутри расширения.
Корпоративный Ipsum

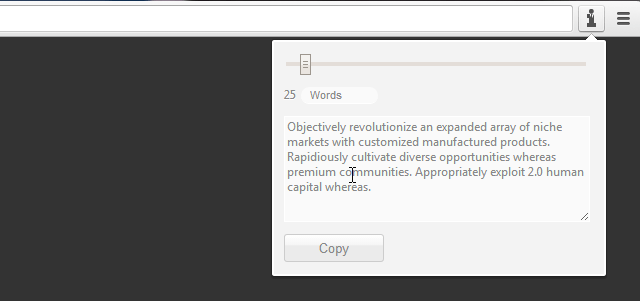
Один из способов создания текста-заполнителя — это многократно копировать и вставлять «asdf» снова и снова. Лучший способ был бы установить Корпоративный Ipsum и пусть он генерирует наполнитель текста для вас в мгновение ока.
Мы рассмотрели несколько генераторов Lorem Ipsum
раньше, но привлекательность Corporate Ipsum заключается в том, что он находится прямо в вашем браузере. Вы можете подтянуть его одним нажатием кнопки. Там нет причин, чтобы не использовать его, если вы спросите меня. Теперь вы можете вернуться к собственному кодированию вашего сайта!
TabCloud
Веб-разработка иногда происходит на нескольких машинах. Пока исходный контроль для разработчиков
это основной способ оставаться синхронизированным и актуальным, что если вы хотите перенести несколько вкладок на компьютеры? Это где TabCloud приходит в.
TabCloud синхронизирует ваши вкладки с облаком, что позволяет вам открыть их в другом месте. Его также можно использовать локально в качестве заставки сеанса, что позволяет хранить набор вкладок для последующего использования. Вкладки сохраняются в вашем аккаунте Google.
WhatFont

Дизайн шрифтов является важным компонентом веб-разработки, поэтому такие сервисы, как Google Web Fonts
стали такими популярными. Хорошей новостью является то, что эти бесплатные шрифты в настоящее время являются одними из самых красивых веб-шрифтов
доступен на данный момент.
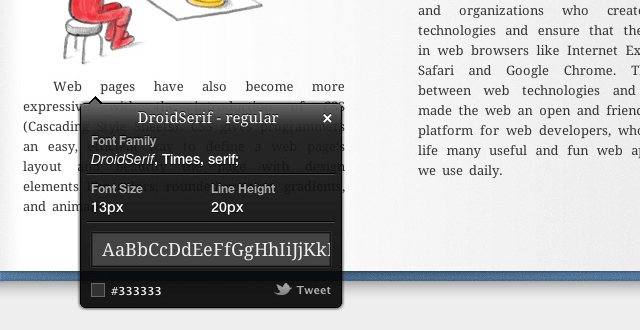
Но признайте это: бывают случаи, когда вы просматриваете веб-страницы и сталкиваетесь с потрясающим шрифтом, которого вы никогда раньше не видели. Есть много способов, чтобы определить это, но самый быстрый способ это использовать WhatFont. С его помощью вы можете проверять шрифты, просто наводя на них курсор. Как это может быть проще?
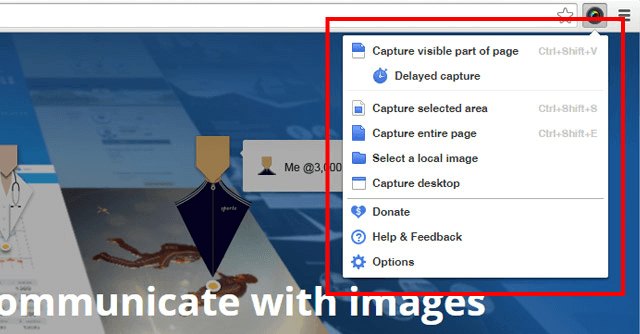
Удивительный скриншот [больше не доступно]

Если скриншоты не являются частью вашей обычной веб-разработки, Потрясающий скриншот поможет изменить это. Снимки экрана отлично подходят для документирования изменений в дизайне и для обмена незавершенными работами с вашим клиентом или членами команды.
Это расширение имеет несколько функций захвата, включая полную страницу, выделенную область или видимую область. Он также позволяет добавлять аннотации, размытие чувствительных частей изображения и делиться одним щелчком мыши. Или загрузите на свой Google Drive вместо этого.
Если концепция вас заинтриговала, но вы бы предпочли использовать более мощную настольную программу, посмотрите это сравнение инструментов скриншотов
и начать использовать тот, который лучше всего подходит для вас.
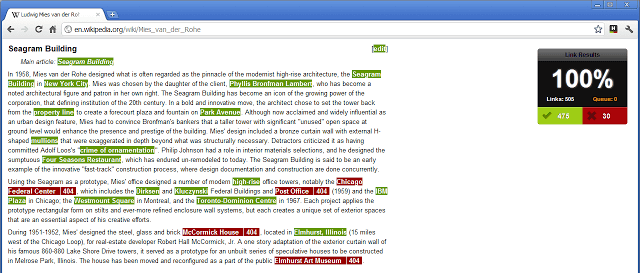
Проверьте мои ссылки

Многочисленные ошибки веб-разработки расстроят ваших посетителей, а неработающие ссылки являются одним из худших нарушителей. Одна неработающая ссылка может быть в порядке, но более того, и ваш сайт начинает терять авторитет и репутацию. К счастью, это легко избежать ошибки.
Проверьте мои ссылки делает именно то, что обещает: проверяет ваши ссылки. Действительные ссылки отмечены зеленым, а неработающие ссылки — красным, и в конце вы получите процентную оценку. Все, что вам нужно сделать, это пойти и починить эти ссылки!
Какие расширения вы используете?
Еще одно расширение для производительности
Я бы порекомендовал это StayFocusd. Это скорее расширение общего назначения, а не расширение веб-разработки, но оно, безусловно, полезно в любом случае. Он не дает вам отвлекаться от сети, пока вы работаете!
Что вы думаете об этом? Существуют ли другие важные расширения для веб-разработки, которые вы бы порекомендовали? Поделитесь с нами в комментариях ниже!