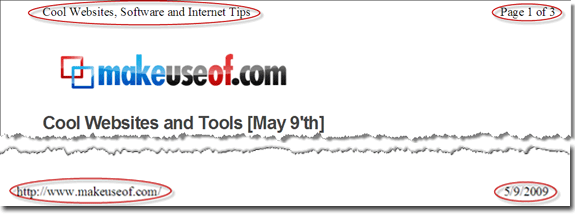
Какое у тебя самое большое горе при печати веб-страниц? Для меня это информация верхнего и нижнего колонтитула, которая печатается автоматически с каждой страницей. URL-адрес веб-страницы, заголовок, номер страницы, дата и время или какая-либо другая информация, расположенная сверху (или снизу), составляет информацию колонтитула.
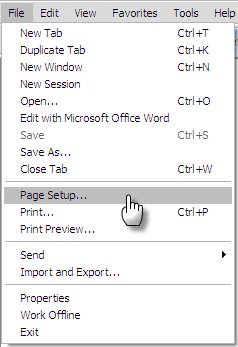
Вот как это выглядит в Internet Explorer:

Иногда нам это может понадобиться, но обычно мы этого не делаем. Это не бред, но ради более элегантного внешнего вида мы должны в идеале удалить информацию с верхнего и нижнего колонтитула с печатной страницы. И Internet Explorer, и Firefox позволяют легко удалить или включить эту информацию в колонтитулы. Но только как?
Удаление информации верхнего и нижнего колонтитула в Internet Explorer
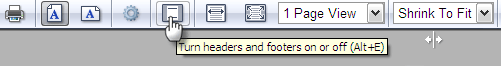
Выберите Print Preview в меню File в строке меню. В окне предварительного просмотра есть кнопка ‘« Включить или выключить верхние и нижние колонтитулы »вверху. Переключите это, чтобы переключить видимость верхнего и нижнего колонтитула.

Изменения в окне предварительного просмотра печати являются временными и будут сохраняться только до тех пор, пока окно остается открытым. Для постоянной настройки наших заданий на печать нам нужно перейти к настройке страницы.
Настройка информации верхнего и нижнего колонтитула в Internet Explorer
Современные браузеры предоставляют нам множество вариантов настройки, и IE8 ничем не отличается.
- Перейдите на веб-страницу, которую вы хотите распечатать.
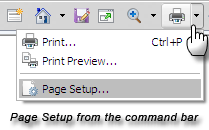
- Выберите «Параметры страницы» в меню «Файл» или в раскрывающемся меню «Значок принтера» в строке меню.


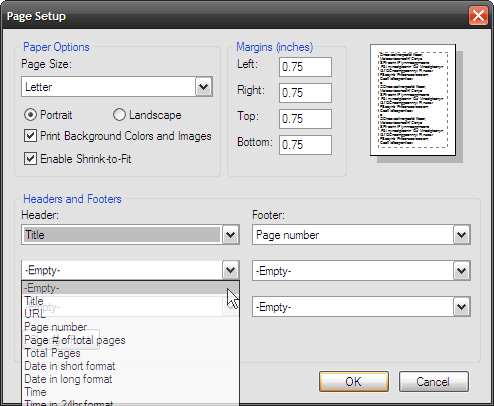
- В окне «Параметры страницы» щелкните раскрывающиеся списки в разделе «Верхний и нижний колонтитулы» и выберите, что вы хотите напечатать. Если вы хотите исключить какие-либо поля верхнего и нижнего колонтитула, выберите Пустой в раскрывающемся меню. Вы можете распечатать или исключить информацию из левого, правого или центрального положения страницы.

После завершения настройки страницы остается только последняя команда печати.
Создание собственного колонтитула
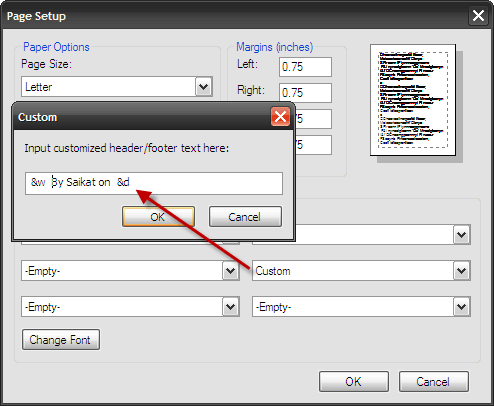
Множество простых кодов амперсандов позволяют добавлять собственные колонтитулы. Чтобы создать настраиваемый верхний или нижний колонтитул в Internet Explorer 8, щелкните одно из раскрывающихся меню в разделе «Верхние и нижние колонтитулы» в диалоговом окне «Параметры страницы», а затем нажмите «Пользовательский». В диалоговом окне «Пользовательский» введите свой текст вместе с этими кодами:
- Заголовок окна — вес
- Адрес страницы (URL) — U
- Дата в коротком формате (как указано в региональных и языковых параметрах на панели управления) — d
- Дата в длинном формате (как указано в региональных и языковых параметрах на панели управления) — D
- Время (как указано в региональных и языковых параметрах на панели управления) — T
- Время в 24-часовом формате — T
- Номер текущей страницы — п
- Общее количество страниц — п
- Выровненный по правому краю текст (следующий б) — б
- Центрированный текст (между BB) — бб
- Один амперсанд () —
Например, если я хочу показать, что я напечатал страницу в определенный день, я могу ввести — w Сайкат на д.

Настройка информации верхнего и нижнего колонтитула в Mozilla Firefox
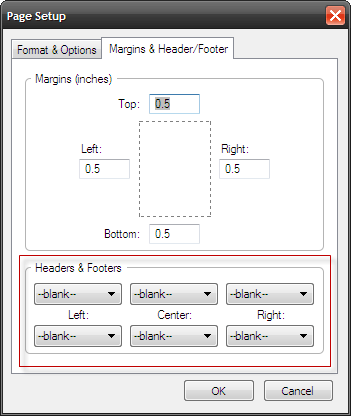
Mozilla Firefox следует по тому же пути, что и IE. Доступ к настройке страницы из меню «Файл»; перейти к полям Верхний / нижний колонтитул ‘вкладка. Используйте раскрывающиеся меню для выбора или удаления колонтитулов по вашему выбору — слева, по центру или справа.

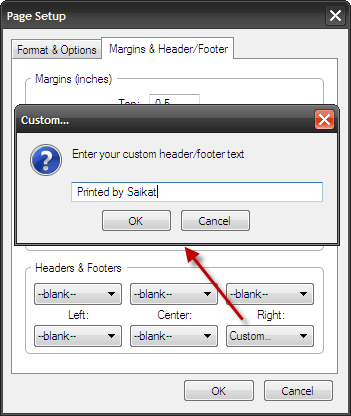
Добавление настраиваемого поля в верхний и нижний колонтитулы немного проще, чем в IE, поскольку никакие коды не используются. Выберите Custom из выпадающего меню и введите нужный текст во всплывающем окне. Вы сделали.

Некоторые колонтитулы, такие как номера страниц и даты, часто имеют важное значение. Что нам нужно распечатать или исключить, зависит от содержимого. С этим методом мои беды исчезли. Надеюсь, ваш тоже.
Вам понравилось это «Как сделать»? Вы нашли этот «хак» полезным? Дайте нам знать об этом в комментариях.