Содержание
 Цена Kindle может упасть в следующие несколько дней. Черт возьми, насколько вы знаете, Torrentleech может снова открыть подписку. Есть много вещей, за которыми вы должны следить. Это, безусловно, окупается.
Цена Kindle может упасть в следующие несколько дней. Черт возьми, насколько вы знаете, Torrentleech может снова открыть подписку. Есть много вещей, за которыми вы должны следить. Это, безусловно, окупается.
Через несколько недель или даже месяцев вы снова наткнетесь на эту же страницу. Старый Kindle больше не доступен, и подписки снова закрылись. О верно. Ты забыл. Независимо от того, виновата ли ваша привычка медлить, плохая память или отношения с семьей, результаты одинаковы. Окно возможностей закрылось.
Нет причин полагаться исключительно на свое время и память. Технология дает вам возможность укротить этот онлайн-поток. Раньше вам нужен был скриптовый макрос для подобных вещей. Прямо сейчас отслеживать изменения сайта так же просто, как расширение Google Chrome. Помните: «удача — это то, что происходит, когда подготовка встречает возможности».
Page Monitor
Page Monitor является Chrome-эквивалентом дополнения сканера обновлений Firefox
, Вы можете использовать его для отслеживания изменений на сайте. Кривая обучения настройке стандартного монитора практически ничего не значит, но возможности безграничны.

Вы можете использовать его, чтобы отслеживать цены на Amazon или eBay, отслеживать вклады на страницах Википедии или смотреть частные торрент-трекеры и бета-программы для этой мимолетной двери возможностей. Если вы дошли до продвинутой настройки, вы можете даже отслеживать определенные элементы на странице, например, первый результат в поиске Bing или Google.
Конфигурирование Сторожевой Монитор Страницы
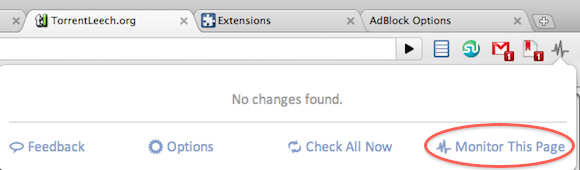
Перейдите на интересующую вас страницу и нажмите значок в правом верхнем углу рядом с адресной строкой. Начать отслеживать сайт с изменениями с Контролировать эту страницу. Вы можете отключить эти отслеживаемые страницы в Опции, или когда всплывет уведомление, а также укажите время обновления.

Когда что-то изменится на веб-странице, значок загорится зеленым. Page Monitor пытается игнорировать некоторые постоянно меняющиеся и лишние элементы страницы, такие как s.
 ____
____
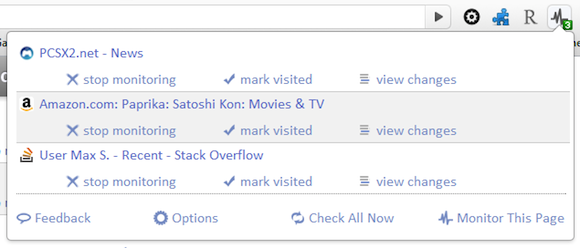
Ранее пустое меню теперь отображает список веб-сайтов, которые требуют вашего внимания — посетите, отметьте как прочитанные или вызовите подробный обзор изменений.
Расширенные возможности мониторинга
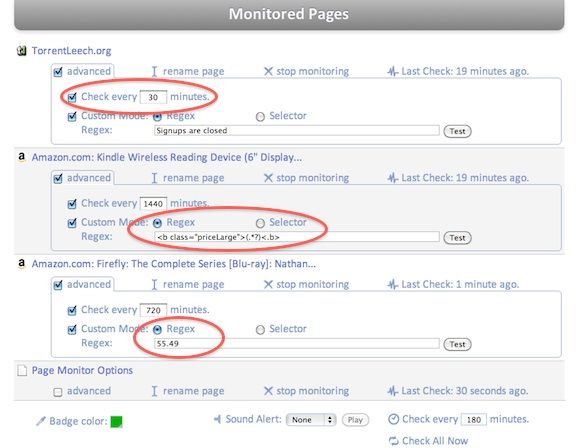
Внизу страницы вы можете указать, сколько времени проходит между каждой проверкой. По умолчанию установлено значение 180 минут или 3 часа. Нет реальной необходимости менять это. Помните, что больше обновлений потребует большей части памяти вашего компьютера. Проверка обновлений каждую минуту может быть заманчивой, но заметно повлияет на ваш просмотр. Расширяя расширенные параметры, вы можете переопределить временные рамки для каждой отдельной записи.
Другие расширенные опции мониторинга немного сложнее, и не все они доступны для вашего обычного интернет-пользователя, даже с пояснениями.

Вы можете контролировать только определенную часть страницы, используя Regex (Регулярные выражения) и Селекторные выражения. И то, и другое позволяет вам скриптовать определенные элементы для внимания Page Monitor.
Regex позволяет вам выбирать разные элементы и слова, в зависимости от контекста. Например, вы можете найти цену, которой предшествует определенный набор слов или когда он заканчивает предложение. Достаточно сказать, что Regex, хотя и не до смешного сложного, не может быть изучен в одном абзаце. Если вы хотите поближе познакомиться, вы можете прочитать в Википедии, где есть краткое введение и руководство по Regex. На приведенном выше снимке экрана (. *?) Выделено выражение «цена» на Amazon, и он будет отслеживать каждое будущее изменение.
Можно также использовать ввод Regex для поиска простой строки текста и / или чисел. Например, на приведенном выше снимке экрана я впоследствии отслеживаю два объекта Amazon, используя соответственно «реальное» выражение Regex и абсолютную цену. Последнее, хотя и простое в использовании, ограничено двумя булевыми значениями: true или false. Он может только отслеживать переход от присутствия к отсутствию и наоборот. В приведенном выше примере он будет отмечать изменение цены с 55,49 до 50,49 (от истинного до ложного) и обратно до 55,49 (от ложного до истинного), но не с 50,49 до 60,49 (от ложного до ложного), а также любые другие творческие переходы, которые не t показывает оригинальное значение Regex. Таким образом, вам постоянно нужно пересматривать указанное значение. В других ситуациях, например Torrent Tracker, использующий импровизированный Regex, намного проще. Вам нужно всего лишь отслеживать одно предложение: регистрация закрыта.
Знаете какие-нибудь советы или альтернативы для отслеживания изменений на сайте? Дайте нам знать ваши мысли о Page Monitor в разделе комментариев ниже!