Содержание
Одной из самых больших проблем любого веб-сайта являются изображения. Поэтому вполне логично, что вы можете облегчить загрузку своих сайтов — и сделать их быстрее — разместив изображения на более быстром внешнем сервере. Эти серверы известны как CDN (сеть доставки контента) и обычно стоят по цене.
Сегодня мы рассмотрим некоторые альтернативы бесплатного размещения изображений для размещения изображений в блоге WordPress на внешних серверах. Эти решения могут быть не такими первоклассными, как выделенные CDN, но я думаю, что они достаточно хороши для обычного повседневного блоггера.
Первая альтернатива — Loadtr
Самая простая альтернатива, которую я могу найти, — это Loadtr, потому что все, что вам нужно сделать, это добавить плагин WordPress. Проблема в том, что не все чувствуют себя комфортно, размещая свои изображения на неизвестном хостинге изображений. Если честно, я никогда не слышал о Loadtr раньше, поэтому не могу сказать вам, хорош этот сервис или нет. Несмотря на то, что быстрый поиск в Интернете показал мне, что Loadtr — это широко известная служба в Турции, это название не знакомо в остальном мире.
В любом случае, если вы считаете, что можете достаточно доверять Loadtr, чтобы использовать сервис для размещения изображений вашего блога, вы можете начать с перехода в боковое меню «Плагины — Добавить новый» в вашей установке WordPress.

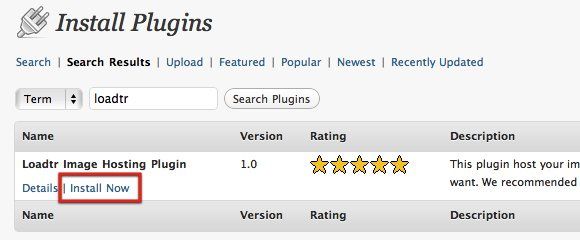
Затем найдите и установите плагин Loadtr WordPress.

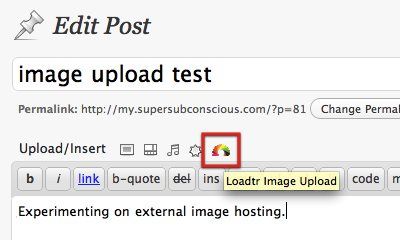
Затем вы найдете дополнительное меню загрузки в режиме редактирования сообщений. Это красочный маленький значок рядом с другими значками загрузки над полем ввода.

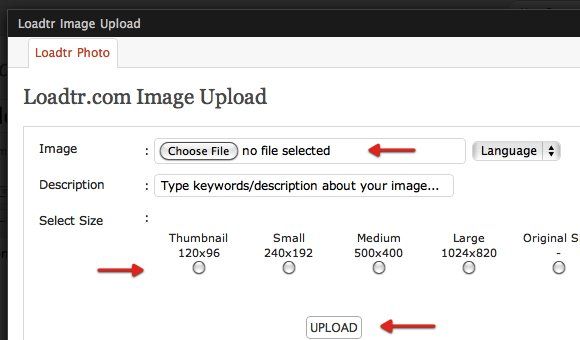
Если щелкнуть значок, появится инструмент загрузки изображений в Loadtr. Вы можете выбрать файл изображения, который хотите загрузить, выбрать язык, дать краткое описание и выбрать нужный размер.

После того как изображение загружено на сервер Loadtr, вы можете вставить его в свое сообщение, нажав кнопку «Отправить в сообщение».

Затем вы можете опубликовать пост, и изображение будет отображаться без проблем в вашем блоге.

Вторая альтернатива — Dropbox
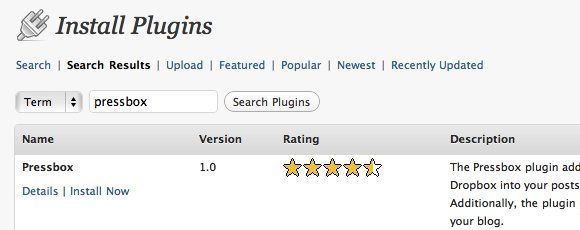
Еще одно место, где вы можете разместить свои изображения, — Dropbox. Есть несколько плагинов, которые помогут вам связать ваш блог WordPress с вашей учетной записью Dropbox, но я думаю, что лучшим из них является Pressbox.

После установки перейдите на боковую панель «Настройки» и выберите «Прессбокс».

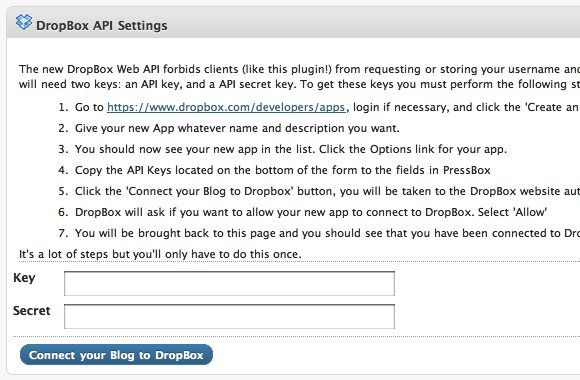
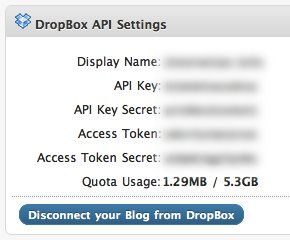
Вы увидите набор инструкций для получения API Dropbox. Оба кода «Ключ» и «Секрет» необходимы для подключения вашего блога к Dropbox. Этот шаг необходим для предотвращения несанкционированного доступа к вашей учетной записи Dropbox. Следуйте инструкциям к письму, и все будет в порядке.

После получения кодов нажмите кнопку «Подключить свой блог к Dropbox», и вы сможете начать использовать изображения в папке Dropbox для своих сообщений в блоге.

Но зачем преодолевать все эти трудности, если использовать изображения из общей папки Dropbox так же просто, как копировать и вставлять общедоступные URL-адреса (как обсуждалось в этой статье).
)? Ну, во-первых, Pressbox позволяет пользователям использовать изображения из любой папки в вашей учетной записи Dropbox. Во-вторых, пользователям не нужно переходить назад и вперед между своим блогом и учетной записью Dropbox, чтобы получить URL-адрес изображения. Вместо этого вы можете легко добавлять изображения, используя код Pressbox.
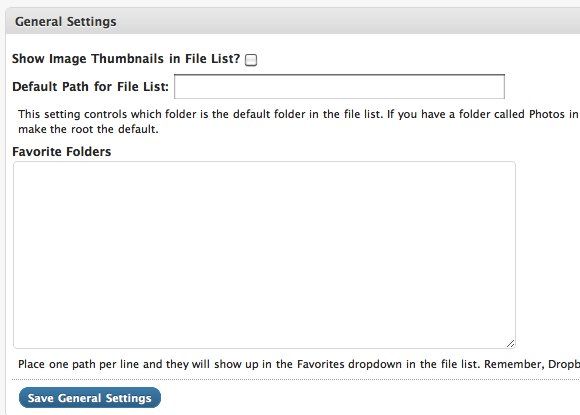
Pressbox также позволяет пользователям устанавливать путь по умолчанию для списка файлов и избранных папок. Вы можете использовать папку «/ Photos» по умолчанию, но я бы посоветовал вам перейти на одну папку глубже. Создайте еще одну папку внутри Фото и используйте ее по умолчанию.

Если все настроено, вы можете легко поместить изображения блога в выбранную вами папку и добавить их, используя «[путь для печати = / папка / imagename.extension]«. Поэтому, если вы хотите добавить sunset.jpg в папку «Изображения», вы напишите [путь для печати = / Pictures / sunset.jpg].
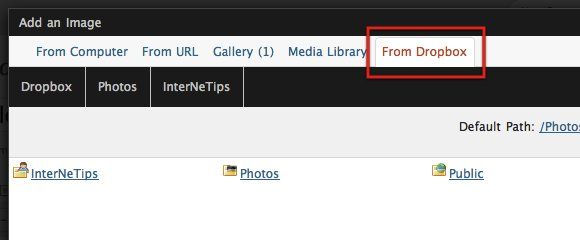
Вы также можете просматривать и вставлять нужные изображения через новое меню «Из Dropbox» во всплывающем окне «Добавить изображение».

Единственное, что вы должны учитывать, если вы решите использовать Dropbox, это ограничение хранилища. Имея ограничение в 2 ГБ для бесплатных аккаунтов и средний размер изображения 100 КБ, вы можете хранить до 20 000 изображений. Это хорошая идея, чтобы создать новую учетную запись Dropbox специально для этой цели.
Третий вариант — хотлинкинг
Если вы не предпочитаете ни Loadtr, ни Dropbox, тогда вы можете выбрать более традиционный (и ручной) подход — хранить ваши изображения в одном из доступных сервисов хостинга изображений, таких как Photobucket.
и Flickr — и hotlink изображения в ваших сообщениях в блоге.
Для этого вы должны убедиться, что используемые вами сервисы хостинга изображений разрешают хотлинкинг
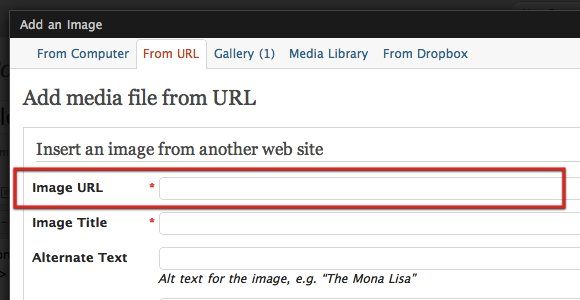
, Затем получите ссылку на изображение и вставьте ссылку на вкладке «От URL» в окне «Добавить изображение».

Этот третий вариант может быть не таким удобным, как предыдущие два, но вы получаете спокойствие от надежного и надежного бесплатного сервиса размещения изображений, который вам нравится.
Будете ли вы размещать изображения в своем блоге внешне? Какой из них является вашей предпочтительной альтернативой? Знаете ли вы другие альтернативы? Поделитесь своими мыслями и мнениями, используя комментарии ниже.





