Содержание
 Любите это или ненавидите это, все и их собака в настоящее время на Facebook; так что, как и все, что популярно в жизни, оно было полностью подорвано маркетинговыми типами. Одним из невероятно эффективных способов использования страницы бренда, размещенной на Facebook, является стимулирование людей к тому, чтобы им понравилась страница, создавая некоторый секретный контент только для членов; обычно упоминается как «ворота вентилятора». Это заполнено эксклюзивными видео, загрузками или, возможно, купоном на покупку — мы используем его здесь, в MakeUseOf, чтобы дать нашим фанатам легкий доступ ко всем текущим соревнованиям.
Любите это или ненавидите это, все и их собака в настоящее время на Facebook; так что, как и все, что популярно в жизни, оно было полностью подорвано маркетинговыми типами. Одним из невероятно эффективных способов использования страницы бренда, размещенной на Facebook, является стимулирование людей к тому, чтобы им понравилась страница, создавая некоторый секретный контент только для членов; обычно упоминается как «ворота вентилятора». Это заполнено эксклюзивными видео, загрузками или, возможно, купоном на покупку — мы используем его здесь, в MakeUseOf, чтобы дать нашим фанатам легкий доступ ко всем текущим соревнованиям.
Такого рода базовое приложение Facebook было относительно просто создать в прошлом, но теперь Facebook требуется, чтобы все приложения на вкладках страниц имели защищенную версию — HTTPS URL-адрес доступа — но это еще $ 100 в год сверх существующих затрат на хостинг для вашего сайта. Даже если вы управляете небольшим магазином электронной коммерции, вы можете использовать PayPal в качестве поставщика платежных услуг и, следовательно, не иметь SSL-сертификатов. Но не беспокойтесь, поскольку Facebook также сотрудничает с Heroku — компанией облачного хостинга — это означает, что вы можете создать собственное базовое приложение Facebook и бесплатно разместить его на безопасном сервере. Хотите узнать больше? Читайте дальше, как я делаю простое приложение для вкладок на странице фан-фейсбука, которое бесплатно размещается на Heroku.
Зарегистрируйтесь как разработчик
Прежде чем создавать какие-либо приложения, вам нужно быть зарегистрированным разработчиком. Перейдите на developers.facebook.com, чтобы начать, и нажмите на зеленый регистр Кнопка в правом верхнем углу, если вы еще не сделали. Для регистрации вам нужен номер телефона, но в остальном он бесплатный.

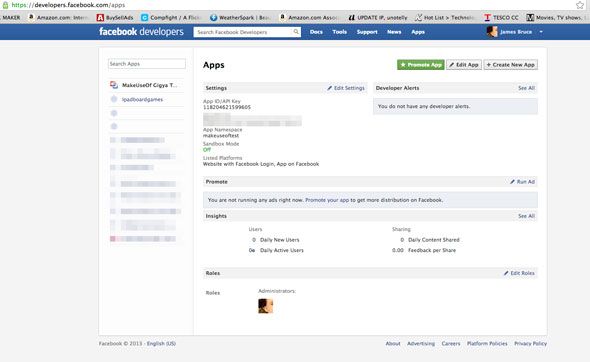
Если вы уже зарегистрированы, нажмите «Приложения» на верхней панели инструментов, чтобы получить обзор ваших текущих приложений.

Создать новое приложение
Здесь начинается самое интересное. Нажмите на Создать новое приложение. Наименование не имеет большого значения, но, очевидно, выбрать что-то уместное. Поле пространства имен будет добавлено к URL-адресу вашей фан-страницы, когда пользователь нажимает на эту вкладку; Вы можете оставить это поле пустым, но вместо этого они увидят идентификатор приложения в URL-адресе, что немного страшнее. Пространство имен также должно быть уникальный, так что даже не думайте о чем-то вроде «testapp», иначе вы получите ошибку. Наконец, установите флажок, который говорит, что вы хотите бесплатный хостинг от Heroku.
После заполнения капчи вам будет предложено выбрать нужный тип хостинга в Heroku — выберите PHP и примите. Facebook автоматически создаст для вас новую учетную запись в Heroku, если у вас ее еще нет, и предварительно заполните настройки URL в своих основах, что приятно. На самом деле, очень трудно испортить этот шаг.

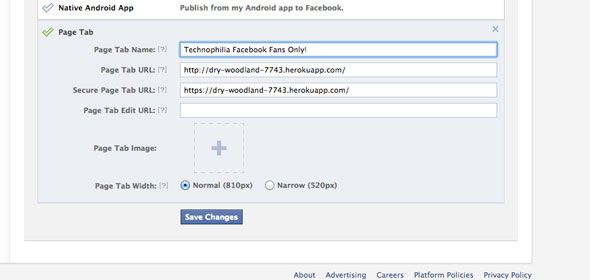
На странице сведений о приложении вы также можете установить тип приложения в качестве «вкладки страницы» и убедиться, что соответствующие URL-адреса также вводятся там — опять же, это должно быть автоматически. Тогда сохраните.

Heroku Первые шаги
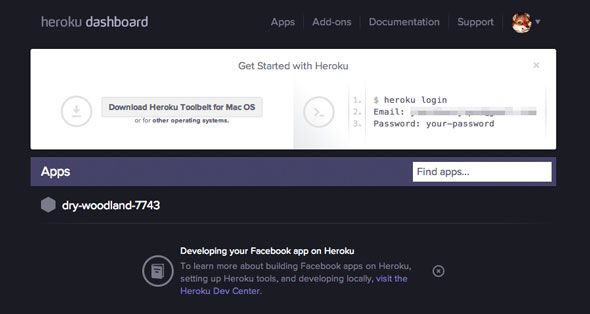
По завершении вы получите электронное письмо от Heroku с подробной информацией о том, как изменить свой пароль, и загрузите «инструментальный пояс» Heroku для вашей системы. Для тех из вас, кто не знаком с Heroku, это не традиционный хост в том смысле, что вы можете войти на FTP-адрес и загружать файлы; вместо этого Heroku работает с Git, системой контроля версий. После того, как вы установили набор инструментов, вам сначала нужно клонировать сайт на локальный диск — это даст вам каталог, который является зеркалом того, что размещено на Heroku. Всякий раз, когда вы вносите изменения в эти файлы, вы снова синхронизируете их, чтобы обновить Heroku.
Инструкции по выполнению этой первой синхронизации содержатся в вашем приветственном письме, и это простая однострочная команда, уникальная для вашего адреса хостинга — просто скопируйте и вставьте письмо. URL вашего хостинга совершенно произвольный — в моем случае это был dry-woodland-7743 — он генерируется случайным образом и не имеет значения, потому что пользователи его не видят. Откройте только что созданный каталог и осмотрите его.
Heroku обладает довольно широкими функциональными возможностями, но большинство из них нам не нужно. Открыть index.php и оглянись вокруг. Найдите следующие строки в начале файла:
$facebook = new Facebook(array( 'appId' => AppInfo::appID(), 'secret' => AppInfo::appSecret(), 'sharedSession' => true, 'trustForwarded' => true, ));
и сразу после этого скопируйте в них:
$signed_request = $facebook->getSignedRequest(); $liked = $signed_request['page']['liked'];
Не беспокойтесь, если это слишком сложно для вас — я скоро дам готовый шаблон. Подписанный запрос отправляется в ваше приложение из Facebook, в котором содержится некоторая информация о пользователе — есть ли у него доступ администратора и понравилась ли ему страница или нет. Если вы хотите точно знать, что отправлено, добавьте следующее:
print_r($signed_request);
и вы получите полную распечатку подписанного объекта запроса.
На данный момент, я должен признать, что у меня были реальные проблемы с работой подписанного запроса — оказалось, что Heroku очищает данные при загрузке страницы, и это было только после загрузки JS API (хорошие 10 секунд после начальной загрузки страницы ) что страница обновится и покажет правильный «понравившийся» статус. Благодаря этому вопросу переполнения стека, решение, казалось, удаляет код, который обеспечивает HTTPS для незащищенных пользователей. Удалите следующий блок кода в начале шаблона:
// Enforce https on production
if (substr(AppInfo::getUrl(), 0, 8) != 'https://' && $_SERVER['REMOTE_ADDR'] != '127.0.0.1') {
header('Location: https://'. $_SERVER['HTTP_HOST'] . $_SERVER['REQUEST_URI']);
exit();
}Теперь, когда страница загружена, у вас есть логическая переменная — это правда или ложный — который говорит вам, понравилась ли пользователю страница или нет. Вы можете использовать это с простым если заявление, чтобы показать любой контент или же б:
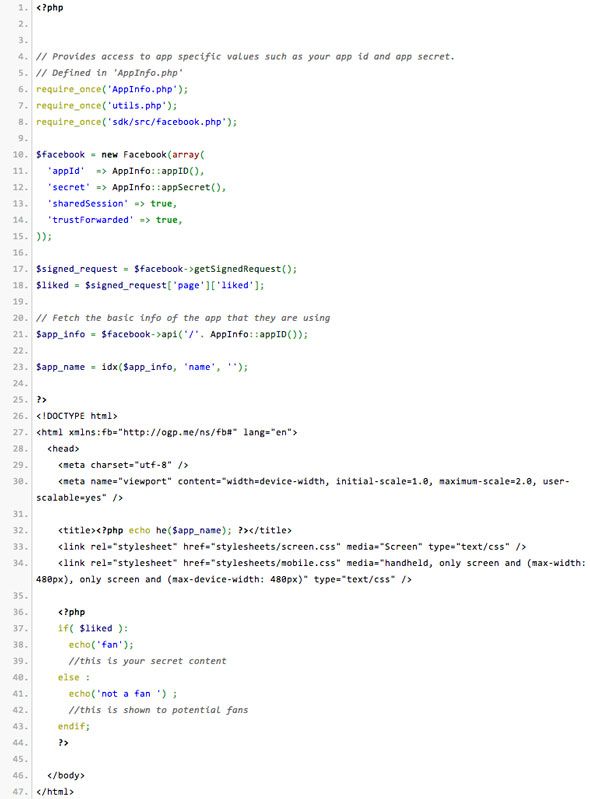
Поместите это сразу после открытия отметить в index.php. Теперь, если вы предварительно просмотрели свою страницу на Heroku, вы заметите, что она обладает огромным количеством дополнительных функций, показывает понравившиеся страницы, кнопки для публикации обновлений и т. Д. — в действительности нам это не нужно, поэтому я удалил все это, включая JavaScript SDK для Facebook, оставив только CSS и наши фан-ворота. Вот урезанный код, который я в итоге использовал (это изображение — скопируйте вставку из PasteBin, если хотите):

Вы должны отредактировать разделы с надписями «не фанат» и «фанат», чтобы они содержали ваш контент по умолчанию и секретный контент соответственно. Если вы предпочитаете хранить контент в отдельном файле, используйте:
include("secret.html");импортировать внешние файлы.
Синхронизировать с Heroku
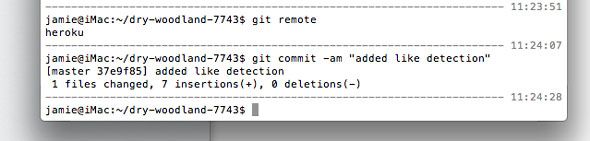
После того, как вы внесли все необходимые изменения в свой файл, вам необходимо выполнить синхронизацию обратно с Heroku — мы делаем это, «помещая» нашу локальную копию в «главную ветку» в Heroku. Убедившись, что вы находитесь в правильном каталоге из командной строки, введите:
git commit -am "changes messages"
(вы можете заменить сообщение об изменениях запиской для себя о том, какие изменения вы на самом деле внесли в этот раз — рекомендуется хранить эти записи)

а потом
git push heroku master
Дождитесь завершения команды, так как это может занять некоторое время.
Последний шаг: добавьте приложение на свою страницу
Теперь, когда приложение создано, нам нужно добавить его в качестве вкладки на страницу вашего бренда. Любопытно, что это делается с помощью специально созданного URL:
https://www.facebook.com/dialog/pagetab?app_id=YOUR_APP_ID&redirect_uri=YOUR_APP_URL_ON_HEROKU
Замените YOUR_APP_ID идентификатором, указанным в данных вашего приложения, а YOUR_APP_URL_ON_HEROKU — URL-адресом вашего хостинга Heroku. После загрузки этого специального URL-адреса откроется диалоговое окно «Добавить на свою страницу», в котором можно выбрать нужную страницу бренда, в которую вы хотите добавить вкладку.
Тогда эй presto — это будет новая кнопка на твоей странице, вот так:

Как видите, мы еще не указали изображение для вкладки, поэтому оно оставлено по умолчанию — это можно сделать на странице сведений о приложении. Это в основном это все же; если вы загрузите эту вкладку, моя замена index.php либо покажет вам как поклонник или не фанат. Или все, что вы настроили, чтобы показать:

Я признаю — этот процесс оказался сложнее, чем я ожидал, но он полностью исключает необходимость размещения чего-либо на вашем собственном сервере или получения SSL-сертификации. Если у вас есть какие-либо вопросы или проблемы, задавайте их в комментариях, и я постараюсь помочь. Если комментарии закрыты, зайдите на наш сайт ответов; и, пожалуйста, если вы нашли этот урок полезным, поделитесь им в своей любимой социальной сети. Кроме того, вы, вероятно, захотите ознакомиться с нашим бесплатным, полным руководством по маркетингу в социальных сетях и рассмотреть возможность добавления Pinterest в свою стратегию.



![Как остановить Facebook от отслеживания всего, что вы делаете [Facebook Weekly Tips]](https://helpexe.ru/wp-content/cache/thumb/ea/6a6c4999cb05cea_150x95.jpg)

![3 совета, как справиться с перегрузкой электронной почты в Gmail [Show & Tell]](https://helpexe.ru/wp-content/cache/thumb/04/588aa79465e5004_150x95.png)