Содержание
WordPress.com предлагает лучший сервис для тех, кто хочет создать и запустить бесплатный блог-сайт, используя профессиональную, привлекательную тему и умные виджеты. Но хотя вы, безусловно, можете создать блог WordPress менее чем за 10 минут, есть несколько дополнительных вещей, которые вы можете сделать, чтобы улучшить свой недавно созданный веб-сайт.
Ранее мы предоставили набор важных советов
для создания блога на WordPress, а также объяснили разницу между Google Blogger и WordPress.com. В этой статье описан набор советов, наиболее полезных для начинающих пользователей WordPress.com, которые уже создали свой блог и добавили несколько постов.
Основная настройка большинства сайтов блогов WordPress.com — это строка меню, боковая панель и сообщения блога на главной странице. Чтобы привлечь ваших читателей больше, вы определенно хотите создать на своем сайте дополнительные страницы, такие как страницы «Обо мне» и «Свяжитесь со мной».
Добавление контактной формы
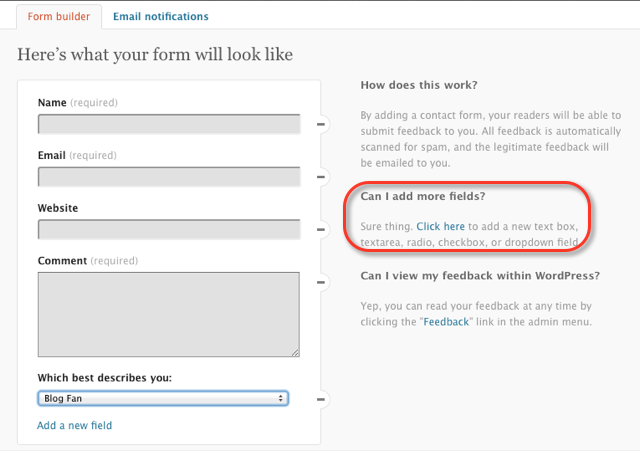
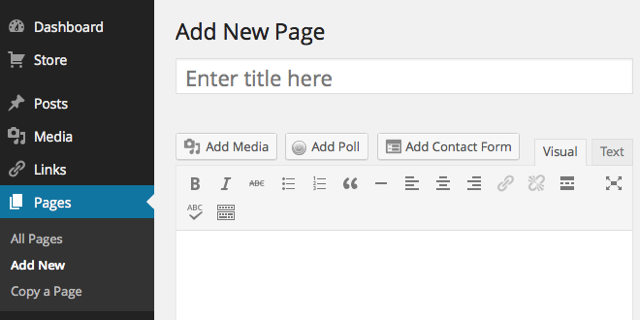
Последняя версия WordPress позволяет легко добавить страницу «Свяжитесь со мной». Откройте панель своей учетной записи WordPress.com и нажмите «Страницы»> «Добавить новый» на боковой панели. Затем нажмите кнопку Добавить контактную форму.

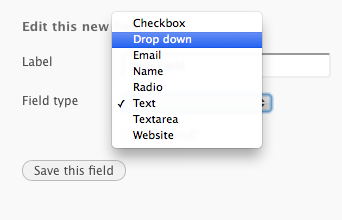
Форма настроена и готова к работе, но подождите, вы видите, что функция «добавить больше полей»? Это может быть полезно для получения определенного типа отзывов от посетителей вашего сайта в форме флажков, раскрывающихся списков или дополнительной информации. Вы можете добавить эту функцию как дополнительную или необходимую для отправки формы.

В разделе меню этой статьи я объясню больше о том, что можно сделать с помощью страницы «Свяжитесь со мной» в строке меню вашего сайта. Но прежде чем нажать кнопку «Опубликовать», вы можете прокрутить вниз до нижней части страницы и отключить обсуждение, а также функции «Нравится» и «Поделиться», если вы не хотите, чтобы они отображались на вашей странице контактов.
Добавление других страниц
Помимо страницы контактов, вы должны добавить другие страницы, которые предоставляют вашим читателям дополнительную информацию о вашем сайте (например, страницу «Обо мне», страницу «Часто задаваемые вопросы», страницу «Мои услуги»). Страницы в WordPress предназначены для статического контента, что означает, что вы не можете добавлять к ним несколько постов в блоге, но вы, конечно, можете изменять и обновлять страницы в любое время. Вы создаете и публикуете контент на статических страницах аналогично тому, как вы создаете посты в блоге. Просто добавьте свой контент и нажмите кнопку публикации.

Ниже я покажу, как добавить свои страницы в строку меню, а также как настроить страницу, состоящую из коллекции классифицированных постов в блоге.
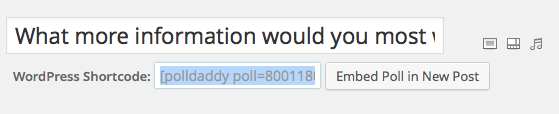
Обратите внимание, что в разделе новых страниц есть функция для создания опроса, которая не требует пояснений. Но самое интересное в том, что после сохранения опроса вы можете скопировать код для встраивания PollDaddy и вставить его в сообщение в блоге, на отдельную страницу или в боковую панель вашего сайта, где появится опрос.

Добавление пунктов меню

Тема для большинства сайтов блогов WordPress состоит из домашней страницы и страницы о меню в строке меню, но после того, как вы добавили несколько дополнительных страниц на свой сайт, вы можете редактировать и управлять внешним видом панели меню. На боковой панели выберите «Внешний вид»> «Меню». В разделе «Страницы» нажмите, чтобы просмотреть существующие страницы в разделе «Последние» или «Просмотреть все».
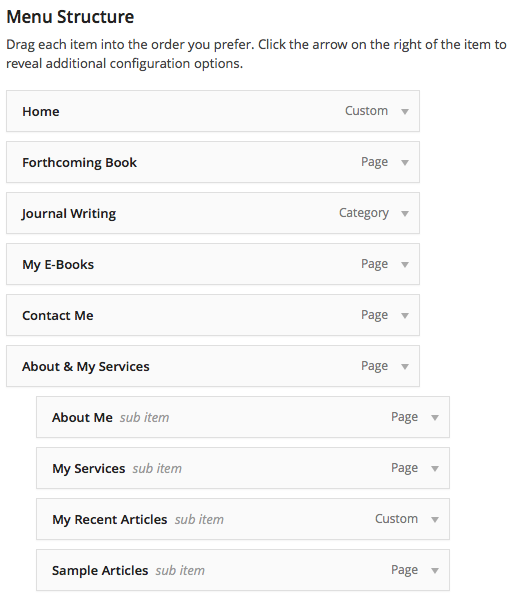
Если вы добавили на свой сайт несколько новых страниц, которых нет в строке меню, установите флажки рядом с заголовками страниц, которые вы хотите добавить, а затем нажмите кнопку «Добавить в меню». В структуре меню вы можете щелкнуть и перетащить элементы меню так, как вы хотите, чтобы они отображались.

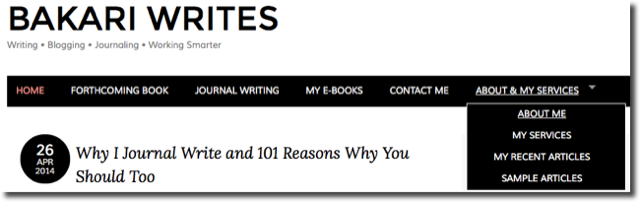
Вы также можете создать раскрывающийся список пунктов меню, как показано выше в моем меню сайта блога. Для этого выберите и перетащите элемент (ы) страницы вправо под другую страницу. Итак, на моем сайте раскрывающийся список в моей строке меню состоит из четырех разных страниц: «Обо мне», «Мои услуги», «Мои последние статьи», «Образцы статей».
После нажатия кнопки «Сохранить меню» обновите домашнюю страницу своего сайта, чтобы увидеть обновленные изменения.
Вы также можете добавить пункт меню, который направляет читателей к коллекции статей на основе определенной категории, которую вы присвоили опубликованным публикациям.
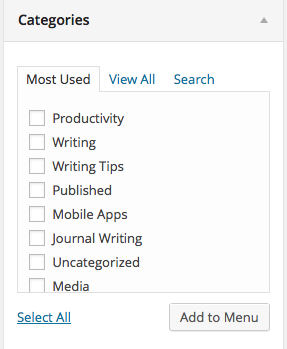
Снова в разделе «Редактирование меню» щелкните раскрывающийся список «Категории». Нажмите на одну или несколько категорий, которые вы хотите добавить в строку меню, а затем нажмите «Добавить в меню». Оттуда вы можете перетаскивать и переупорядочивать элементы или создавать раскрывающийся список категорий.

Для своего сайта я создал пункт меню для всех моих постов «Написание журнала». Когда посетители нажимают на этот пункт меню, они видят все статьи, которые относятся к этой категории. И эта страница будет обновляться по мере того, как в эту категорию будет добавлено больше постов.
Добавление виджетов
На бесплатном сайте WordPress.com вы не можете добавлять сторонние плагины, но есть множество стандартных виджетов, которые предоставляют дополнительные функции для вашего сайта. На панели инструментов нажмите кнопку «Внешний вид»> «Виджеты». Есть десятки виджетов на выбор, но вы можете включить некоторые из них, чтобы начать: Недавние сообщения, Таймлайн Twitter и Категории.
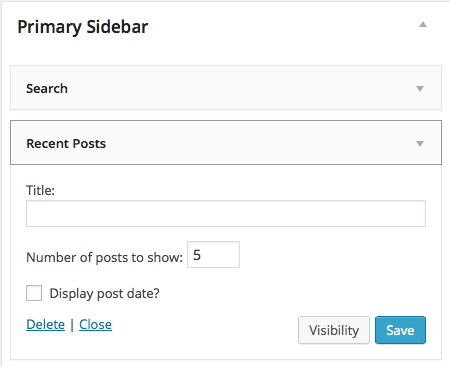
Чтобы добавить виджет на боковую панель своего сайта, нажмите на виджет и затем нажмите синюю кнопку «Добавить виджет», которая добавит его в раздел «Основная боковая панель» на странице виджетов.

Для виджета «Последние сообщения» вы можете установить количество ссылок на последние сообщения, которые вы хотите отображать на боковой панели. Вы, вероятно, должны оставить флажок «Отображать дату публикации», если нет особой причины, по которой даты важны для ваших читателей.
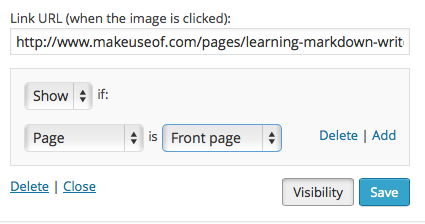
Как и в случае с пунктами меню, вы можете щелкнуть и перетащить виджеты в том порядке, в котором вы хотите, чтобы они отображались на боковой панели. Вы также можете выбрать, чтобы определенные элементы виджета отображались только на выбранных страницах. Например, на моем сайте я хотел, чтобы все ссылки на мои бесплатные PDF-файлы не отображались на других страницах, а только на главной странице. Чтобы это произошло, нажмите кнопку «Видимость», а затем выберите, хотите ли вы, чтобы элемент отображался только на первой странице или на другой странице. Эта настройка делает ваши страницы менее загроможденными.

Вам не нужно чрезмерно использовать виджеты на своем сайте, поэтому выбирайте только те, которые предоставляют полезную информацию или инструменты навигации для ваших читателей. Добавление статистики блога, календаря и виджетов с наибольшим количеством кликов на ваш сайт может оказаться не очень хорошей идеей, пока вы не наберете на своем сайте изрядный трафик.
Добавить обновление WordPress
В какой-то момент вы можете захотеть перейти от использования бесплатного сайта WordPress к самодостаточному сайту WordPress. Наша статья, в чем разница между ведением блога на WordPress.com и WordPress.org?
объясняет разницу между ними и как сделать переключатель.
Но вместо того, чтобы создавать собственный сайт, вы можете сделать свой блог на WordPress.com более профессиональным.
добавив премиум-обновление WordPress для вашего сайта, что я и выбрал для себя. Премиум-обновление включает в себя доменное имя по вашему выбору для замены адреса по умолчанию «wordpress.com», 10 ГБ дискового пространства, дополнительные пользовательские функции дизайна и возможность вставлять HD-видео прямо на ваш сайт, вместо встраивания с другого сайта, такого как YouTube.
С премиальным обновлением вам не нужно беспокоиться об установке обновлений WordPress и работе со сторонним хостингом. WordPress с собственным хостингом позволяет добавлять сторонние плагины, но, откровенно говоря, WordPress.com предоставляет, как вы можете видеть, хороший выбор плагинов по умолчанию для начала работы.
Дайте нам знать ваши вопросы о создании сайта WordPress.com и о том, что вы думаете о преимуществах использования сервиса и инструментов.





