Содержание
Вы когда-нибудь хотели настроить свой рабочий стол Linux, но просто не могли найти эту идеальную тему?
Если Cinnamon — это ваша текущая среда рабочего стола, создать собственную тему легко. Вам не нужно никаких специальных инструментов, либо
все будет хорошо.
Корица прошла долгий путь с тех пор, как впервые появилась в 2011 году как вилка Gnome Shell
, Раньше он зависел от правильной работы Gnome, но сегодня это полноценная, автономная среда рабочего стола.
со своим собственным набором основных приложений. Это краткое руководство основано на Cinnamon 2.4, который поставляется с последней версией Linux Mint (версия 17.1 «Rebecca»), но наша тема будет совместима с любым дистрибутивом Linux, работающим под управлением Cinnamon.
Понимание тем корицы
Коричные темы просты и сложны. Звучит парадоксально, правда? Они просты, потому что вся тема написана на CSS, но сложны, потому что файл темы огромен и не очень хорошо документирован. По большей части вы можете определить, какие правила изменяют какие элементы рабочего стола, но для некоторых вам придется пройти методом проб и ошибок. Ожидается, что вы уже знакомы с CSS, прежде чем попробовать, но если нет, не беспокойтесь
с полезными уроками.
Важно отметить, что темы Cinnamon не изменяют границы окна, кнопки или любые другие элементы приложения. Эти объекты контролируются темами GTK
, который вы должны загрузить отдельно. Сама тема Cinnamon влияет только на Mint Menu, панель, всплывающие подсказки, уведомления, апплеты и некоторые диалоговые окна.
Начиная
Вообще говоря, существует два способа создания темы Cinnamon: закодировать ее с нуля или использовать существующую в качестве шаблона. Мы используем последний подход, так как он намного проще. Не забудьте проверить наличие лицензионных ограничений, если решите распространить измененную тему. Обычно достаточно связаться с автором и попросить разрешения.
Прежде чем погрузиться в CSS, хорошо иметь план того, что именно вы хотите изменить. В этом примере мы изменим размеры цифровых часов, изменим шрифт меню и цвет фона и сделаем панель прозрачной. Чтобы убедиться, что ваша новая тема проста для глаз, вы можете использовать бесплатные онлайн-инструменты для создания цветовых схем
,
Не забывайте, что некоторые изменения имеют «зависимости». Если вы измените фон панели с темного на белый, вам также придется изменить цвета кнопок и апплетов панели. В противном случае они могут быть невидимы в вашей новой теме, потому что они были белыми на ранее темной панели. Если вы хотите создать темную тему, будьте мудры и начните с темного шаблона.
Выбор шаблона
Хорошим выбором является стандартная тема Cinnamon, доступная на страницах проекта GitHub. Сообщество deviantART создает замечательные темы Cinnamon, и многое другое можно загрузить с официальной страницы Linux Mint Spices и старого верного Gnome-Look.org.
Если вы хотите использовать темы по умолчанию, они либо в /home/$USERNAME/.themes или же / USR / доли / темы. Темы, расположенные в последнем каталоге, влияют на приложения, запускаемые всеми пользователями (включая root), в то время как темы в / Главная / $ USERNAME Каталог распространяется только на одного пользователя. Я рекомендую вам сохранить тему вашей работы в вашем /Главная каталог. Как только это будет сделано, вы можете просто создать символическую ссылку, используя эту команду:
sudo ln -s /home/username/.themes/ThemeName / usr / share / themes / ThemeName
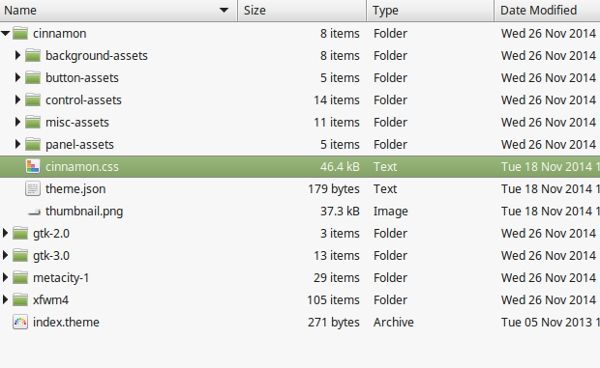
Вы заметите, что некоторые темы содержат подпапки с именами «gtk-2.0» и «gtk-3.0». Это означает, что они включают темы GTK наряду с темой Cinnamon. Однако вам нужна только папка с корицей.

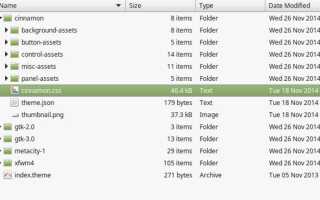
Там могут быть подпапки в нем — они содержат ресурсы, небольшие изображения, которые можно использовать для оформления элементов рабочего стола. Например, в вашем Mint Menu может быть фоновое изображение, и вы можете сохранить его в одной из этих подпапок. Нам нужен файл с именем «cinnamon.css», и сейчас самое время открыть его.
Структура темы
Я использую «Linux Mint», одну из тем по умолчанию. Это довольно длинный CSS-файл. К счастью, комментарии в коде дают ощущение направления. Они делят код на разделы, каждый из которых соответствует одному элементу рабочего стола. Некоторые из разделов:
- PopupMenu (popupMenu.js): изменяет все всплывающие меню, щелкает правой кнопкой мыши меню панели а также главное меню;
- Панель (panel.js): не требует пояснений;
- Desklets (desklet.js) для виджетов рабочего стола и апплеты (applet.js) для виджетов на панели;
- Looking Glass: изменяет графический интерфейс отладки (зеркало с корицей);
- Меню (menu.js): влияет только главное меню (MintMenu);
- Список окон (windowList.js): применяется к списку открытых окон на панели.
Изменение темы корицы
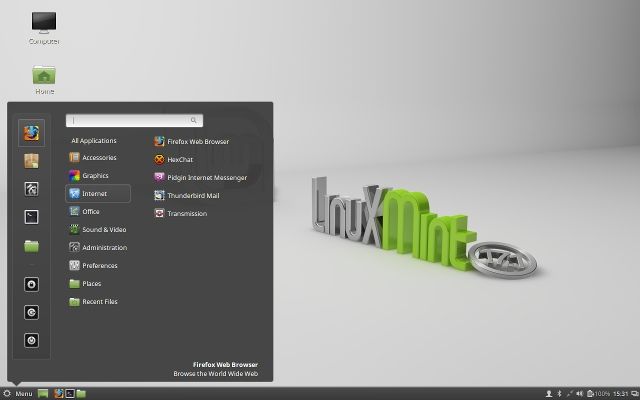
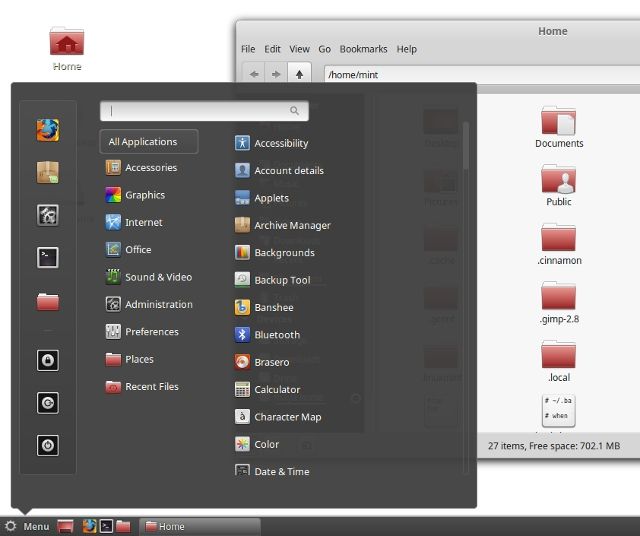
Мы внесем несколько небольших изменений, чтобы показать, как это делается. Как только вы освоитесь с редактированием CSS, вы можете изменить сразу несколько элементов и создать новые ресурсы, чтобы полностью преобразовать любую тему Cinnamon. Вот наша «до» версия:

Изменить цвет фона панели и прозрачность
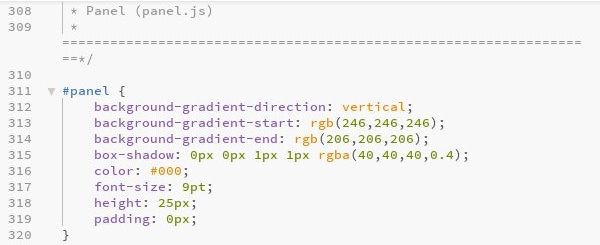
В файле «cinnamon.css» найдите строку, начинающуюся с #panel.

Мы заменим градиент сплошным цветом и немного прозрачности. Удалить записи:
фон-градиент-старт
фон градиент конец
фон градиент в направлении
и добавить цвет фона: rgba (152,13,13,0,6); чтобы получить это:

Объявляя цвет в формате RGBa, мы облегчаем изменение цвета и прозрачности за один раз. Последнее число в скобках является значением прозрачности; 0 полностью прозрачен, а 1 полностью непрозрачен.
Панель с корицей разделена на три области (слева, в центре, справа). Существует специальная настройка для изменения цвета подсветки каждой области при перетаскивании в нее нового апплета. Вы можете настроить это, изменив значения в #panelLeft: DND, #panelRight: DND а также #panelCenter: DND.
Изменить цвет главного меню, прозрачность и шрифт
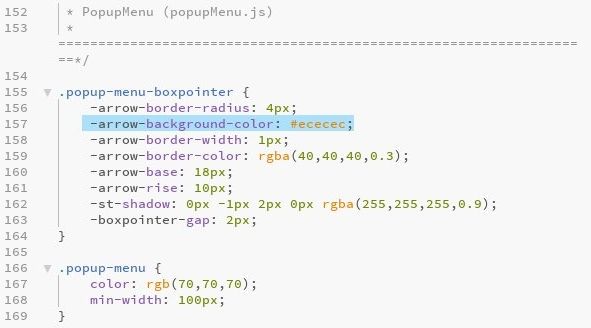
Главное меню управляется двумя разделами: «PopupMenu» и «Меню». Изменения в первом влияют на все всплывающие меню. Раздел «Меню» содержит параметры «Избранное», «Категории», «Места» и поле поиска. Вот почему мы должны изменить цвет и прозрачность под .всплывающее меню-boxpointer.

Я скопировал значение RGBa нашей новой панели и добавил его после -Стрелка-фон-цвет:, увеличил ширину границы до 2px и изменил цвет границы на серый. Чтобы изменить шрифт, я изменил семейство шрифтов значение в начале файла «cinnamon.css». Это влияет на всю тему, но может быть настроено индивидуально для некоторых элементов. Мы пошли из этого:

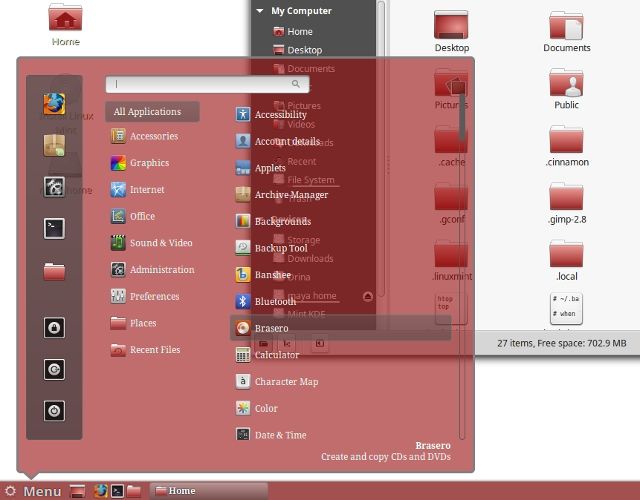
к этому:

Сделайте цифровые часы на панели больше
Clock — это апплет панели, но в отличие от Window List и Calendar, он не имеет собственных настроек внешнего вида, определенных в файле темы. Вам придется изменить общие настройки «апплетов», и это повлияет на размер текста кнопки меню, а также любого другого апплета панели, который не настраивается индивидуально.

Чтобы увеличить часы, найдите .Апплет метки и увеличить размер шрифта значение. Здесь вы можете изменить настройки шрифта, которые мы ранее добавили для главного меню, изменив семейство шрифтов значение. В этом примере я изменил часы на шрифт без засечек, в то время как всплывающие меню сохранили шрифт с засечками.
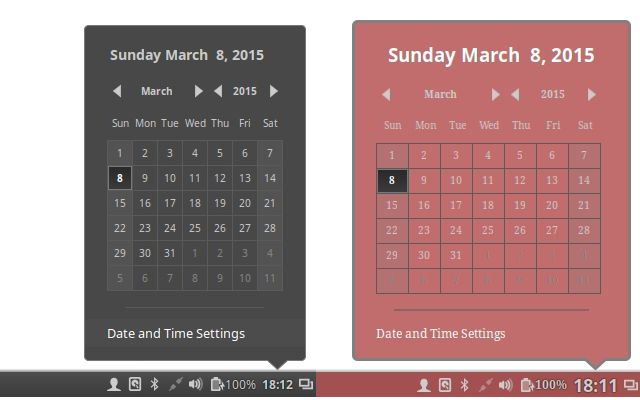
Чтобы изменить внешний вид апплета «Календарь» (доступ к которому осуществляется нажатием на часы), обратитесь к разделу «Апплет даты». Например, .datemenu-дата-метка позволяет изменить размер, цвет и шрифт текста в верхней части апплета календаря (на этом рисунке это «Воскресенье, 8 марта…»).
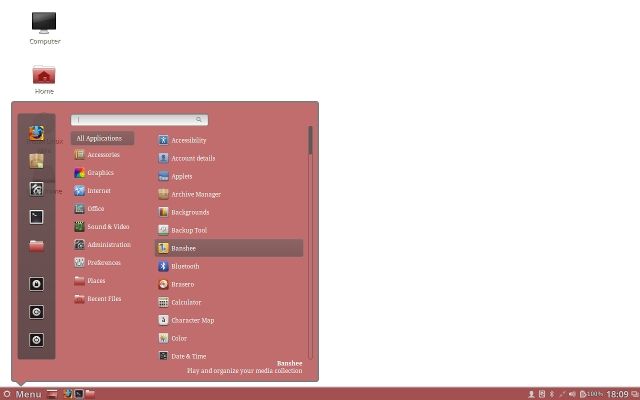
Версия «после», очевидно, не самая красивая тема в мире, но она показывает изменения, которые мы сделали.

Кнопка «Меню» и часы больше, цвета меняются, а шрифт другой. Следующим шагом будет настройка менее заметных элементов интерфейса, таких как диалог запуска, диалог завершения сеанса или уведомления.
Тестирование и обучение Подробнее
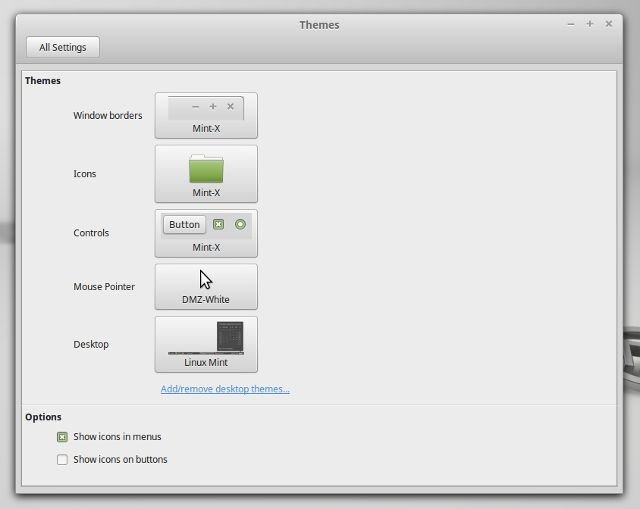
Вы можете просматривать изменения в реальном времени, если разместите файлы темы в /home/$USERNAME/.themes/ThemeName и установите эту тему как активную в Все настройки - Темы - Рабочий стол Диалог.

Если изменения не видны сразу, перезапустите Cinnamon, нажав Alt + F2 чтобы вызвать диалог Run, набрав р и нажав Войти. Конечно, вы можете сначала отредактировать все, а затем применить новую тему и проверить, нужно ли что-то исправлять.
Помимо этих основных инструкций, вы можете найти советы по теме Cinnamon на форумах Linux Mint. Там вы можете получить отзывы от пользователей и других создателей темы. Как и во многих других творческих занятиях, практика совершенствуется, поэтому чем больше тем вы создаете (или редактируете), тем легче вам будет становиться, и вы будете «все о CSS, без проблем». Мы надеемся, что команда разработчиков Cinnamon вскоре предоставит официальную подробную документацию по темам.





![Легко создавайте видеоролики с помощью Kazam Screencaster [Linux]](https://helpexe.ru/wp-content/cache/thumb/db/2d5a7c9e6aabadb_150x95.jpg)