Содержание
HTML управляет современным миром. Да, если вы спросите кого-либо, что нужно для того, чтобы стать веб-разработчиком, он расскажет вам все о веб-фреймворках JavaScript, веб-фреймворках Python, практике веб-программирования.
и т. д. Тем не менее, под всем этим HTML хранит все это вместе.
Нет сети без HTML, и вам нужно знать, как ее редактировать, если вы хотите заниматься веб-работой любого рода. Но настройка надежного рабочего процесса редактирования HTML в Sublime Text
или код Visual Studio
может быть излишним, если вы не работаете над полноценным проектом.
Для тех случаев, когда вы просто хотите поиграть с небольшим фрагментом HTML, чтобы вы могли настроить его по своему вкусу, онлайн редактор HTML будет служить вам лучше.
Зачем использовать онлайн редактор HTML?
Лучшее в онлайн-редакторах HTML заключается в том, что они запускаются прямо в вашем веб-браузере. Ваш веб-браузер — лучший и наиболее актуальный инструмент для обработки и рендеринга HTML-кода. Это, в конце концов, вся его цель и причина существования.

Это означает, что ваш веб-браузер лучше всего подходит для предварительный просмотр HTML в реальном времени. Когда вы пишете веб-разметку в отдельном редакторе, таком как Блокнот или TextEdit, вы должны сохранить изменения в файле, затем загрузить файл в веб-браузер, затем просмотреть его, а затем переключиться обратно в редактор для дополнительных изменений, промыть и повторить. Это неуклюжий и громоздкий процесс.
Онлайн-редактор HTML может динамически обновлять себя по мере написания и изменения разметки. Нет необходимости переключаться между окнами. Вы настраиваете HTML с одной стороны, изменения автоматически происходят с другой стороны.

Несколько автономных редакторов могут быть настроены с неким предварительным просмотром в реальном времени, но они не так удобны. Например, функция Live Preview в скобках может открывать отдельное окно Chrome и отправлять HTML-изменения в браузер всякий раз, когда вы сохраняете разметку. Но это все еще требует переворота окна, и это заставляет вас использовать Chrome.
Онлайн-редакторы HTML портативный как они приходят. Независимо от того, на какой машине вы находитесь, вы можете получить доступ к веб-редактору, если у вас есть подключение к Интернету. Нет необходимости устанавливать и настраивать автономный редактор, который вы можете или не можете использовать снова.
Вот некоторые из лучших онлайн-редакторов HTML, доступных в настоящее время.
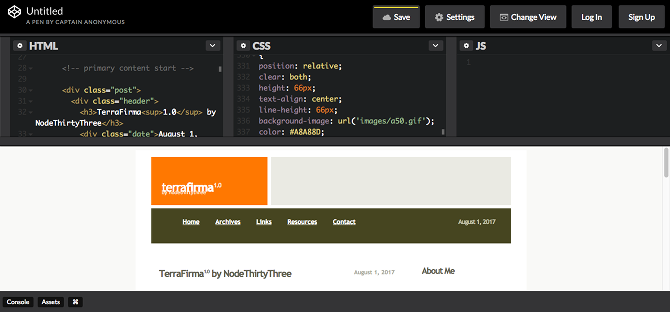
1. Codepen

Codepen это «среда социальной разработки» для веб-разработчиков, что в основном означает онлайн-редактор с функциями совместного использования и совместной работы. Сам редактор прост: панель для HTML, панель для CSS и панель для JavaScript, а также панель для предварительного просмотра в реальном времени. Все размеры панели можно отрегулировать, перетаскивая края вокруг.
Вы можете создавать «Ручки», которые похожи на отдельные игровые площадки для настройки веб-кода. Несколько ручек могут быть сгруппированы в коллекции. Для частных ручек и коллекций требуется учетная запись Pro, стоимость которой начинается от 9 долл. США в месяц и имеет другие функции: хостинг ресурсов, встраиваемые темы, совместная работа в режиме реального времени и доступ к полной среде разработки веб-приложений CodePen.
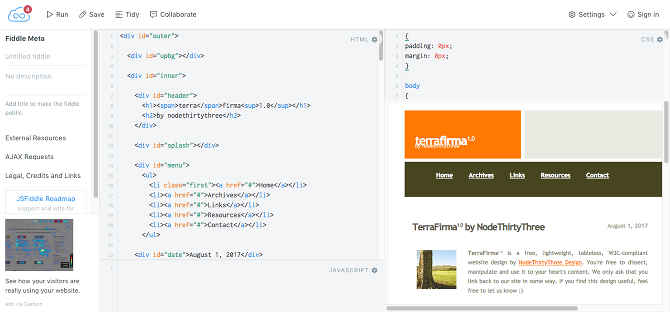
2. JSFiddle

JSFiddle это то, на что это похоже: песочница, где вы можете поиграть с JavaScript. Но, учитывая, как JavaScript идет рука об руку с HTML и CSS, вы можете редактировать все три с помощью интерфейса редактирования JSFiddle — и вы можете вообще пропустить JavaScript.
Что приятно в JSFiddle, так это то, что вы можете добавить внешние запросы в боковую панель, которая позволяет включать сторонние файлы JavaScript и CSS для улучшения вашего HTML. Также изящна кнопка Tidy, которая автоматически очищает отступы вашего кода, и кнопка Collaborate, которая позволяет вам работать над тем же кодом с кем-то еще в режиме реального времени.
Единственным недостатком является то, что вы должны нажать кнопку «Выполнить», чтобы обновить панель предварительного просмотра.
3. JSBin

JSBin это как более простая и чистая альтернатива JSFiddle. Вы можете редактировать любую комбинацию HTML, CSS и JavaScript, просто переключая панели с верхней панелью инструментов, и вы можете переключать панель предварительного просмотра и панель консоли для максимальной гибкости.
Но в то время как JSFiddle позволяет связывать внешние ресурсы CSS и JavaScript, JSBin имеет только предопределенные библиотеки JavaScript, которые вы можете включить. Тем не менее, выбор хороший, от jQuery до React, Angular и других.
Хотя JSBin бесплатен и не требует учетной записи, вам понадобится учетная запись Pro, если вы хотите иметь частные подборки, настраиваемые встраивания, хостинг ресурсов, синхронизацию Dropbox и обычные URL-адреса для страниц, опубликованных через JSBin.
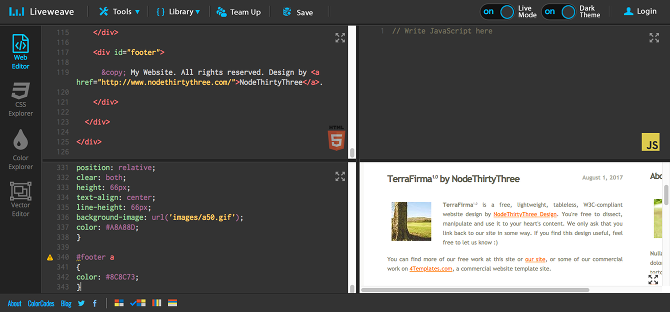
4. Liveweave

Liveweave похож на предыдущий редактор выше, с интерфейсом, который более приятен для глаз (хотя ваши предпочтения могут отличаться). Как и JSFiddle, Liveweave обеспечивает совместную работу в режиме реального времени, а также, как и JSBin, позволяет создавать ссылки на заранее определенные сторонние ресурсы, такие как jQuery.
Но он также имеет несколько уникальных особенностей. Lorem Ipsum Generator создает заполнитель текста в текущей позиции курсора. CSS Explorer предоставляет инструмент WYSIWYG для создания стилей CSS. Color Explorer поможет вам выбрать идеальные цвета для вашей темы. Векторный редактор позволяет вам создавать векторную графику для вашего сайта.
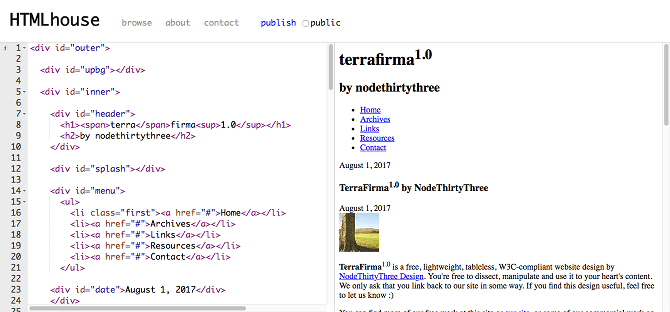
5. HTMLhouse

HTMLhouse Это хороший вариант, если вы заботитесь только о HTML (т.е. без CSS или JavaScript). Он очень чистый и минимальный, разделен по вертикали с редактированием слева и предварительным просмотром в реальном времени справа. Отличная особенность — это возможность публиковать ваш HTML и делиться им в частном порядке (с предоставленным URL) или публично (он добавляется на страницу просмотра HTMLhouse). Это просто, но эффективно, и именно в этом заключается онлайн-редактор HTML.
Обратите внимание, что HTMLhouse был создан и поддерживается людьми из Write.as, интерактивного инструмента для письма без отвлечений. Если вы пишете в блоге или что-то в этом роде, используйте Write.as.
Совершенствуйте свои навыки HTML еще больше
Если ваше единственное знакомство с HTML — это то, что вы узнали десять лет назад, то настало время наверстать упущенное. HTML5 выпущен еще в 2014 году и представил несколько новых стандартов и функций. Не уверен, где начать? Проверьте эти важные новые элементы в HTML5
,
Кроме того, чтобы изучить передовые практики веб-дизайна и разработки HTML5, вы должны проверить эти веб-сайты с качественными примерами HTML-кодирования.
, И когда ваш сайт заработает, рассмотрите возможность сжатия HTML-разметки.
для лучшей скорости.
Какой ваш любимый способ редактирования разметки HTML? Над каким сайтом вы сейчас работаете? Поделитесь с нами в комментариях ниже!