Вы хотите свой сайт
выглядеть потрясающе, но ваши навыки веб-разработки не хватает?
Не отчаивайся! Вам не нужно знать CSS
или PHP, чтобы создать модный сайт. Какой-то старый добрый HTML
и зная, как копировать и вставлять будет делать.
Мы собрали 7 бесплатных шаблонов эффектов HTML. Они повысят функциональность и удобство работы вашего сайта, не нарушая при этом банк. И они могут содержать некоторые CSS и PHP тоже.
Возможно, один из них — это то, что вы искали.
1. Параллакс Эффект
Вы, наверное, видели эффект параллакса
в модных журнальных онлайн-статьях. Когда вы прокручиваете тематическую статью вниз, фоновое изображение появляется в другом темпе. Когда вы входите в другой раздел статьи, фоновое изображение меняется. Это крутой эффект, который добавляет визуальную глубину к контенту.
Поскольку это не чистый HTML-эффект, мы можем предложить только анимированные GIF-файлы для демонстрации результата.
Ниже вы увидите базовую версию эффекта Параллакса; текстовый блок перемещается по статическому фоновому изображению при прокрутке.

Вы можете поиграть с эффектом и скопировать код для вышеуказанного простого эффекта прокрутки Parallax из W3Schools.
В самой сложной версии этот эффект представляет собой комбинацию HTML, CSS и JS.

Идите вперед и получите коды для вышеуказанного эффекта параллакса верхнего / нижнего колонтитула из CodePen.
2. Прокручиваемое текстовое поле
Это простой, но полезный HTML-элемент, который позволяет упаковать длинные фрагменты текста в компактный формат. Таким образом, он не занимает все пространство на странице.
HTML-ввод:
Выходная демо:
Ваш текст будет отображаться здесь. И вы можете прокрутить вниз, чтобы пройти через все это. Вам просто нужно добавить достаточное количество текста для отображения полос прокрутки. Очевидно, этого недостаточно, допустим, нам есть, что сказать. В конце концов, полосы прокрутки пригодятся. Это оно! 🙂
Вы можете поиграть с цветами и размером текстового поля, чтобы оно соответствовало вашим потребностям.
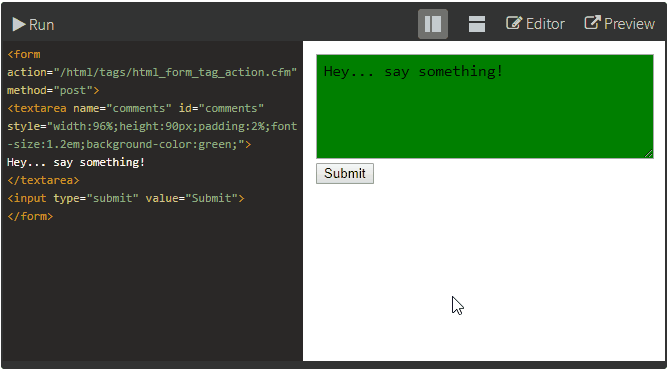
Если вы хотите что-то более изворотливое, вы также можете получить код для настраиваемого поля для комментариев из Quackit. Они предлагают несколько шаблонов, но вы также можете использовать их редактор, чтобы вручную изменить и настроить (запустить) ваш пользовательский код.

3. Выделите текст
С простым
в уме.