Содержание
Прямо сейчас, не только React на пике своей популярности, но и его популярность ускоряется. Что касается веб-разработки на JavaScript
React — это одна из самых простых в освоении сред и одна из самых эффективных для быстрого и надежного развития.
Так что, если вы решили изучить это, похлопайте себя по спине: вы сделали правильный выбор.
Единственная проблема заключается в том, что большинство достойных курсов React стоят дорого. Например, популярный курс React for Beginners составляет 89 долларов США (начальная версия) и 127 долларов США (основная версия). Бесплатные курсы редко бывают настолько всеобъемлющими и полезными, но мы нашли несколько отличных, которые помогут вам начать с правильной ноги
,
1. Реактивный курс Основы обучения

Тайлер МакГиннис — известный разработчик и инструктор React, который уже много лет преподает и пишет о React. В настоящее время у него есть четыре курса по React Training, первый из которых совершенно бесплатный и служит отправной точкой для остальных.
Реагировать Основы разделен на 32 видео урока, которые составляют до трех часов обучения. Вы изучите все, что нужно для запуска и запуска базового приложения React (например, экосистему React, NPM, Babel и Webpack), основные концепции и жизненный цикл, которые определяют приложения React, как правильно писать компоненты и как передавать данные вокруг.
Это плотно. Это информативно. Это идеальное вступление, и тот факт, что McGinnis предлагает его бесплатно, просто потрясающий. Это должно быть вашей первой остановкой при изучении React.
Веб-сайт — Курс по основам React
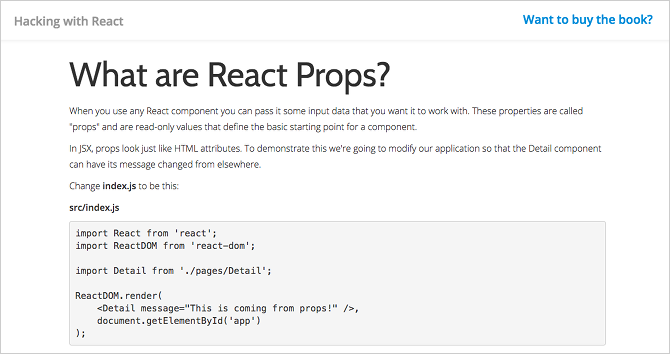
2. Взлом с помощью реакции

Взлом с помощью React это полностью бесплатная электронная книга, если вы читаете только веб-версию. Вы можете получить загружаемую версию PDF, EPUB или MOBI за 10 долларов, если вы предпочитаете брать ее с собой и учиться в автономном режиме. В любом случае, это отличный ресурс для начинающих, которые не любят видео.
Он начинается с самого начала, объясняет основные понятия, такие как JSX, компоненты и реквизиты, и держит вас за руку, переходя к промежуточным темам, таким как состояния, маршрутизация, тесты, связывание и многое другое. Он написан на ES6, начинайте заканчивать, и вы изучите лучшие практики, включая Babel, Webpack и ESLint.
Это сделает вас экспертом React? Нет, но это поможет вам чувствовать себя уверенно и продолжать учиться. По крайней мере, вы будете знать более чем достаточно React, чтобы решить, стоит ли тратить деньги на продвинутый премиум-курс в другом месте.
Веб-сайт — Взлом с помощью React
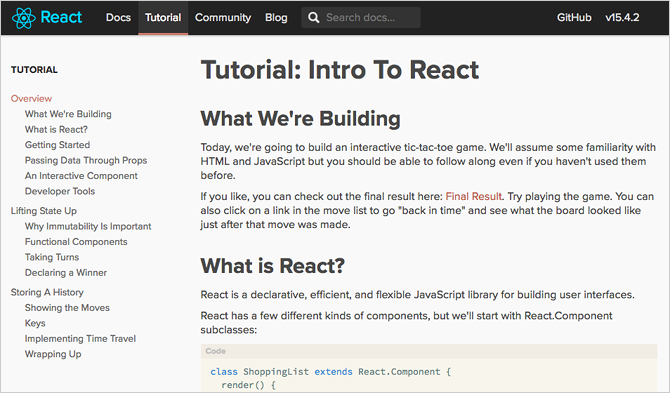
3. Официальный учебник Реакт

Вы могли бы подумать, что официальный учебник должен быть первым местом, где можно изучить React, но лично я нашел его слишком быстрым для полных новичков — он предполагал гораздо больше знаний, чем большинство новичков. Это прекрасно, если у вас был опыт работы с другим веб-фреймворком JavaScript.
Что, как говорится, официальный учебник React Это фантастика, когда вы изучили основные концепции React и пытаетесь применить их на практике. Он проведет вас через создание веб-приложения в крестики-нолики, используя только компоненты, реквизиты и состояние. Это устраняет разрыв между абстрактной теорией и практическим применением.
Я также рекомендую проверить официальная документация React, который объясняет каждый бит React в удивительном количестве деталей. В частности, Мышление в реакции страница похожа на мини-учебник по пониманию идиом, которые движут React. Не бойтесь возвращаться к документации React снова и снова, изучая и создавая свои собственные приложения.
Веб-сайт — Официальный учебник React и мышление в действии
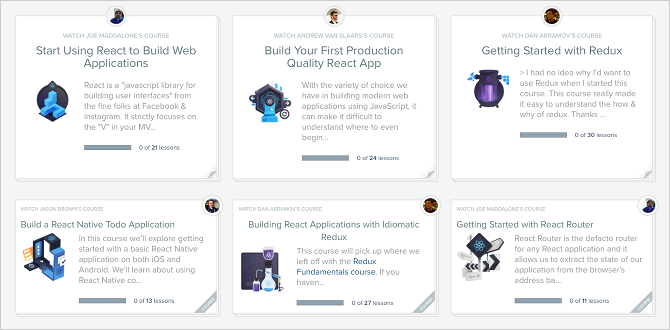
4. Основы реагирования Egghead

Эрудит предлагает десятки курсов (сотни уроков) по различным темам веб-разработки: JavaScript, Angular, React, RxJS, Node, TypeScript и т. д. React является третьей по величине темой на сайте, и хотя большинство курсов предназначены для пользователей премиум-класса, Есть пять доступных бесплатно:
- Начните использовать React для создания веб-приложений
- Добавление маршрутизации в приложения React с использованием React Router v4
- Начало работы с Redux
- Создание React-приложений с помощью идиоматического Redux
- Управление сложным состоянием в приложениях React с MobX
Первые два являются наиболее важными, но вы, вероятно, захотите взять их все в какой-то момент (оптимально в указанном порядке). Курсы предполагают, что вы уже знаете JavaScript, поэтому ознакомьтесь с курсами JavaScript от Egghead, если вы еще не знакомы с языком
,
Обратите внимание, что премиальные курсы тоже довольно хороши, и их стоит проверить, можете ли вы позволить себе подписку Pro: 40 долларов в месяц или 200 долларов в год.
Веб-сайт — Egghead’s React Основы курса
5. Учитесь реагировать и Redux с кабиной

Хотя Redux не является частью ядра React, они так часто используются вместе, что вам действительно стоит изучить его. И даже если вы в конечном итоге отойдете от Redux, вы можете взять эти концепции с собой и применить их ко всему, что вы в конечном итоге используете вместо них.
Салон самолета это серия из 10 частей, которая научит вас создавать упрощенное приложение для социальной сети с нуля: установка Node / React / Webpack, понимание работы React, включение Redux, работа с такими функциями социальной сети, как каналы и уведомления, обработка изображений и фильтры, такие как Instagram, и многое другое.
Последняя часть представляет собой обзор «передового опыта», который не только обучает вас наиболее эффективному способу использования и организации React / Redux, но и распространяет ошибки, которых следует избегать, как разрабатывать масштабируемое приложение и как использовать сторонние инструменты. чтобы облегчить ваш рабочий процесс разработки.
Веб-сайт — Учитесь реагировать и Redux с кабиной
6. Реактивный курс LearnCode Academy
За последние несколько лет, Академия LearnCode зарекомендовал себя как один из лучших программных каналов на YouTube
, Он специализируется на веб-разработке и охватывает все виды тем — от HTML, CSS и JavaScript до конкретных сред, таких как Angular и React. И все это бесплатно.
Курс состоит из трех разделов: восемь видеороликов об основных концепциях React, шесть видеороликов об использовании Flux для архитектуры данных и семь видеороликов об использовании Redux для управления состоянием. Все это делается с использованием современных методов, включая ES6 и Webpack.
Обратите внимание, что это не комплексный курс, и Flux и Redux являются продвинутыми концепциями, которые не являются частью базовой инфраструктуры React, поэтому мы рекомендуем использовать этот курс как способ пересмотра и закрепления концепций, изученных в вышеупомянутых курсах.
Веб-сайт — Реактивный курс Академии LearnCode
7. Конвенция о реагировании

Некоторые программисты предпочитают кодировать по соглашению, то есть придерживаться определенного набора проектных решений («соглашений») от проекта к проекту, чтобы минимизировать сложность и ускорить процесс разработки, особенно на ранней стадии новых проектов. Эта электронная книга предназначена для того, чтобы представить соглашение, которому могут следовать разработчики React.
Однако, прежде чем углубиться в это, вы должны хорошо разбираться в ES6, хорошо разбираться в платформе React и понимать основы Redux. Эта книга не для новичков как таковых. Скорее, это полезно для посредников, которые чувствуют себя перегруженными и не знают, как превратить свои знания React / Redux в веб-приложения с нуля.
Учебное пособие начинается с проекта стартового набора и показывает, как его изменить. Следуя этому соглашению в будущих проектах, вам не нужно тратить время на воссоздание всего.
Веб-сайт — Конвенция о реагировании
Итак, вы научились реагировать: что теперь?
С этими учебными пособиями вы будете более чем достаточно осведомлены, чтобы начать создавать свои собственные веб-приложения с React. На данный момент все, что осталось, это практиковаться, практиковаться, практиковаться. И что особенно здорово, вы можете позже использовать React Native для создания мобильных приложений.
— но не забегай вперед. Оставайтесь с веб-приложениями, пока не почувствуете себя уверенно.
Это будет трудный путь, поэтому мы рекомендуем проверить нашу статью о том, как программировать без стресса
, То, что вы боретесь, не означает, что вы не станете программистом
!
Чтобы узнать больше, посмотрите лучшие курсы, за которые стоит заплатить на Coursera
,
Надеюсь, эти бесплатные уроки помогли! Если вам известны какие-либо другие бесплатные ресурсы React, которые мы пропустили, сообщите нам об этом в комментарии ниже.
Изображение предоставлено: guteksk7 через Shutterstock.com





