Содержание
- 1 1. Уменьшите фактический размер вашего сайта
- 2 2. Создайте свой сайт для мобильных устройств.
- 3 3. Убедитесь, что ваш сайт минимизирован
- 4 4. Избегайте загрузки скриптов, когда они не нужны
- 5 5. Используйте кеширование и CDN
- 6 6. Избавьтесь от несущественных плагинов
- 7 7. Настройки сервера для ускорения вашего сайта
- 8 Закончили настройку? Теперь протестируйте свой сайт
Низкая скорость загрузки страницы является одной из основных причин, почему ваш сайт не получает хитов, которых он заслуживает.
Поскольку внимание аудитории постоянно снижается, вот несколько советов, которые помогут ускорить работу вашего сайта, чтобы посетители оставались в курсе событий.
1. Уменьшите фактический размер вашего сайта

Если ваш веб-сайт загружается медленнее, чем три секунды, люди могут отказаться от него даже до загрузки домашней страницы. Использование неправильного формата для ваших изображений может легко раздуть ваш сайт и испортить отличную навигацию.
Более 70% мобильных веб-страниц занимают более 1 МБ, а 12% — более 4 МБ! Имейте в виду, что это занимает семь секунд скачать 1,5 МБ на хорошем 3G-соединении. Лучше всего хранить каждую страницу размером менее 0,5 МБ.
Узнайте разницу между JPG, PNG и GIF и убедитесь, что вы используете нужное разрешение.
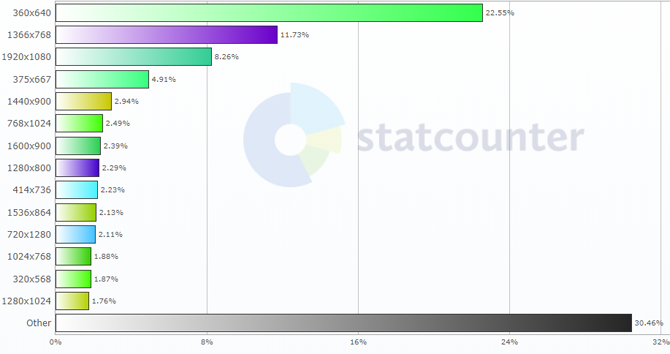
Согласно GlobalStats, это наиболее используемые разрешения экрана для 2018 года:
- 22,55% используют разрешение 360 х 640 (Мобильный)
- 11,73% используют разрешение 1366 x 768
- 8,26% используют разрешение 1920 х 1080
- 4,91% используют разрешение 375 х 667 (Мобильный)
- 2,94% используют разрешение 1440 х 900
Это более 50% всех пользователей, поэтому учитывайте это при добавлении фотографий на свой сайт.
2. Создайте свой сайт для мобильных устройств.
Согласно исследованиям, проведенным Google в прошлом году по скорости мобильной страницы:
Согласно новому анализу, среднее время полной загрузки мобильной целевой страницы составляет 22 секунды. Тем не менее, 53% посетителей мобильного сайта покидают страницу, загрузка которой занимает более трех секунд. Это большая проблема.
Более 75% мобильных сайтов требуют 10 или более секунд для загрузки через 3G. Более половины всего трафика проходит через мобильные устройства, и это вряд ли снизится. Так что оставляйте небольшой след на сайте, чтобы пользователи мобильного интернета были довольны, и следите за тем, чтобы они оставались рядом
Если вы используете CMS, такие как WordPress, Joomla или Drupal
Есть плагины, которые помогут сделать ваш сайт более мобильным.
Кроме того, вы можете использовать такие инструменты, как bMobilized или Duda Mobile, чтобы конвертировать веб-сайт своего компьютера в мобильный телефон. Тем не менее, часто лучше создать отдельный веб-сайт, чтобы обеспечить максимальный комфорт для ваших мобильных пользователей.
Вам также следует рассмотреть возможность предоставления упрощенной версии вашего веб-сайта с использованием проекта «Ускоренные мобильные страницы» (AMP). Использование страниц AMP улучшит скорость загрузки страниц на мобильном телефоне. Существуют строгие правила для JavaScript и CSS, но преимущества измеримы.
Какой бы маршрут вы ни выбрали, убедитесь, что ваш мобильный веб-сайт является легковесным вариантом. И старайтесь придерживаться рекомендации 0,5 МБ на страницу.
3. Убедитесь, что ваш сайт минимизирован
Если вы пишете свой собственный сайт с нуля, регулярно редактируйте его. По мере развития вашего проекта вы, вероятно, изучаете более эффективные способы ведения дел, поэтому по мере улучшения вернитесь к своему коду.
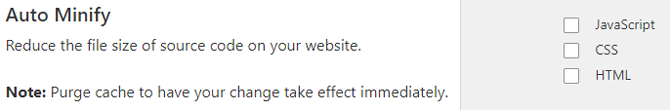
Сократите и объедините ваши CSS, HTML и JavaScript. Если вы используете CDN, такой как Cloudflare, например, есть специальная вкладка для улучшения скорости, где первый вариант — Auto Minify. Если вы используете конструктор сайтов (например, Squarespace или Weebly), это, вероятно, сделано для вас по умолчанию.

Обязательно протестируйте свой веб-сайт после включения всего, что объединяет или минимизирует ресурсы вашего веб-сайта. Поэкспериментируйте с различными вариантами, чтобы увидеть, что лучше для вашего веб-сайта, так как некоторые функции могут не работать с включенным Minify.
4. Избегайте загрузки скриптов, когда они не нужны
Необходимость загрузки нескольких файлов JavaScript до того, как они понадобятся, излишне замедлит скорость всей страницы. Избегайте загрузки скриптов со сторонних серверов, если можете.
Их запрос замедлит скорость загрузки, а также может привести к угрозе безопасности. Храните их на сервере вашего сайта, когда это возможно.
Ты можешь использовать откладывать или же асинхронной отложить загрузку определенных файлов JavaScript, чтобы снизить нагрузку на устройства посетителя и повысить скорость загрузки ваших страниц. Кроме того, для небольших сценариев вы можете в соответствии JavaScript прямо в HTML-документ.
Async сообщит браузеру продолжить анализ HTML одновременно с загрузкой файлов JavaScript. Пауза произойдет после полной загрузки файла.
Между тем, defer скажет браузеру выполнить файлы JavaScript после браузер завершил анализ всего HTML-документа.
Браузер по умолчанию приостанавливает синтаксический анализ файлов HTML, в то время как любые файлы JavaScript извлекаются и выполняются.
Включение JavaScript в HTML-документ поможет уменьшить количество файлов, которые браузер должен загрузить перед отображением страницы. Вы можете встроить JavaScript, добавив содержимое любого внешнего файла JavaScript между тегами скрипта.
Вы можете безопасно использовать задержку и асинхронность в Google Analytics, Facebook Pixel и других инструментах аналитики и отчетов об ошибках, не влияя на функциональность страницы.
Наконец, подумайте, нужны ли вам коды отслеживания, аналитика, дополнительные функции и реклама на вашем сайте. По возможности используйте более легкие варианты и отмените их, если они не приносят пользы вам или вашим посетителям.
5. Используйте кеширование и CDN

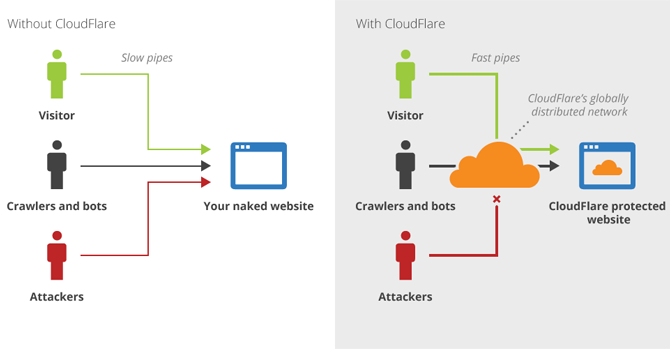
Сеть доставки контента (CDN) скопирует ваш сайт на серверы по всему миру и сократит время прохождения данных, подключив посетителей к географически ближе к ним серверу. Статический контент также будет кэшироваться и доставляться серверами CDN.
Cloudflare — это, вероятно, CDN, который вы знаете лучше всего, но Akamai и Amazon CloudFront являются хорошо зарекомендовавшими себя альтернативами.
Убедитесь, что вы также используете кеширование браузера
повысить скорость загрузки вашего сайта для постоянных посетителей. Кэширование в браузере работает путем загрузки этих файлов с сервера на пользовательское устройство.
При последующих просмотрах страниц или посещениях эти файлы будут загружаться локально с устройства пользователя, а не запрашивать их с внешнего сервера (в зависимости от срока годности файлов).
6. Избавьтесь от несущественных плагинов
Плагины следует использовать только при необходимости. Это верно, используете ли вы Wix, Weebly, WordPress или Squarespace
или что-нибудь еще. Любые функции, которые вы можете сделать, добавив простой CSS, а не плагин, вы должны. Используйте внедрение кода в Squarespace, используйте настройщик CSS в WordPress и пользовательский CSS в Wix.
Плагины могут вызвать высокую нагрузку на процессор или память на вашем сервере, и это может замедлить или даже остановить загрузку вашего сайта.
Если вы используете WordPress, скорее всего, вы не используете все его встроенные функции. Отключите их с помощью плагина вроде Clearfy.
Всегда учитывайте плагины, которые вы используете. Если вы используете несколько функций в плагинах, таких как JetPack, рассмотрите возможность их полного удаления и замените их более легкими плагинами, которые выполняют ту же работу.
7. Настройки сервера для ускорения вашего сайта
Задержка сервера будет иметь большое негативное влияние на скорость загрузки вашей страницы и ваш PageRank.
Google рекомендует, чтобы время до первого байта (TTFB) составляло 1,3 секунды или меньше. Это самая длинная задержка перед тем, как устройство начинает загрузку страницы после первоначального обращения к серверу. Тем не менее, средняя страница имеет TTFB более 2 секунд, что значительно выше их рекомендации.
Обычно причиной этого являются общие хосты, но есть некоторые параметры, которые вы можете настроить, чтобы улучшить время отклика вашего сервера.
- Используйте последнюю версию PHP, с которой совместим ваш сайт. Последняя версия (PHP 7.2) имеет значительные улучшения скорости.
- Включить «Keep-Alive»
- Включить HTTP / 2
- Воспользуйтесь преимуществами HTTP Strict Transport Security (HSTS)
- Настройте резервное копирование ночью
Если ваш сайт выполнен в WordPress, убедитесь, что вы используете хост, специализирующийся на хостинге WordPress, например Bluehost. Это позволит убедиться, что параметры сервера настроены специально для производительности WordPress.
Закончили настройку? Теперь протестируйте свой сайт

Теперь, когда вы знаете идеальное время загрузки страницы, размер и время до первого байта (TTFB), к которому вы должны стремиться, откуда вы знаете, что у вас?
Вот некоторые из наших любимых онлайн-инструментов для тестирования вашего сайта:
- varvy.com: эти инструменты будут проверять скорость и производительность страниц вашего ПК и мобильных устройств, а также предоставят вам ценные рекомендации по улучшению вашего сайта.
- Google PageSpeed Insight: недавно обновленный, инструмент Google PageSpeed проверит вашу скорость и даст вам советы по улучшению
- GTmetrix: отличный инструмент с полезными советами
- WebPageTest: протестируйте свой веб-сайт на разных устройствах, операционных системах и местах
- Pingdom: очень популярный инструмент, похожий на WebPageTest с более приятным интерфейсом
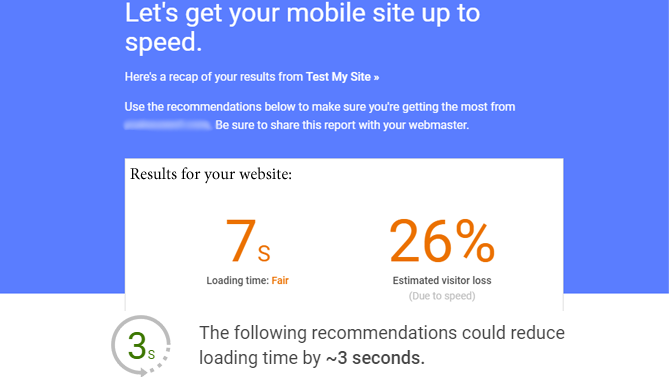
Вы можете протестировать свой мобильный сайт по ссылкам, указанным выше, а также по тесту ThinkWithGoogle для мобильных устройств (на основе WebPageTest). Результаты дадут вам конкретные советы о том, что вы можете улучшить, с расчетным сокращением времени загрузки, если вы последуете советам.
Рекомендуемые рекомендации постоянно меняются, поэтому регулярно проверяйте скорость своей страницы по мере внесения улучшений.
Чтобы получить еще более ценные сведения о работе вашего веб-сайта, не забудьте подтвердить свой домен в Google и Bing.




