Содержание
- 1 Что именно делает UX Designer?
- 2 1. Исследование пользователей
- 3 2. Выводы
- 4 3. Персоны
- 5 4. Мозговой штурм
- 6 5. Визуальное картирование и предварительная обратная связь
- 7 6. Потоки задач
- 8 7. Низкокачественные каркасы
- 9 8. Цифровые каркасы и прототипы
- 10 9. Итерация
- 11 Ты можешь сделать это?
- 12 С чего начать? Источники для Источников
- 13 Инструменты
Как и многие модные слова, UX — это общий термин. И его определение меняется в зависимости от контекста. Но основы остаются прежними.
User Experience Designer обычно заботится о невидимом: как пользователь взаимодействует с продуктом и как он перемещается по нему. Работа UX Designer заключается в том, чтобы убедиться, что о потребностях пользователя позаботятся (чтобы они не были сбиты с толку при использовании продукта).
То, что они могут делать то, что они хотят, делать это хорошо, быстро и легко. И может быть, просто возможно, быть в восторге от процесса.
Что именно делает UX Designer?
User Experience Design не ограничивается программными продуктами. Это распространяется на все, что взаимодействует с пользователем. Физический продукт, такой как киоск, или брошюра для нового плана здравоохранения
или услуга. Вот дон Норман, отец UX, говоря о происхождении этого термина.
Но вы, вероятно, здесь, чтобы узнать о дизайне UX с точки зрения программного обеспечения. Здесь главная задача дизайнера UX — разобраться в беспорядке. Это может иметь смысл краткого описания проекта, помочь основателю понять, что должен делать продукт, или это может упростить особенно неприятный процесс.
В традиционной роли UX Design UX-дизайнер может выполнять некоторые или все из следующих действий.
1. Исследование пользователей
Иногда проект начинается с идеи
, постановка задачи или краткое описание проекта
, На данном этапе, в лучшем случае, существует смутное представление о том, что должно быть сделано. Это то, где пользовательские исследования приходят. Это где вы выходите в поле, говорите с людьми, проводите собеседования по эмпатии, используйте онлайн-опросы
и другие вторичные исследования, чтобы получить как можно больше знаний.
2. Выводы
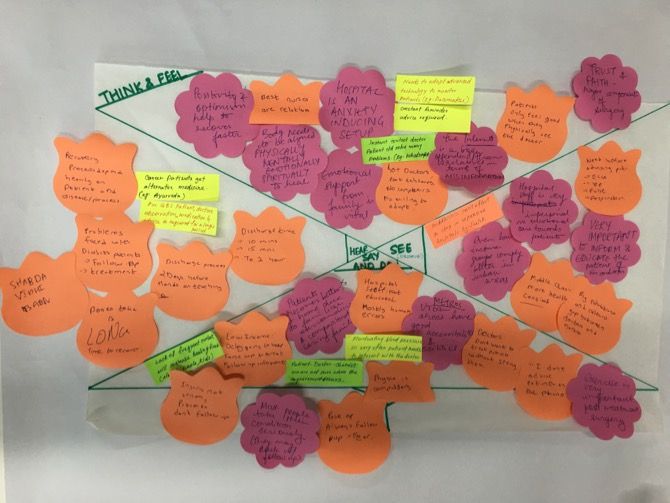
Вся эта информация затем сокращается и организуется в формате, который команда может понять и построить. Самый простой инструмент для этого — post-it. Иногда информация организована поэтапно, иногда отображается весь путь клиента или процесс. Раскладка информации таким образом помогает выяснить болевые точки, кем являются конечные пользователи и тому подобное.

Этот этап помогает преобразовать информацию в идеи — вещи, которые являются актуальными и применимыми для данного проекта.
3. Персоны

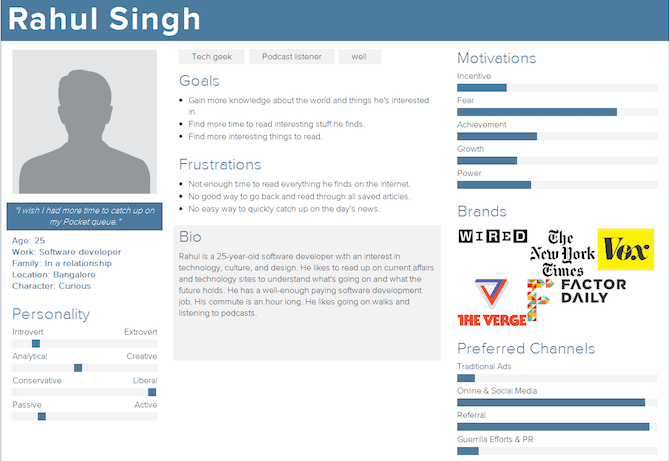
Когда у вас появятся соответствующие идеи, команда начнет думать о конечных пользователях. Способ сопереживать пользователю — создавать персонажей. Они заменяют конечных пользователей. У них могут быть основные детали, такие как их демографическая информация, их симпатии и антипатии. Или вы можете пойти глубже, рассмотреть их цели, стремления и другие детали их жизни.
4. Мозговой штурм

Уточненная постановка проблемы, понимание, болевые точки и персонажи закладывают основу для мозгового штурма. Чтобы получить максимальную отдачу от мозговых штурмов, дизайнеры UX обычно привлекают разнообразные заинтересованные стороны. Члены команды, клиенты, разработчики и даже некоторые потенциальные конечные пользователи.
Мозговой штурм — это полезный инструмент для выработки потенциальных решений и выработки различных идей.
5. Визуальное картирование и предварительная обратная связь
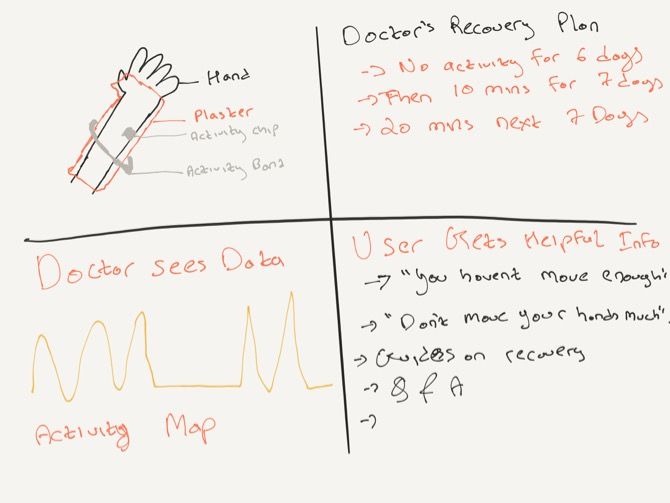
Мозговая атака обычно приводит к множеству идей. Затем члены команды визуально намечают потенциальные идеи. Они могут использовать разные инструменты для этого. Иногда это раскадровка, иногда карта путешествия. Иногда это нарисованный от руки прототип сайта, услуги или продукта.
Эти модели создаются быстро и служат способом получения предварительных отзывов от заинтересованных сторон. Этот процесс помогает перейти от множества разных идей к 2–3 потенциальным идеям, которые команда продолжит.
6. Потоки задач
#taskflow #diagram #userexperience #interfacedesign #informationarchitecture # storytelling #design #scenarios # пользовательский интерфейс #goalDesign
Сообщение, опубликованное Design с Брэндоном (@designwithbrandon) 5 января 2017 года в 9:02 по тихоокеанскому времени
Когда доступно достаточно информации о том, что хочет создать клиент или компания, задача дизайнера UX — организовать информацию. Когда дело доходит до создания приложений или веб-сайтов, дизайнеры UX создают карты сайтов и потоки задач для действий, которые будет выполнять пользователь. Это называется информационная архитектура, и раньше она была отдельной областью.
7. Низкокачественные каркасы
Красиво детализированные каркасы от @theomayers Отметить друга? комментируйте и следуйте @humble_ux за дополнительной информацией? #wireframing #digital #interface #mobile #design #application #ui #ux #webdesign #app #userinterface #photoshop #userexperience #inspiration #materialdesign #uxdesignmastery #creative #dribbble # время # гибкость #appdesign # эскиз # дизайнер # веб-сайт # программирование #art #work #concept #mazing #uxdesigning
Сообщение, опубликованное HumbleUX (@humble_ux) 21 января 2017 в 0:34 PST
После определения последовательности действий разработчик UX создает прототипы с низкой точностью, обычно на бумаге. Затем они получают обратную связь от клиента и проводят некоторое быстрое тестирование, чтобы увидеть, работает ли то, что они пытаются сделать. Тестирование на этом этапе важно, потому что это означает, что вы можете исправить ошибку на ранней стадии при значительно более низкой стоимости.
8. Цифровые каркасы и прототипы
Результаты юзабилити-теста @justinlk через @humble_ux Отметить друга? комментируйте и следуйте @justinlk за дополнительной информацией? #usertesting #digital #interface #mobile #design #application #ui #ux #webdesign #app #userinterface #photoshop #userexperience #inspiration #materialdesign #uxdesignmastery #creative #dribbble # время # выполнения #appdesign #sketch #designer #website #programming #art #work #concept #mazing #uxdesigning
Сообщение, опубликованное UX Design Mastery (@uxdesignmastery) 2 января 2017 года в 13:01 PST
Конечные бумажные прототипы обычно конвертируются в цифровые каркасы. Это не дизайн пользовательского интерфейса, и они не должны быть идеальными по пикселям или красивыми.
На основе этих каркасов разработчики UX создают интерактивный прототип, который служит действительно базовой версией конечного продукта. Это снова проверено, и соответствующие изменения сделаны. После завершения это обычно заканчивается тем, где заканчивается роль дизайнера UX и когда вступает в силу визуальный дизайнер или пользовательский интерфейс.
9. Итерация
Хотя это общий обзор того, что делает UX Designer, это не полная картина. Это даже не линейная картина процесса. Вы должны выбрать процесс, исходя из потребностей проекта с учетом реальных ограничений, таких как бюджет и время.
Также не бойтесь пропускать вперед или возвращаться назад, особенно возвращаясь назад. Большой опорой процесса разработки UX является итерация. Это происходит из подхода дизайн-мышления
(что-то, что должен усвоить UX-дизайнер), когда после завершения круга проектирования вы начинаете с самого начала.
Ты можешь сделать это?
UX не ракетостроение. Это просто процесс, больше похожий на руководство. Вы выбираете те части, которые хотите или можете использовать в своих проектах, и начинаете оттуда. Если вы чуткий человек
вы можете логически мыслить, изучать конкретные ОС и руководящие принципы проектирования и принимать решения о том, когда и когда применять то, чем вы занимаетесь.
Вам не нужно проходить двухгодичный курс, и вам не нужно осваивать программное обеспечение, такое как Photoshop, до начала. Вам даже не нужно знать, как рисовать или проектировать.
UX — это навык, который вы изучаете со временем. Это особенно верно для исследовательской части UX. Если вы не думаете, что подходите для определенной части процесса UX, не беспокойтесь, вы всегда можете специализироваться на той части, которая вам нужна. Не имеют необходимых навыков общения
? Оставьте исследования UX для своих коллег, которые делают и больше внимания уделяют информационной архитектуре и созданию каркасов.
С чего начать? Источники для Источников

Руководство по ресурсам UX — это отдельная статья, поэтому вместо этого я собираюсь дать ссылку на кураторские статьи авторов, которых я уважаю и которыми восхищаюсь.
- Окончательный список тем UX, которые должны знать все новички
- Мой совет стать дизайнером UX
- Рекомендуемые книги для библиотеки UX для начинающих
- В наши дни вы найдете множество курсов UX-дизайна, онлайн и офлайн, бесплатных и платных. Но прежде чем начать, я бы посоветовал вам начать с восьмиклассовой специализации интерактивного дизайна Coursera. Это бесплатно, если вы записываетесь на отдельные курсы. Он охватит многое из того, что я подробно описал выше. Но если вам все еще интересно, вот исчерпывающий список онлайн-курсов по UX.
- Присоединяйтесь к группам Facebook для UX-дизайна и взаимодействуйте с сообществом: UX Foundry, UX Beginner, HH Design.
- Несколько книг, которые вы обязательно должны прочитать:
- Дизайн повседневных вещей
- Не заставляй меня думать !: Подход здравого смысла к веб-удобству
- Руководство по проекту UX Design
- О лице: основы дизайна взаимодействия
Инструменты
Вам не нужно много, чтобы быть дизайнером UX.
- Ручка и бумага для бумажного каркаса.
- Пост-ИТС. Много пост-его.
- PowerPoint или любой другой инструмент для презентаций
представить свои идеи заинтересованным сторонам.
- Любой инструмент для редактирования фотографий для визуализации ваших идей. Даже Канва сделает
,
- Когда дело доходит до создания цифровых каркасов, вы можете обойтись с Illustrator (некоторые люди даже используют PowerPoint для этого), так как вы не создаете ни одного идеального экрана.
- Если вы на Mac, загляните в Sketch. Это простой векторный инструмент для UI и UX.
- Invision — отличный онлайн-инструмент для преобразования экранов (бумажных или цифровых) в интерактивный прототип, который вы можете продемонстрировать.
- Adobe Experience Design (XD) — это взгляд Adobe на UX Design. Пока он еще находится в бета-версии, вы можете попробовать бесплатно. Приложение позволяет легко создавать экраны, а затем преобразовывать их в прототип, связывая их вместе. Я использую его для своего текущего проекта, и это экономит время и радость использования.
Я надеюсь, что у вас есть представление о том, что значит быть дизайнером UX. Если у вас есть какие-либо вопросы, оставьте комментарий ниже. Я буду рад ответить на них как можно лучше.
Изображение предоставлено: gpointstudio via Shutterstock.com




