Содержание
Поисковые системы удивительно мощные
, Они могут интерпретировать часто неясный язык, который мы используем, чтобы выяснить, что мы ищем, определить лучший ресурс для ответа на наши вопросы и показать его нам за доли секунды.
Google даже очень хорошо отвечает на вопросы на странице результатов поиска, избавляя от необходимости нажимать на что-либо. Он даже персонализирует результаты поиска
, И это помогает людям быстрее находить информацию, которую они ищут.
Но поисковые системы не могут сделать это самостоятельно — им нужна помощь от владельцев сайта и разработчиков. А разметка схемы — это один из способов, которым вы можете помочь на своем сайте.
Что такое разметка схемы?
Разметка схемы — это способ выделения определенных фрагментов структурированных данных.
Что такое структурированные данные? Это информация, которая организована и помечена так это лучше понять машинами. Короче говоря, разметка схемы — это информация, которая помогает поисковым системам находить определенные типы информации на вашей веб-странице. Проще всего взглянуть на пример.
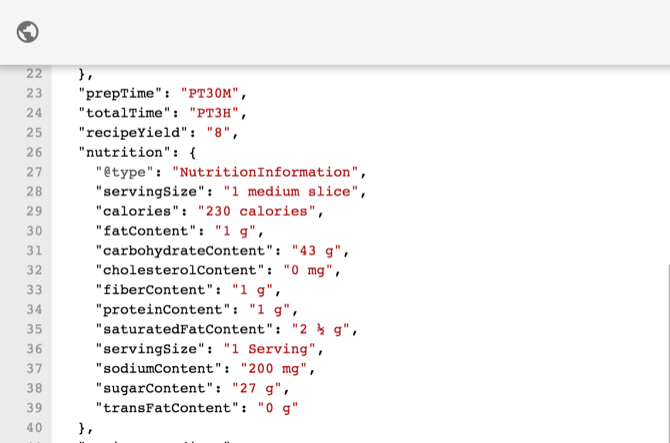
У Google есть собственный интерактивный пример разметки схемы, в котором подробно описан рецепт яблочного пирога:

Выше вы можете увидеть JavaScript, который определяет время приготовления, общее время, количество рецептов и различные факты питания для рецепта.
На этом этапе следует отметить, что существует два основных способа разметки структурированных данных: с помощью JSON
или с встроенными тегами HTML. Google рекомендует метод JSON, но мы рассмотрим оба позже.
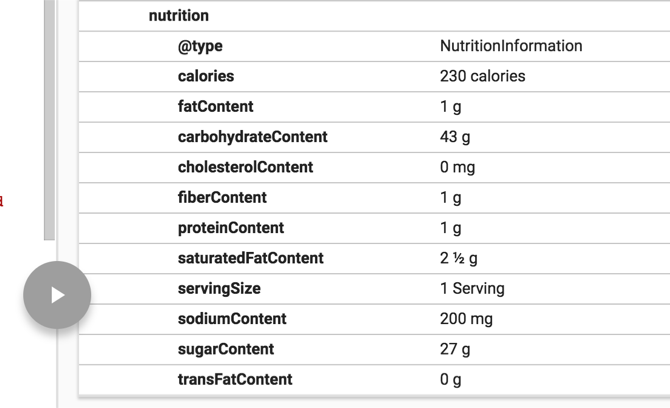
Вот как Google извлекает конкретную информацию о питании:

Schema.org содержит тысячи различных типов разметки, которые вы можете использовать, чтобы лучше показывать поисковым системам информацию на вашей странице. Например, тип TechArticle включает, помимо прочего, следующие атрибуты:
proficiencyLevelWordCountаудиториясоздательДата созданияДата измененаdatePublishedpublishingPrinciplestypicalAgeRange
Есть полная схема для библиотек, квартир, квартир, событий изобразительного искусства, каналов вещания, методов доставки, статусов игровых серверов и многого другого.
Идея состоит в том, чтобы поисковые системы знали, что на самом деле представляет каждая часть информации на вашей странице, чтобы она могла показывать эти фрагменты людям, которые их ищут.
Преимущества разметки схемы
ХОРОШО. Разметка схемы сообщает поисковым системам, что находится на вашей странице — в чем дело?
Google пишет это так:
«Когда информация хорошо структурирована и предсказуема, поисковые системы могут легче организовывать и отображать ее творчески».
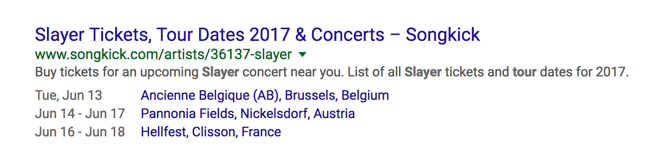
Например, вы можете увидеть даты тура для предстоящего тура Slayer, отображаемые непосредственно в результатах поиска:

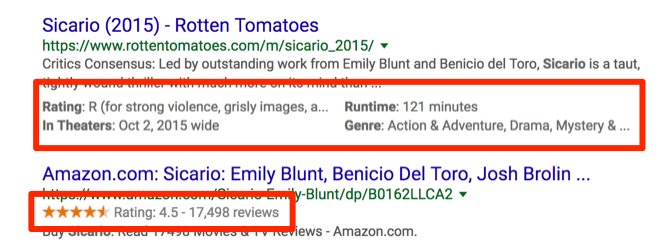
Или получите конкретную информацию о фильме при поиске:

Google все лучше находит эту информацию самостоятельно, но правильное использование разметки схемы упрощает этот процесс и повышает вероятность того, что информация на вашей странице будет размещена.
И когда поисковые системы точно знают, что находится на вашей странице, они могут показать это людям, которые ищут это прямо в результатах поиска. И это хорошо для всех.
Начало работы со структурированными данными
Теперь, когда вы увидели преимущества использования разметки Schema.org, пришло время приступить к изучению. Мы начнем с самого простого инструмента: Google Data Highlighter.
Вам нужно, чтобы ваш сайт был подключен к поисковой консоли Google (ранее известной как Инструменты для веб-мастеров).
). Если вам нужна помощь в настройке, ознакомьтесь с полезным пошаговым руководством Yoast.
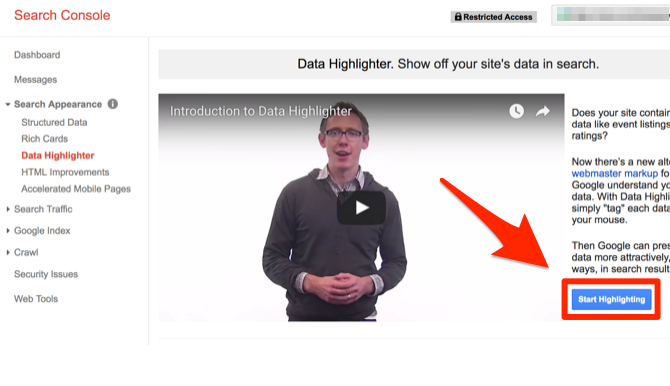
После этого войдите в консоль поиска и нажмите Внешний вид поиска> Data Highlighter. Ударь Начать выделение Кнопка на правой стороне экрана.

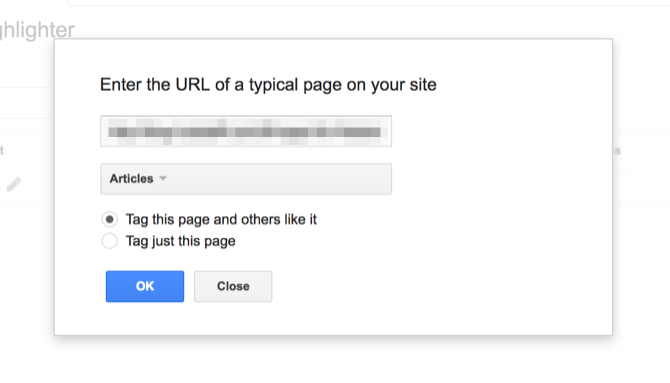
Затем вам нужно будет ввести URL-адрес страницы, которую вы хотите пометить, и выбрать тип разметки, которую вы будете делать. В данном конкретном случае мы будем использовать тип разметки «Статьи».

Поскольку я выделяю статью на сайте, который публикует много статей, я буду продолжать Отметить эту страницу и другие, как это проверено.
Теперь вы увидите разделенный экран: ваша страница слева и доступные поля разметки справа.
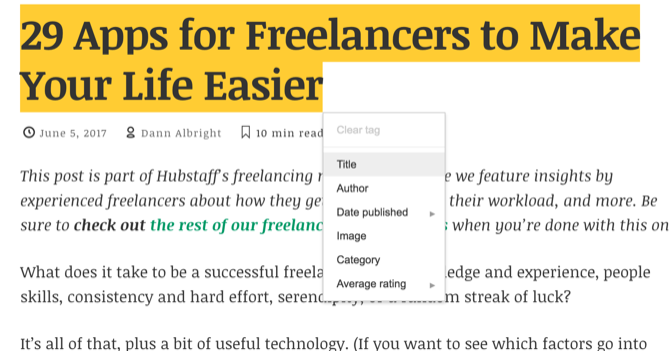
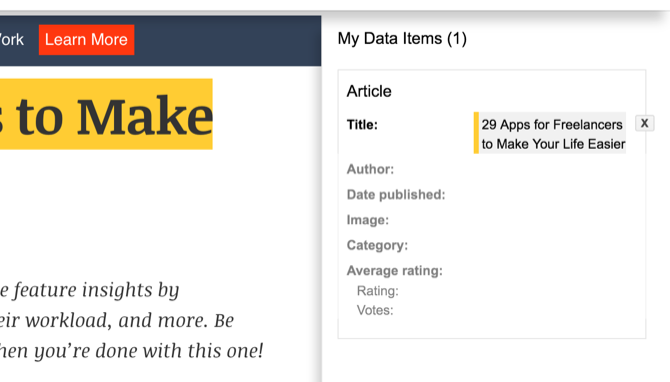
Это действительно просто отсюда. Просто начните выделять! Всякий раз, когда вы выделяете текст (или нажимаете на изображение), появляется маленькое меню, в котором вы можете выбрать тип выделенной вами информации.
Здесь я выделил заголовок страницы. Все, что мне нужно сделать, это нажать «Заголовок» в меню.

Теперь заголовок заполняется на правой панели.

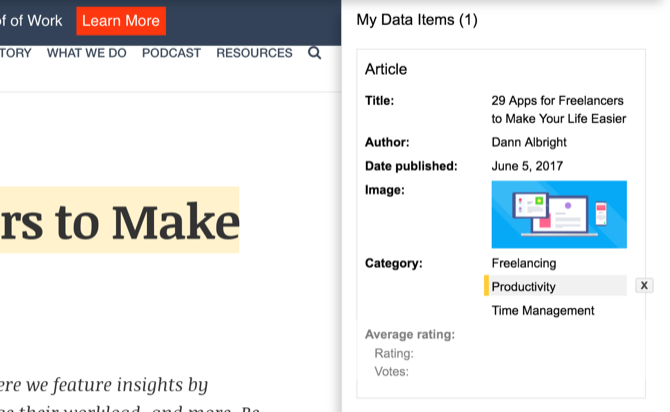
Я продолжу, выделив автора, дату публикации, основное изображение и категорию (я выделил теги в верхней части статьи, и все три были импортированы как категории).

И мы сделали! Это все, что нужно сделать.
Когда вы нажмете Готово, Data Highlighter поможет вам применить эту разметку к другим аналогичным страницам на вашем сайте.
Добавление более подробной информации
Data Highlighter позволяет только поцарапать поверхность разметки структурированных данных. Как вы видели выше, я смог добавить только несколько атрибутов к этой статье. Тип Article на Schema.org содержит гораздо больше атрибутов, которые можно установить.
Что нам делать, если мы хотим добавить больше деталей к разметке схемы?
На этом этапе вам придется погрузиться в код. Как я упоминал ранее, существует два основных способа представления структурированных данных: с помощью JSON и встроенных тегов HTML. Потому что теги HTML
немного более интуитивно понятны, мы сначала рассмотрим их.
Встроенная HTML-разметка Schema.org
В качестве примера мы отметим простое предложение: «Я живу в Денвере». В HTML это будет представлено просто, например:
I live in Denver.
Чтобы начать разметку, нам нужно указать, что это конкретное предложение относится к человеку (показывается типом элемента Персона). Вот как мы это делаем:
I live in Denver.
Теперь поисковая система будет знать, что все, что содержится в этом
тег имеет отношение к человеку.
Далее мы добавим атрибут разметки: homeLocation. Schema.org определяет homeLocation как «место контакта для проживания человека».
Нам нужно добавить этот конкретный атрибут в HTML. Вот как мы это делаем:
I live in Denver.
Теперь «Денвер» определяется как homeLocation собственность, и Google знает, что человек, указанный в этом пункте, живет там.
Если мы изменим предложение на «Я живу и работаю в Денвере», мы также можем показать это:
I live and work in Denver.
Денвер теперь идентифицирован как оба homeLocation а также расположение работы. (Спасибо Ллойд Банку и Unor в Stack Exchange за описание этого примера.)
Это довольно простой случай разметки схемы, но вы поняли идею. Используя
покажется немного странным, пока вы не поймете, что они облегчают обслуживание сайтов. Это тоже самое.
Добавление разметки схемы на ваш сайт
Теперь, когда вы увидели несколько разных способов добавления нотации структурированных данных на свой сайт, вы можете начать! Хорошей идеей будет начать с Data Highlighter и двигаться дальше. Документация по Schema.org - основной ресурс, но его немного сложно просмотреть.
Независимо от того, хотите ли вы перейти к основам или начать размечать все на виду, у вас теперь есть ресурсы, необходимые для начала!
Вы использовали разметку Schema.org на своем сайте? Есть ли у вас какие-либо советы для владельцев сайтов или разработчиков, желающих начать? Поделитесь своими мыслями в комментариях ниже!
Изображение предоставлено: iinspiration через Shutterstock.com