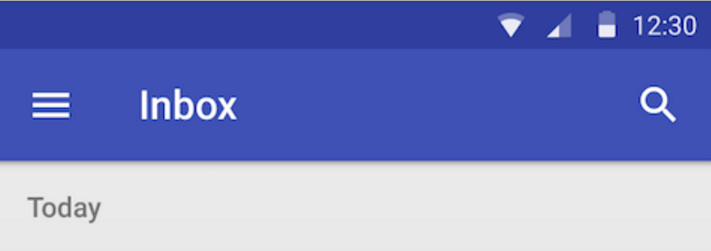
В Android 5.0 Lollipop появилась тема Material Design, которая автоматически окрашивает строку состояния в соответствии со значением ColorPrimaryDark темы. Это поддерживается на устройстве перед леденцом на палочке благодаря библиотеке support-v7-appcompat, начиная с версии 21, однако для cordova эта строка состояния всегда будет черной (леденец) или светло-голубой (зефир). Чтобы изменить его, мы будем использовать плагин.
Примечание. В правилах Android 5+ для строки состояния указано использование цвета, отличного от основного цвета приложения.
Поддерживаемые платформы
Поскольку мы собираемся использовать плагин, он предлагает поддержку не только для Android:
- IOS.
- Android> = 5.
- Windows Phone 7.
- Windows Phone 8.
- Windows Phone 8.1.
Установка плагина
Чтобы изменить цвет строки состояния андроида, мы будем использовать cordova-plugin-statusbar. Этот метод установки требует cordova> = 5.0.
cordova plugin add cordova-plugin-statusbarЕсли вы работаете с более старой версией Cordova, вы все равно можете установить ее через устаревший идентификатор репозитория Cordova.
cordova plugin add org.apache.cordova.statusbarИспользуя плагин
Чтобы изменить цвет, мы собираемся добавить следующий тег в config.xml файл вашего проекта.
Это будет действительно. Если вам нужно изменить цвет динамически, вы можете использовать backgroundColorByHexString функция или backgroundColorByName, Просто не забудьте обернуть его внутри события onDeviceReady.
document.addEventListener("deviceready",function(){
StatusBar.backgroundColorByHexString("#303F9F");
},false);Предыдущий код должен установить цвет строки состояния:

Повеселись