Содержание
Less — это широко известный препроцессор CSS, который означает, что он расширяет язык CSS, добавляя функции, которые позволяют использовать переменные, миксины, функции и многие другие методы, которые позволяют вам сделать CSS более удобным, тематическим и расширяемым. Благодаря внедрению CSS препроцессоров в NetBeans вы сможете автоматически компилировать LESS-файлы на лету в вашем проекте, поэтому вам не нужно будет запускать команды самостоятельно каждый раз, когда вы вносите небольшие изменения.
В этой статье мы покажем вам, как правильно настроить NetBeans для автоматической компиляции файлов LESS в CSS.
Требования
Тебе понадобится Node.js установлен на вашем компьютере, и npm должен быть доступен по пути, чтобы можно было установить меньше. Если у вас еще не установлено и доступно по пути, вы можете установить его глобально, используя следующую команду в вашем терминале:
npm install -g lessЕсли у вас уже установлено меньше, вы можете продолжить настройку в NetBeans.
1. Доступ к конфигурации
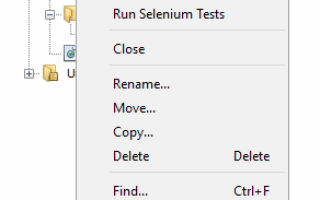
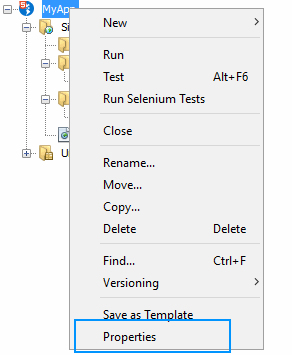
В качестве первого шага перейдите к открытию диалога свойств вашего проекта. Этот диалог позволяет вам конкретно изменять настройки, относящиеся к вашему проекту и хранящиеся в папке nbproject вашего проекта. Для автоматической компиляции файлов LESS в CSS в NetBeans интегрированы так называемые наблюдатели файлов, которые позволяют выполнять некоторые действия при внесении изменений в некоторые файлы. Вам необходимо настроить параметры CSS Preprocessors в вашем проекте, поэтому откройте диалоговое окно свойств, щелкнув правой кнопкой мыши на вашем проекте:

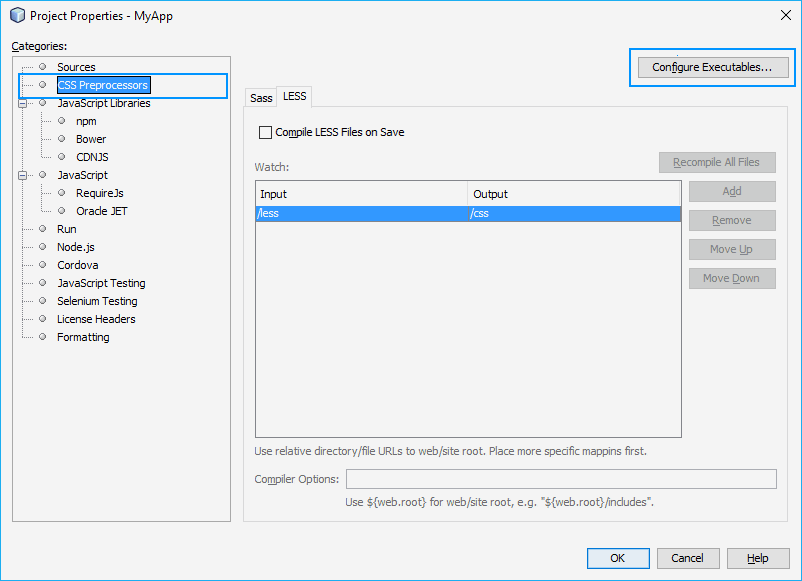
После того, как вы нажмете на свойства, появится диалоговое окно «Свойства проекта», здесь выберите вкладку «Препроцессоры CSS» и нажмите «Настроить исполняемые файлы»:

В качестве следующего шага нажмите «Настроить исполняемые файлы» и перейдите к следующему шагу.
2. Настройте LESS исполняемый путь
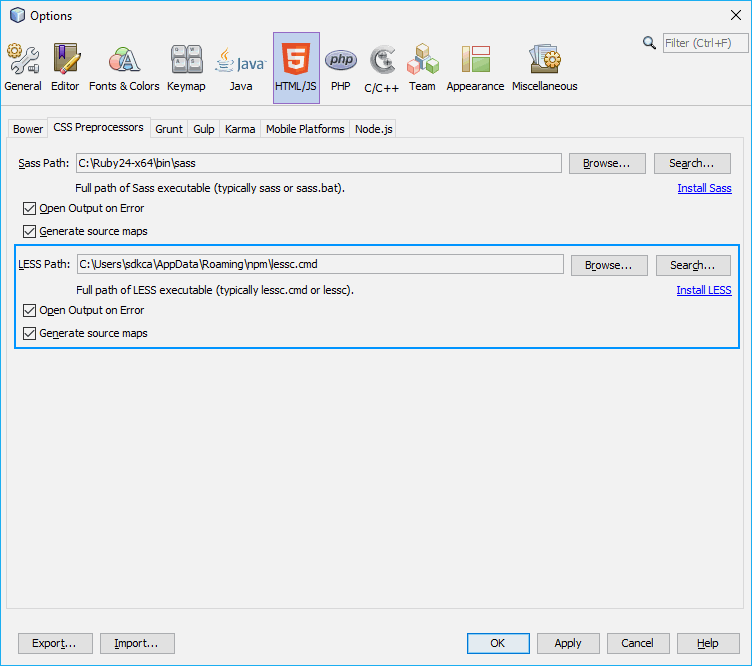
Для автоматического запуска команд компиляции Netbeans необходим абсолютный путь к менее компилятору, так как при установке с Node.js вы можете найти файл cmd с меньшим путем компилятора в %APPDATA%/npm/lessc.cmd, Укажите этот путь на входе LESS Path:

Примените или сохраните изменения и выполните последний шаг.
3. Настройте папки LESS для компиляции и вывода пути
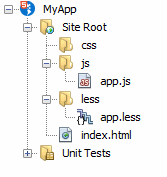
В качестве последнего шага вам нужно указать, где находятся файлы LESS, которые будут скомпилированы, и где должны быть сгенерированы файлы CSS. В этом случае структура нашего проекта следующая:

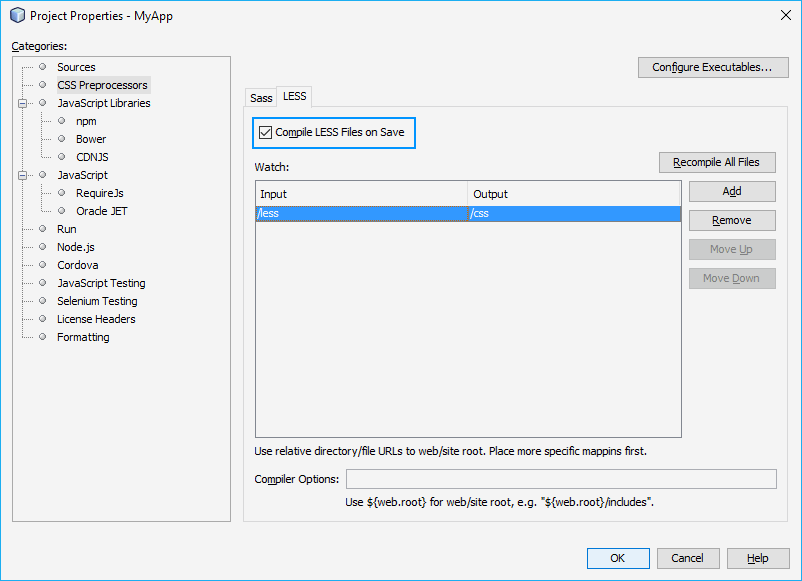
Таким образом, мы бы зарегистрировали одного наблюдателя, который преобразует файлы в /less в /css и не забудьте установить флажок «Компилировать файлы LESS при сохранении», так как это будет запускаться каждый раз, когда вы вносите изменения в файлы LESS:

В корневой папке наших проектов есть меньшая папка, в которой мы будем хранить все файлы LESS. Они будут автоматически скомпилированы в файлы CSS, когда вы нажмете CTRL + S или сохраните файл вручную. Теперь вы можете изменить исходные файлы вашего проекта, и они будут автоматически встроены в CSS, готовые к работе (обратите внимание, что вам нужно будет минимизировать и эти файлы для производства).