Содержание
Конфигурирование водяного знака с помощью Dompdf не является простой и интуитивно понятной задачей, особенно если учесть, что существует много возможностей реализации водяного знака в PDF. Игнорируя тот факт, что HTML и CSS не имеют ничего общего с форматом PDF, благодаря Dompdf, CSS-совместимому генератору PDF для PHP, вы сможете создавать PDF-файлы, используя указанные языки. Даже с этим преимуществом остается трудно понять, как добавить водяной знак. Вот почему в этой статье мы покажем вам, как настроить 2 самых основных поведения водяных знаков в вашем PDF с помощью библиотеки Dompdf.
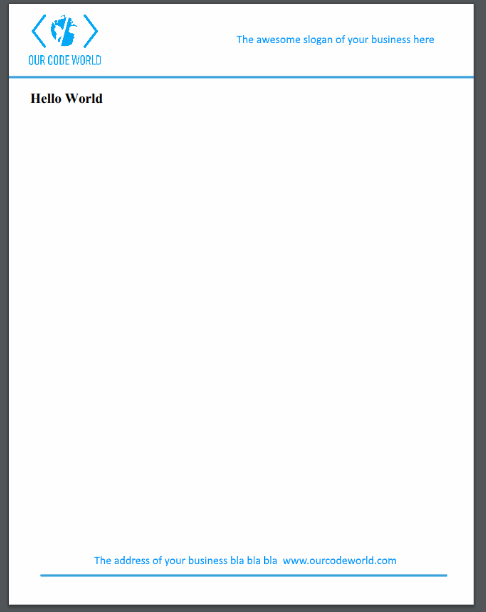
А. Водяной знак на всю страницу (фирменный бланк)
Если вы хотите установить фоновое изображение для каждой страницы, вам нужно будет создать разметку в соответствии с определенным форматом, который позволяет добавлять верхнюю и нижнюю поля, не путаясь с макетом PDF. Во-первых, вам нужно будет установить поля для всего PDF на 0, это позволит вам установить фоновое изображение с полной шириной и высотой (те же размеры листа бумаги). Далее вам нужно обернуть все содержимое вашего PDF в основной тег, это не будет иметь никакого правила CSS. Вам также нужно, теперь, когда на странице нет полей, примените их к телу (в данном случае это наша страница PDF). И, наконец, самая важная часть урока, водяной знак для вашего PDF. Водяной знак должен быть фиксированным элементом div, фиксированные элементы в Dompdf появляются на каждой странице PDF, поэтому вам нужно только указать для этого элемента его размер и поля в соответствии с вашими потребностями. Этот div содержит внутри img, что с изображением, которое вы хотите в качестве фона, и устанавливает его высоту и ширину на 100%.
В этом примере в качестве фона у нас есть изображение jpg размером 2554x3310px, поэтому наша разметка и стили выглядят следующим образом:
Заметка
Важно установить z-index Свойство объекта водяного знака имеет отрицательное значение, чтобы оно не покрывало содержимое вашего PDF.
/**
* Set the margins of the PDF to 0
* so the background image will cover the entire page.
**/
@page {
margin: 0cm 0cm;
}
/**
* Define the real margins of the content of your PDF
* Here you will fix the margins of the header and footer
* Of your background image.
**/
body {
margin-top: 3.5cm;
margin-bottom: 1cm;
margin-left: 1cm;
margin-right: 1cm;
}
/**
* Define the width, height, margins and position of the watermark.
**/
#watermark {
position: fixed;
bottom: 0px;
left: 0px;
/** The width and height may change
according to the dimensions of your letterhead
**/
width: 21.8cm;
height: 28cm;
/** Your watermark should be behind every content**/
z-index: -1000;
}

Hello World
Наша разметка в Dompdf будет генерировать PDF, как показано ниже:

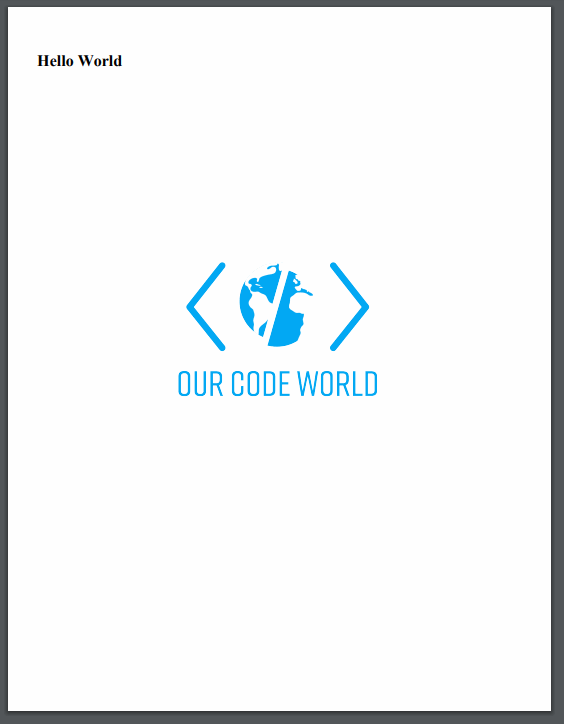
B. Пользовательская страница водяного знака
Если ваш водяной знак не должен покрывать всю страницу, это означает, что ваше изображение может быть нарисовано в пределах определенной области в теле страницы. Следуя той же логике водяного знака на всей странице, вам нужно создать фиксированный div с отрицательным z-индексом. Внутри div вам нужно добавить тег img с полной высотой и шириной, так как он будет иметь тот же размер, что и div водяного знака. Вы можете указать размеры водяного знака с помощью CSS, а также его положение по горизонтали и вертикали. Положение этого водяного знака полностью зависит от вас, в этом примере мы добавим логотип нашего мира кода в середине страницы, используя следующую разметку:
/**
* Define the width, height, margins and position of the watermark.
**/
#watermark {
position: fixed;
/**
Set a position in the page for your image
This should center it vertically
**/
bottom: 10cm;
left: 5.5cm;
/** Change image dimensions**/
width: 8cm;
height: 8cm;
/** Your watermark should be behind every content**/
z-index: -1000;
}

Hello World
Генерация предыдущей разметки в Dompdf создаст PDF как:

Обратите внимание, что в обоих примерах водяной знак не будет влиять на положение, ширину или высоту вашего контента, поскольку именно в этом его суть — изображение, которое установлено на фоне и не повлияет на ваш контент. это будет видно по впечатлению.
Заметка
Вы можете добавить много водяных знаков на той же странице, как вы хотите, благодаря фиксированному правилу в CSS. Dompdf автоматически добавит одинаковые фиксированные элементы на каждую страницу сгенерированного PDF.