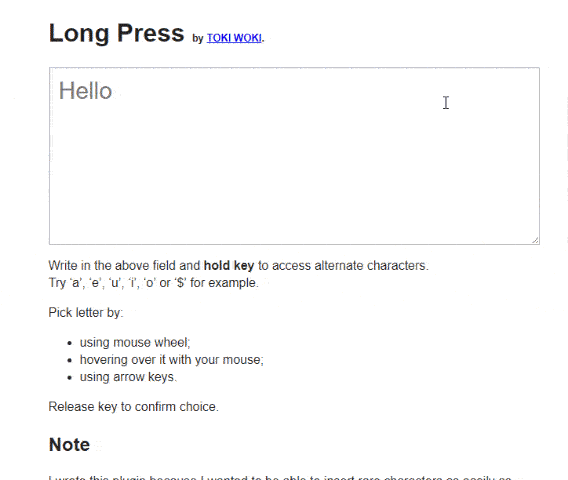
С нашими смартфонами мы можем легко набирать цифры и специальные символы с установленной по умолчанию клавиатурой. Однако, имея настоящую клавиатуру на вашем компьютере, вам нужно будет полагаться на напечатанные символы на клавишах и вводить сложные комбинации для их отображения. Это не проблема, если вы выродок, но если ваш пользователь не очень дружит с этой технологией, он может использовать такую функцию, как мобильная клавиатура в браузере:

В этой статье вы узнаете, как реализовать специальный текстовый селектор для ввода текста, используя Плагин jQuery Long Press от @quentint.
1. Скачать Long Press
Long Press — это плагин jQuery, облегчающий написание акцентированных или редких символов. Первое, что вам нужно сделать, чтобы реализовать эту функцию на вашем веб-сайте / веб-приложении, — это включить 3 обязательных скрипта:
- jQuery: очевидно, в вашем документе будет загружен jQuery.
- jquery.longpress.js: скрипт плагина.
- plugins.js: Вспомогательные методы, необходимые для работы плагина.
- jquery.mousewheel.js (необязательно, но рекомендуется). Предоставляет поддержку прокрутки колесиком мыши от специальной клавиши к другой клавише.
Затем перейдите к загрузке сценариев в документ, используя тег script:
Для получения дополнительной информации об этой библиотеке, пожалуйста, посетите официальный репозиторий на Github здесь а также проверьте онлайн демо здесь.
2. Добавить стили (CSS)
Этот плагин не так агрессивен, как другие, так как он потребует от вас включить только 3 CSS-класса. Они могут быть включены в файл CSS или с тегом стиля на документе:
Заметка
Вы можете увидеть оригинал style.css чтобы увидеть любые изменения в исходном хранилище.
.long-press-popup {
position: fixed;
bottom: 0;
left: 0;
right: 0;
text-align: center;
background: rgba(0, 0, 0, .8);
padding-top: 20px;
margin:0;
font-size: 60px;
}
.long-press-popup li {
display:inline-block;
list-style: none;
padding: 10px 34px;
margin-right: 20px;
margin-bottom: 20px;
background: #000000;
cursor:pointer;
color: white;
border: solid 4px black;
border-radius: 12px;
}
.long-press-popup .selected {
border-color: white;
-webkit-box-shadow: 0 0 18px rgba(255, 255, 255, 0.75);
-moz-box-shadow: 0 0 18px rgba(255, 255, 255, 0.75);
box-shadow: 0 0 18px rgba(255, 255, 255, 0.75);
}3. Инициализировать долгое нажатие
В качестве последнего шага, вам нужно всего лишь позвонить longPress метод ввода или textarea, где вы хотите инициализировать плагин. Таким образом, пользователь сможет удерживать клавишу на клавиатуре, и если у клавиши есть специальные символы, они будут отображаться на экране, как показано на изображениях (или официальная демонстрация):
$(function(){
// Select the element and initialize with the longPress method.
$('#input_or_textarea').longPress();
});