Как веб-разработчик, вы можете иногда просматривать исходный код многих веб-сайтов, чтобы увидеть, как строится код разметки, CSS и JavaScript. Вы можете найти слишком интересные фрагменты DOM-элементов, которые выглядят довольно круто, и вы можете скопировать эту функцию в один из ваших проектов без загрузки всего Framework, чтобы использовать только, например, стиль кнопки, потому что это просто смешно.
Если вы действительно хотите эту кнопку, вам нужно будет проверить код, скопировать разметку и прочитать, какие классы используются. Но это довольно мучительно, и вы потратите на это слишком много времени.
Что если бы был способ автоматизировать эту задачу для вас? Ну, я представляю SnappySnippet отличное продолжение, чтобы сделать эту тяжелую работу для вас.
SnappySnippet — это расширение DevTools, которое позволяет извлекать CSS и HTML из выбранного поддерева DOM (последний проверенный элемент). Затем одним щелчком мыши вы можете отправить выбранный код в CodePen, jsFiddle или JS Bin.
Требования
- Браузер Google Chrome.
- Расширение SnappySnippet.
Как использовать SnappySnippet
После установки расширения SnappySnippet в вашем браузере, его использование станет простым делом.
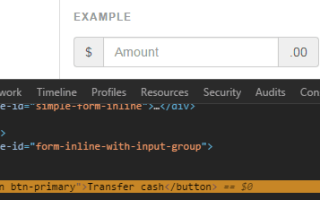
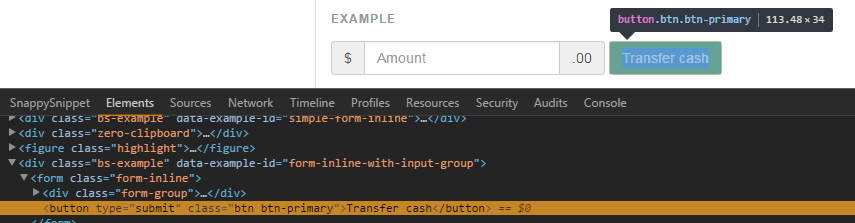
Осмотрите элемент, который вам интересен в документе, в этом случае мы проверим простую кнопку повышения.

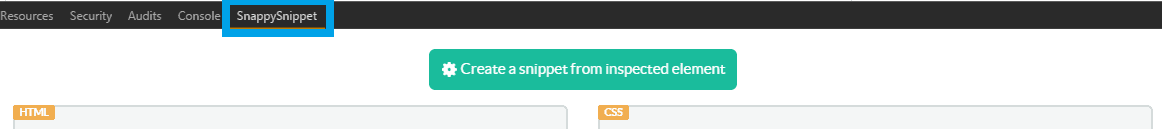
Затем изучите вкладки консоли и перейдите к SnappySnippet Вкладка.

Наконец нажмите на "Create a snippet from inspected element" кнопка.

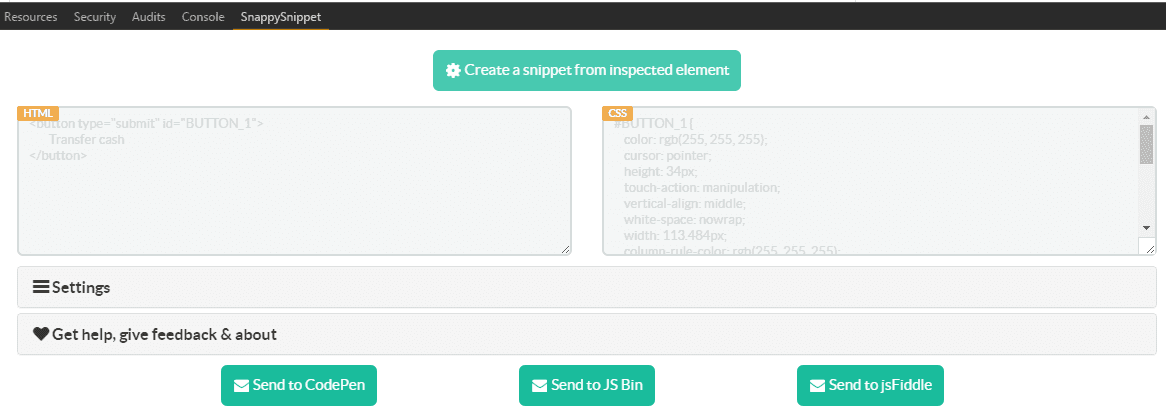
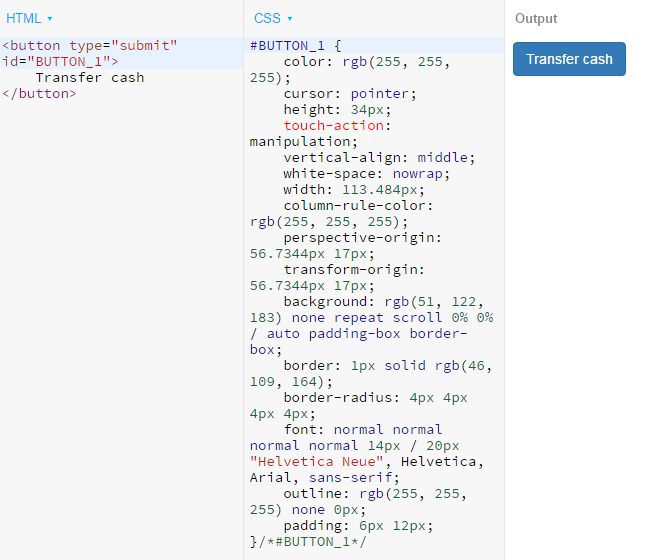
Разметка будет отображаться в текстовой области HTML, а код CSS, необходимый для того, чтобы элемент выглядел так, как он есть, будет отображаться в текстовой области CSS в левой области.
Вы можете увидеть предварительный просмотр фрагмента, отправив код (в форме POST через кнопки) в другую онлайн-песочницу и посмотреть, как выглядят ваши фрагменты. Если вы не довольны результатом, вы можете попробовать настроить параметры конфигурации SnappySnippet в кнопке «Настройки», чтобы включить элементы предка в фрагмент и другие элементы, такие как префиксы, смешанные классы и т. Д.
На следующем рисунке показан необходимый код для отображения простой кнопки начальной загрузки primary класс, показанный в jsBin.

Повеселись