Почти каждый разработчик веб-интерфейса знаком с синтаксисом сетки Bootstrap, потому что он довольно прост в использовании, и все также знают, насколько проблематично создавать наши собственные сетки для проектов, в которых Bootstrap не может содержать свой код. В случае, если вы все еще хотите использовать только Bootstrap Grid, в этой статье мы покажем вам 2 способа получить и использовать загрузочную сетку в вашем проекте, не включая всю среду начальной загрузки.
A. Используйте только Bootstrap Grid
Если вы посетите Bootstrap Grid Only репозиторий автор @zirafa, вы найдете довольно полезный ресурс для вашего проекта. Хранилище Bootstrap Grid предлагает только предварительно скомпилированные сетки с различными форматами, а именно grid12.css (по умолчанию, который всем известен), grid24.css, grid30.css, grid100.css. Одним словом, этот репозиторий содержит:
- стандарт Классы начальной загрузки: столбцы, смещения, классы push и pull
- стандарт Bootstrap отзывчивые служебные классы: .visible- *, .hidden- *
- Класс Clearfix, объявление * {box-sizing: border-box}, pull-right, pull-left.
- Предварительно скомпилированные таблицы стилей для 12, 24, 30 и 100 столбцов. Ширина желоба для каждого составляет соответственно 30px, 15px, 10px, 2px. Сетка 100 столбцов дает результаты, аналогичные Unsemantic и это хорошо, если вы любите называть семантические классы (col-md-50 означает ровно 50% ширины) или вам нужно очень детальное позиционирование макета (62 col + 38 col)
- Файл LESS grid.css.less для создания собственной сетки начальной загрузки, включая переменные для сетки (@ grid-columns и @ gutter-width), а также объявления об остановке точек останова (@ screen-xs, @ screen-sm, @screen -md, @ screen-lg)
Вы можете использовать типичную сетку начальной загрузки (из 12 столбцов), либо используя бесплатный CDN:
Или ссылаясь на копию grid12.css в вашем документе:
Тогда вы сможете использовать только сетку начальной загрузки в вашем HTML с установленными классами:
.col-sm-4
.col-sm-4
.col-sm-4
Или более сложные структуры:
Column 1
Resize the browser window to see the effect. Also try to remove the div clearfix line and see what happens.
Column 2
Column 3
Column 4
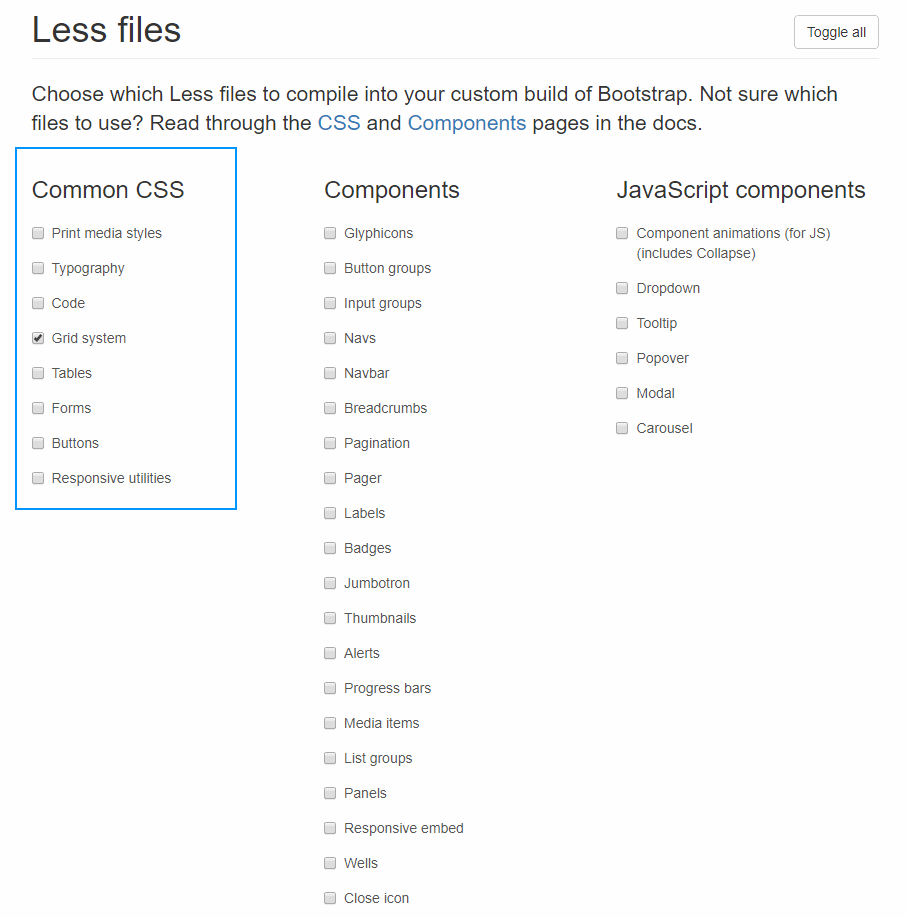
Б. Используйте Bootstrap Builder
Если вы не желаете использовать стили предыдущего упомянутого репозитория, то Вы можете использовать пользовательский конструктор Bootstrap 3 на официальном сайте здесь. В этой форме просто установите флажок «Сетка»:

И все, скачайте сгенерированный zip и включите bootstrap.min.css файл в вашем документе:
Затем используйте сетку как обычно:
.col-sm-4
.col-sm-4
.col-sm-4
Преимущество обоих подходов состоит в том, что вы получите только Grid CSS без лишних бесполезных стилей, которые могут повредить вашим собственным стилям.