Содержание
Некоторым разработчикам легко вернуть строку файлов base64 с сервера. Обычно PDF-файлы можно просматривать в браузере на рабочем столе с помощью простой функции window.open:
window.open("data:application/pdf;base64,JVBERi0xLjcKCjEgMCBv...","_blank");Однако в Кордове это не работает. Вам нужно сохранить PDF на вашем устройстве, если вы хотите увидеть его и использовать плагин как cordova-plugin-fileopener2 для просмотра.
Cordova сама по себе не позволяет предварительный просмотр непосредственно в вашем приложении, даже если вы используете плагин inapp-browser.
Требования
Поскольку мы работаем с файлами, вам нужно иметь в своем проекте плагин cordova-file-plugin. Для установки этого плагина используйте:
cordova plugin add cordova-plugin-fileЕсли вы ничего не знаете об этом плагине, Узнайте больше о том, как это работает в официальном репозитории здесь.
Реализация
Чтобы записать строку PDF base64 в виде файла на устройстве, мы будем использовать следующие два метода:
/**
* Convert a base64 string in a Blob according to the data and contentType.
*
* @param b64Data {String} Pure base64 string without contentType
* @param contentType {String} the content type of the file i.e (application/pdf - text/plain)
* @param sliceSize {Int} SliceSize to process the byteCharacters
* @see http://stackoverflow.com/questions/16245767/creating-a-blob-from-a-base64-string-in-javascript
* @return Blob
*/
function b64toBlob(b64Data, contentType, sliceSize) {
contentType = contentType || '';
sliceSize = sliceSize || 512;
var byteCharacters = atob(b64Data);
var byteArrays = [];
for (var offset = 0; offset < byteCharacters.length; offset += sliceSize) {
var slice = byteCharacters.slice(offset, offset + sliceSize);
var byteNumbers = new Array(slice.length);
for (var i = 0; i < slice.length; i++) {
byteNumbers[i] = slice.charCodeAt(i);
}
var byteArray = new Uint8Array(byteNumbers);
byteArrays.push(byteArray);
}
var blob = new Blob(byteArrays, {type: contentType});
return blob;
}
/**
* Create a PDF file according to its database64 content only.
*
* @param folderpath {String} The folder where the file will be created
* @param filename {String} The name of the file that will be created
* @param content {Base64 String} Important : The content can't contain the following string (data:application/pdf;base64). Only the base64 string is expected.
*/
function savebase64AsPDF(folderpath,filename,content,contentType){
// Convert the base64 string in a Blob
var DataBlob = b64toBlob(content,contentType);
console.log("Starting to write the file :3");
window.resolveLocalFileSystemURL(folderpath, function(dir) {
console.log("Access to the directory granted succesfully");
dir.getFile(filename, {create:true}, function(file) {
console.log("File created succesfully.");
file.createWriter(function(fileWriter) {
console.log("Writing content to file");
fileWriter.write(DataBlob);
}, function(){
alert('Unable to save file in path '+ folderpath);
});
});
});
}Средство записи файла cordova, предоставляемое плагином cordova-file-plugin не поддерживает запись файлов с base64, поэтому мы собираемся использовать маленький трюк. Строка base64 будет обработана и преобразована в записываемый BLOB-объект.
Использование метода savebase64AsPDF
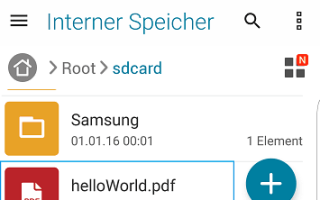
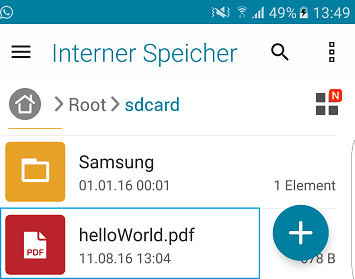
Метод хорошо объяснен во фрагменте, чтобы проверить это, вы можете протестировать следующий код в вашем проекте, он должен создать привет мир PDF в вашем корневом каталоге.
// Remember to execute this after the onDeviceReady event
// If your base64 string contains "data:application/pdf;base64,"" at the beginning, keep reading.
var myBase64 = "JVBERi0xLjcKCjEgMCBvYmogICUgZW50cnkgcG9pbnQKPDwKICAvVHlwZSAvQ2F0YWxvZwogIC9QYWdlcyAyIDAgUgo+PgplbmRvYmoKCjIgMCBvYmoKPDwKICAvVHlwZSAvUGFnZXMKICAvTWVkaWFCb3ggWyAwIDAgMjAwIDIwMCBdCiAgL0NvdW50IDEKICAvS2lkcyBbIDMgMCBSIF0KPj4KZW5kb2JqCgozIDAgb2JqCjw8CiAgL1R5cGUgL1BhZ2UKICAvUGFyZW50IDIgMCBSCiAgL1Jlc291cmNlcyA8PAogICAgL0ZvbnQgPDwKICAgICAgL0YxIDQgMCBSIAogICAgPj4KICA+PgogIC9Db250ZW50cyA1IDAgUgo+PgplbmRvYmoKCjQgMCBvYmoKPDwKICAvVHlwZSAvRm9udAogIC9TdWJ0eXBlIC9UeXBlMQogIC9CYXNlRm9udCAvVGltZXMtUm9tYW4KPj4KZW5kb2JqCgo1IDAgb2JqICAlIHBhZ2UgY29udGVudAo8PAogIC9MZW5ndGggNDQKPj4Kc3RyZWFtCkJUCjcwIDUwIFRECi9GMSAxMiBUZgooSGVsbG8sIHdvcmxkISkgVGoKRVQKZW5kc3RyZWFtCmVuZG9iagoKeHJlZgowIDYKMDAwMDAwMDAwMCA2NTUzNSBmIAowMDAwMDAwMDEwIDAwMDAwIG4gCjAwMDAwMDAwNzkgMDAwMDAgbiAKMDAwMDAwMDE3MyAwMDAwMCBuIAowMDAwMDAwMzAxIDAwMDAwIG4gCjAwMDAwMDAzODAgMDAwMDAgbiAKdHJhaWxlcgo8PAogIC9TaXplIDYKICAvUm9vdCAxIDAgUgo+PgpzdGFydHhyZWYKNDkyCiUlRU9G";
// To define the type of the Blob
var contentType = "application/pdf";
// if cordova.file is not available use instead :
// var folderpath = "file:///storage/emulated/0/";
var folderpath = cordova.file.externalRootDirectory;
var filename = "helloWorld.pdf";
savebase64AsPDF(folderpath,filename,myBase64,contentType);
В зависимости от вашего случая и base64 вы можете иметь 2 типа строк base64:
// The entire base64 string that can be viewed in the browser as pdf
var type1 = "data:application/pdf;base64,JVBERi0xLjcKCjEgMCBv.......";
// Only the base64 string without specific format
var type2 = "JVBERi0xLjcKCjEgMCBv.......";Сохранение base64 тип 1
Поскольку эта строка уже содержит тип содержимого, для которого требуется эта функция, нам нужно только обработать строку и получить в различных переменных содержимое и тип содержимого (application / pdf).
/** Process the type1 base64 string **/
var myBaseString = "data:application/pdf;base64,JVBERi0xLjcKCjEgMCBv.......";
// Split the base64 string in data and contentType
var block = myBaseString.split(";");
// Get the content type
var dataType = block[0].split(":")[1];// In this case "application/pdf"
// get the real base64 content of the file
var realData = block[1].split(",")[1];// In this case "JVBERi0xLjcKCjE...."
// The path where the file will be created
var folderpath = "file:///storage/emulated/0/";
// The name of the PDF
var filename = "mypdf.pdf";
savebase64AsPDF(folderpath,filename,realData,dataType);Сохранение base64 тип 2
Поскольку мы знаем тип mime PDF-файла, нам не нужно извлекать всю строку base64, поэтому просто перейдите к использованию метода и сохраните его:
// The base64 content
var myBase64 = "JVBERi0xLjcKCjE....";
// Define the mimetype of the file to save, in this case a PDF
var contentType = "application/pdf";
// The path where the file will be saved
var folderpath = "file:///storage/emulated/0/";
// The name of your file
var filename = "myPdf.pdf";
savebase64AsPDF(folderpath,filename,myBase64,contentType);Повеселись !