Содержание
- 1 Создание вашей контактной формы в Google Forms
- 2 Настройка контактной формы вашего сайта
- 3 Поиск кода для встраивания
- 4 Внедрение контактной формы на ваш сайт
- 5 Почему лучше использовать контактную форму Google
- 6 Обновление и настройка контактной формы
- 7 Тестирование вашей контактной формы Google
- 8 Поднимите свои формы Google на новый уровень
Управление веб-сайтом или блогом может быть увлекательным, но предложить посетителям способ связаться с вами не всегда просто или просто. К счастью, Google предлагает идеальное решение для формы контактов на сайте: вы можете встроить форму Google на страницу и собирать все комментарии ваших читателей в листе Google.
Это просто в настройке, поэтому, если вы готовы создать расширенную форму для контактов на своем веб-сайте, давайте начнем!
Создание вашей контактной формы в Google Forms
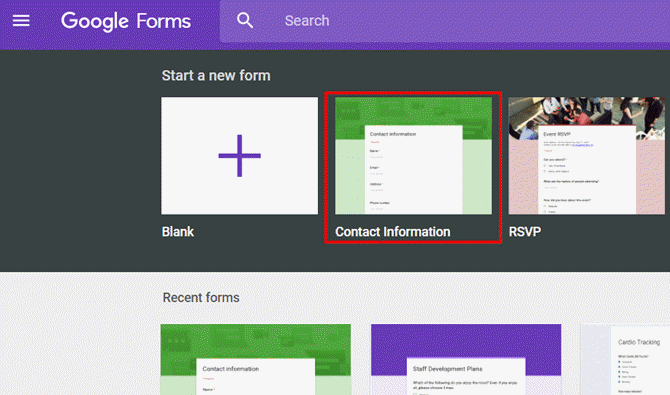
Google фактически предлагает предварительно созданную форму «Контактная информация» в галерее шаблонов при первом входе в учетную запись Google Forms.

Форма запрашивает стандартную информацию, такую как имя, адрес, номер телефона, адрес электронной почты и поле, в которое пользователь может ввести свои комментарии.
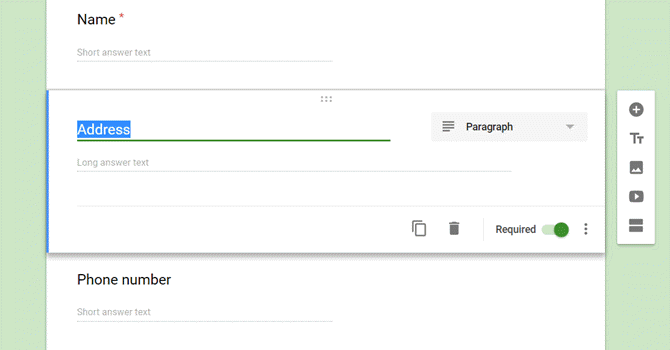
Вы можете настроить эту форму, изменив информацию, которую вы запрашиваете.

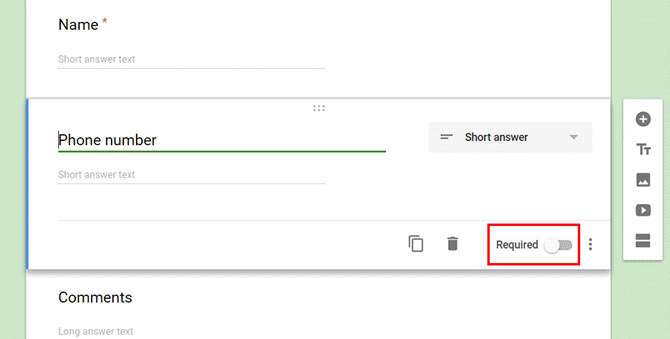
Вы также можете изменить, требуется ли эта информация.
Если это не требуется, тогда пользователь может оставить это поле пустым. Если оно необходимо, тогда пользователь не сможет отправить форму, пока он не введет что-то в это поле.

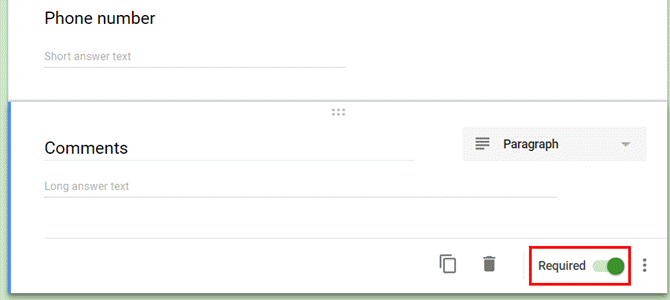
Поскольку вы используете эту форму в качестве контактной формы своего веб-сайта, вы хотите убедиться, что пользователь действительно что-то ввел в поле комментариев. Поэтому убедитесь, что вы установили этот пункт на необходимые.

Теперь, когда вы настроили содержание шаблона формы комментариев Google в соответствии со своими потребностями, пришло время настроить поведение формы, когда ваши пользователи фактически ее используют.
Настройка контактной формы вашего сайта
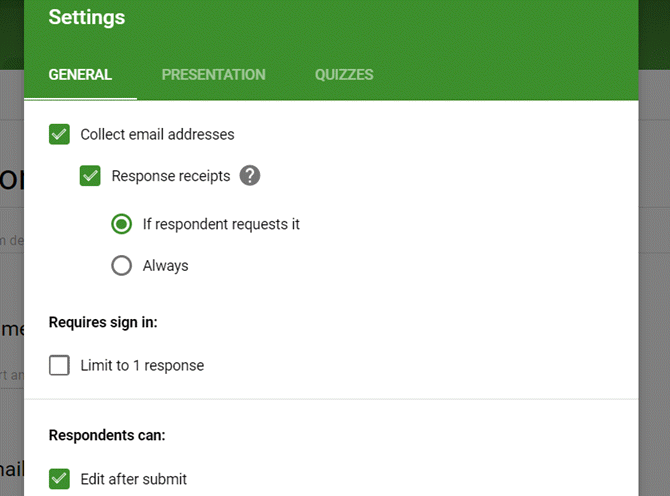
Если вы нажмете настройки значок, в генеральный На вкладке вы можете контролировать, как эта форма ведет себя, когда люди отправляют ее с вашего сайта.
Например, вы можете заставить форму отправить копию ответов пользователя на адрес электронной почты, который они предоставили.
Вы также можете включить или отключить их возможность редактировать свои ответы после их отправки.

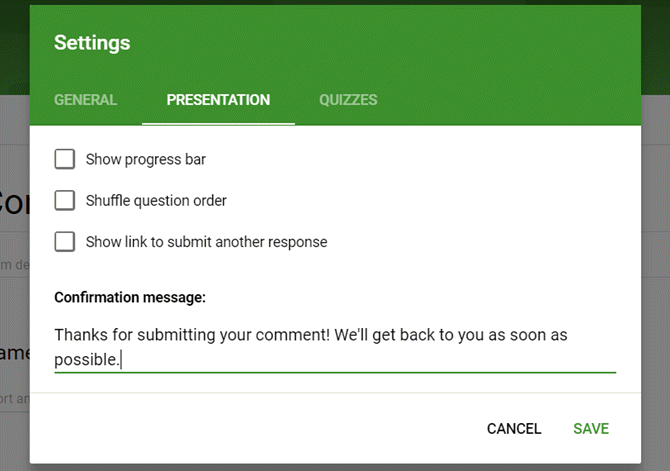
Под презентация На вкладке вы можете настроить ответ, который ваши пользователи увидят после отправки формы на ваш сайт.

Сделайте это чем-то значимым, так как оно будет отображаться каждому посетителю, который отправляет эту форму.
Например, полезно сообщить им примерно, сколько времени им придется ждать ответа (вы можете даже указать номер телефона здесь, если им нужен более срочный ответ).
Все зависит от того, как вы используете форму и какой контакт вы хотите предоставить своим посетителям.
Поиск кода для встраивания
Теперь, когда ваша форма готова, пришло время вставить ее на ваш сайт.
Первый шаг — получить ссылку для вставки для вашей формы. Это не очень просто, потому что нет значка встраивания, отображаемого непосредственно на странице редактора форм.
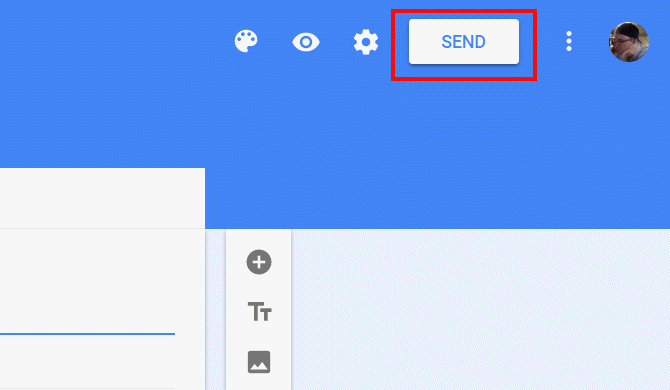
Чтобы получить доступ к встраиваемому коду, вы должны нажать на послать Кнопка в правом верхнем углу редактора форм.

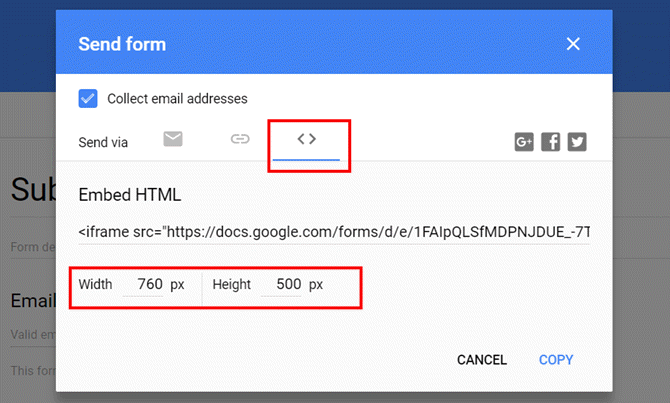
На этой странице отображается HTML-код для встраивания, который вам нужно скопировать и вставить на свой сайт. Здесь важно правильно настроить ширину и высоту, чтобы встроенная форма хорошо вписывалась в страницу назначения.

Возможно, вам придется поиграть с несколькими размерами, но не волнуйтесь. Вы всегда можете вернуться сюда, изменить размер, а затем скопировать и вставить новый код встраивания снова.
Внедрение контактной формы на ваш сайт
Если у вас есть веб-сайт или блог, стандартный подход заключается в создании контакт пункт меню в вашем заголовке. Это позволяет посетителям связаться с вами максимально удобно.
Некоторые сайты используют альтернативный подход, например, размещение этой ссылки в нижнем колонтитуле или даже на странице «О нас».
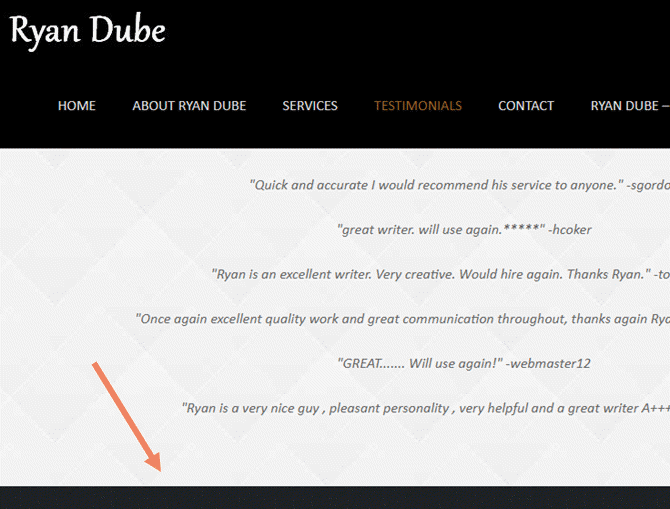
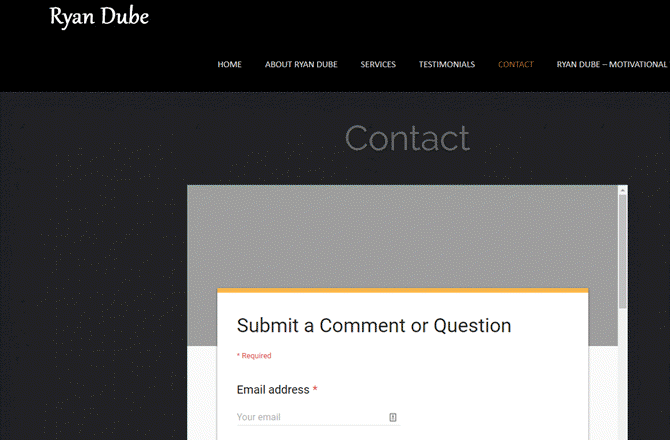
На моем сайте пункт меню «Контакт» перемещает представление вниз в область после рекомендаций. Здесь я хочу вставить свою контактную форму.

Если вы создали свой собственный веб-сайт с нуля, то вам нужно вставить код для встраивания прямо в тот раздел страницы, где вы хотите, чтобы он отображался. Когда вы используете ручной подход, убедитесь, что вы избегаете распространенных ошибок, которые люди допускают при создании веб-страницы
,
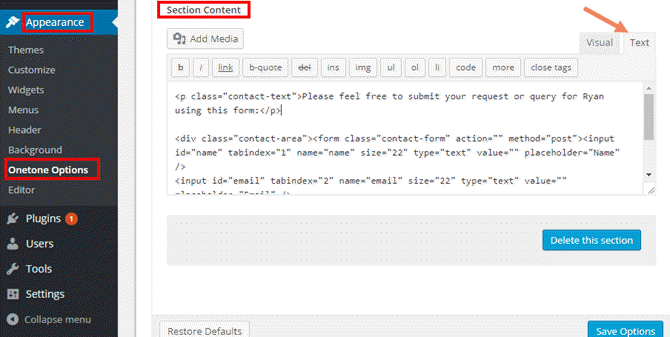
На сайте WordPress используемая тема обычно имеет область с контактной формой, которую вы можете настроить. Например, с темой Onetone на главной странице есть поле «Содержание раздела», которое включает в себя существующий код контактной формы.
Вы можете выделить этот код и заменить его новой контактной формой Google.

Почему лучше использовать контактную форму Google
Почему бы просто не использовать существующую контактную форму, которая идет с темой? На самом деле есть несколько причин, по которым лучше использовать Google Forms:
- PHP-формы обычно используют POST или SMTP для отправки электронной почты, и в обоих случаях вам нужно знать, как настроить почтовый сервер, чтобы он работал.
- Вместо отправки комментариев по электронной почте, контактная форма Google собирает все сообщения в листе Google. Это предотвращает беспорядок входящих сообщений.
- Вы можете изменить форму в любое время с помощью графического интерфейса Google Form, а не редактировать какой-либо код.
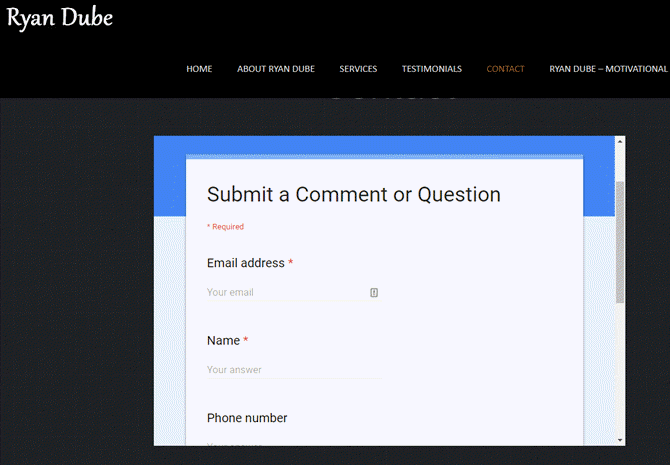
После встраивания в веб-страницу ваша контактная форма будет выглядеть примерно так.

Как видите, первая попытка не идеальна. Текущая тема окраски для формы Google не очень хорошо сочетается с темой веб-страницы.
Пора немного изменить дизайн Google Form.
Обновление и настройка контактной формы
Прелесть этого подхода в том, что, как только он встроен в ваш сайт, вы можете изменить форму так, как вам нравится, без необходимости снова прикасаться к вашей веб-странице.
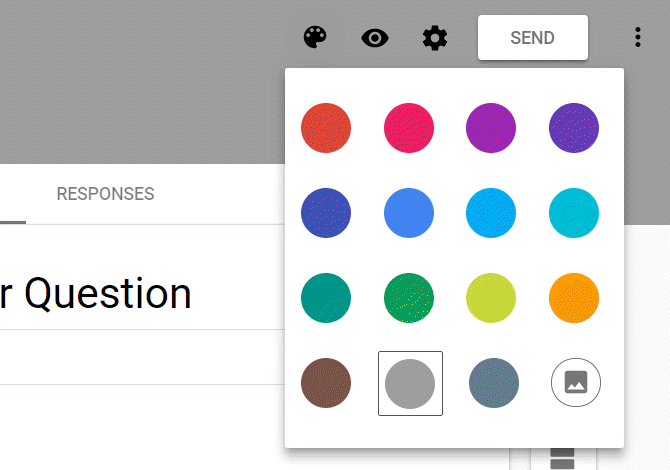
Например, чтобы изменить цветовую схему существующей формы, просто перейдите в редактор форм Google и нажмите на значок цветовой палитры в правом верхнем углу.

Так как мой сайт имеет более темную черную тему, серая тема контактной формы должна хорошо сочетаться.
Как только вы сохраните новую форму Google в редакторе, она обновит форму на веб-сайте, как вы можете видеть здесь.

Теперь, когда дизайн и встраивание завершены, пришло время проверить, действительно ли контактная форма работает как нужно!
Тестирование вашей контактной формы Google
Вы всегда должны проходить тестовый прогон любой новой формы, которую вы размещаете на своем сайте.
В этом случае контактная форма Google отвечает пользовательским текстом ответа, который вы определили при разработке формы.

Вы можете получить доступ ко всем комментариям ваших посетителей на той же странице, где вы создали форму.
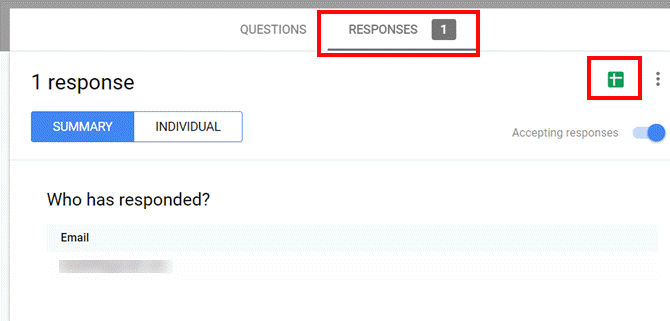
Просто нажмите на Ответы ссылка в верхней части формы дизайна.

Здесь вы можете увидеть отдельные комментарии и контактную информацию от пользователей. У вас также есть возможность щелкнуть значок Google Sheets в верхнем правом углу окна. Это создаст новый Google Sheet для хранения всех входящих комментариев от пользователей.
Выбор способа просмотра входящих комментариев пользователей зависит от того, как вы планируете их обрабатывать. Если вы надеетесь создать некоторую автоматизацию Google Script при получении нового входящего электронного письма, тогда Google Sheets — это то, что вам нужно. Мы рассмотрели множество способов использования Google Script для автоматизации Google Sheets
,
Однако если вы просто планируете вручную отвечать на каждый новый входящий комментарий, то, вероятно, у вас все в порядке, просто используя отображение на странице редактора форм Google.
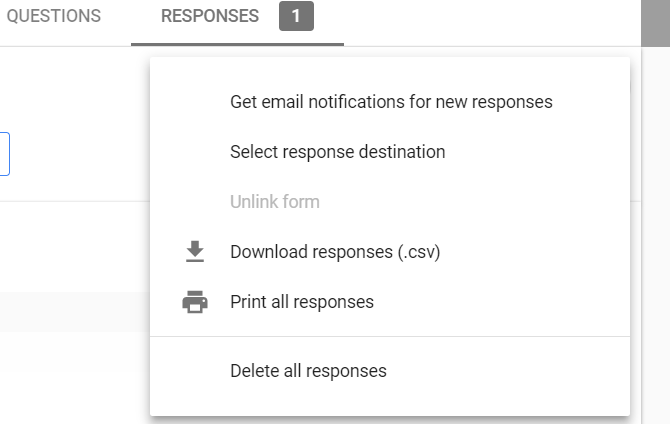
Если вы когда-нибудь захотите сохранить комментарии в формате электронной таблицы, есть несколько доступных вариантов. Просто щелкните значок трех точек в правом верхнем углу представления «Ответы», чтобы увидеть их.

Вы можете скачать все ответы в формате CSV или даже вывести их на свой принтер или в PDF-документ. Здесь вы также можете настроить уведомления при поступлении нового комментария с вашего сайта.
Поднимите свои формы Google на новый уровень
Использование Google Forms для обработки комментариев дает вам гораздо больше гибкости и функциональности, чем использование стандартной веб-формы.
Без какой-либо кодировки с вашей стороны, комментарии регистрируются на удобном листе. Вы можете включить или отключить такие вещи, как уведомления по электронной почте или возможность редактирования комментариев после отправки.
Одним из недостатков этого подхода является то, что для встраивания используется iframe, который вставляет полосу прокрутки в окно.
Но если вы дадите своей форме дизайн, который хорошо сочетается с вашей темой, полоса прокрутки выглядит не так уж плохо. Это также справедливый компромисс, учитывая множество функций, которые вы получаете взамен.
Если вы только начинаете работу с Google Forms, вам нужно ознакомиться с нашим обширным руководством по Google Forms.
, Есть также много замечательных дополнений Google Forms
это позволит вам расширить то, что вы можете сделать с ним. Вы даже можете встроить эти расширенные формы на свой сайт!



