Содержание
Функция подсветки синтаксиса необходима для каждого блога по программированию или проекта, где есть какой-то код, которым можно поделиться с кем-то еще. Из-за простоты разработчики используют библиотеки JavaScript для выделения кода в браузере клиента без каких-либо проблем или стрессов. Но иногда вам может понадобиться решение для работы везде, где даже при отключенном JavaScript вы получите потрясающий эффект подсветки синтаксиса.
В этой статье мы покажем вам, как выделять код на стороне сервера без какого-либо инструмента командной строки, а просто с помощью простого PHP в вашем проекте Symfony 3.
Требования
Чтобы выделить код на стороне сервера с помощью чистого PHP (без использования фрагментов или других инструментов командной строки), мы рекомендуем вам использовать библиотеку Highlight.php. highlight.php — это подсветка кода на стороне сервера, написанная на PHP, которая в настоящее время поддерживает более 135 языков. Это порт highlight.js Иван Сагалаев, написанный Герт Бергман это полностью использует определения языка и стиля оригинального проекта JavaScript.
Важная заметка
По нашему мнению, эта библиотека очень недооценена, поэтому, пожалуйста, не забудьте показать свою поддержку разработчику В главной роли проекта на Github, Спасибо !
Чтобы установить эту библиотеку в свой проект Symfony 3, выполните следующую команду в своем терминале (когда-то находившемся в каталоге вашего проекта):
composer require scrivo/highlight.phpПосле установки вы сможете использовать класс Highlighter библиотеки в вашем проекте Symfony 3. Визит официальный репозиторий библиотеки в Github для дополнительной информации.
А. Из контроллера в поле зрения
Первый способ добиться этого — через простое представление контроллера процесса:
1. Подготовьте выделенную готовую разметку в вашем контроллере
Библиотека работает следующим образом: создайте экземпляр класса подсветки, используйте метод подсветки, чтобы создать разметку, готовую для выделения в представлении. Метод подсветки ожидает в качестве первого аргумента идентификатор языка программирования для выделения, а в качестве второго аргумента — код, который будет выделен.
В вашем контроллере вам нужно будет включить класс Highlighter в верхней части вашего контроллера и следовать ранее упомянутому процессу. Обратите внимание, что в следующем примере мы отправляем разметку готовности к выделению в представление Twig:
Заметка
EOF явно не требуется. Это просто пример строки, которая содержит некоторый код для выделения.
highlight($language, $code);
// Send the markup with styles to some twig view that you want
// In this case the parameter "code" contains our code in the twig view
return $this->render("default/index.html.twig", [
"code" => $markupHighlightedCodeObject
]);
}
}Как видите, он отправляет параметр, а именно code на следующий вид ветки. Это значение будет использоваться в представлении Twig следующего шага.
2. Визуализация и стиль разметки на Twig View
Это представление будет отображать разметку в соответствии с рекомендациями Highlight.js (code тег с классом hljs внутри pre тег). Параметр кода, доступный в ветке благодаря нашему контроллеру, является объектом, который содержит 2 свойства, а именно язык и значение, которое содержит используемый язык для выделения кода на сервере и сгенерированного кода соответственно.
Важно видеть, что после рендеринга готовой выделенной разметки в представлении необходимо использовать сырье фильтр ветки. Необработанный фильтр помечает значение как «безопасное», что означает, что в среде с включенным автоматическим экранированием эта переменная не будет экранирована (сгенерированный HTML будет действительно HTML вместо сущностей HTML).
Заметка
Помните, что разметка, сгенерированная PHP, не содержит никаких стилей, только разметку, которая может быть выделена с помощью CSS в представлении, поэтому не забудьте включить (или создать) любую из основных тем Highligh.js в представлении Twig , Как показано в следующем примере, мы используем Тема CSS Atelier Heath Dark из CDN, чтобы проверить это:
{# default/index.html.twig #} {% extends "base.html.twig" %} {% block body -%} {# Insert Highlight.js styles from CDN or your own local css file #} {# Render the pre element with the code tag inside and respective classes. Note: don't forget to use the raw filter #}[/ NOEDIT]{{code.value|raw}}{% endblock%}
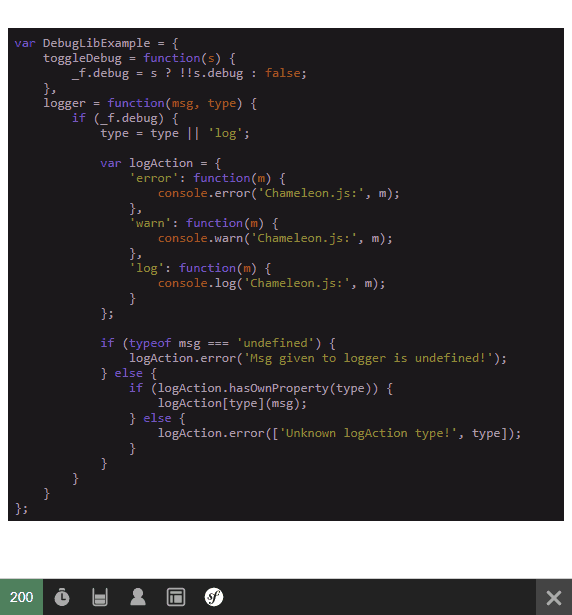
В результате в представлении наш выделенный код будет выглядеть так:
Круто не так? и вам не нужен JavaScript, чтобы получить тот же результат для вашего кода.
Б. Внутри ветки с использованием фильтра
Если вы хотите сделать это способом Symfony, вы можете создать фильтр Twig для этого, чтобы выделить код непосредственно в представлениях Twig, так что вам нужно будет только сделать это в своих представлениях:
{{ "alert('Hello World');console.log('Some demo code');"|highlightCode("javascript")|raw }}И ваш код будет автоматически выделен на ваших представлениях, не портя ваши контроллеры!
1. Создайте расширение Twig
Первое, что вам нужно сделать, это создать расширение, которое упрощает всю логику, созданную в контроллере предыдущей опции. Это расширение создает новый фильтр веток
highlightCode, который ожидает в качестве первого аргумента язык (и, очевидно, переменную с кодом для применения фильтра), который будет использоваться для выделения:highlighter = new Highlighter(); } public function highlightCode($code, $language){ // Create highlight object $result = $this->highlighter->highlight($language, $code); // Return ready to render markup return "[/ NOEDIT]" ."language}\">{$result->value}" «.«;
}
публичная функция getName ()
{
вернуть 'TwigExtensions';
}
}Затем перейдите к регистрации собственного расширения Twig на вашем
services.ymlфайл Symfony:services: twig.extension: # the namespace with the name of the Twig Extensions created class class: AppBundle\Extensions\TwigExtensions tags: - { name: twig.extension }И тогда вы сможете легко использовать фильтр для ваших просмотров. Обратите внимание, что это очень просто, так что вы можете улучшить его, чтобы автоматически загружать файл CSS, а не добавлять его позже вручную в представление.
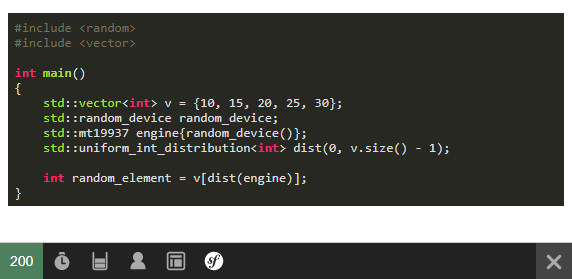
Чтобы понять, как работает фильтр, мы собираемся отправить некоторый простой код C ++ (текстовый формат) из контроллера в представление Twig, и он будет выделен:
render("default/index.html.twig", [ "plainCode" => $plainCode ]); } }Как видите, это обычный текст, поэтому вы можете использовать его таким же образом, когда извлекаете данные из вашей базы данных и т. Д.
2. Используйте фильтр в представлении, чтобы выделить
Теперь в вашем представлении Twig, вы бы использовали
highlightCodeФильтруйте следующим образом, чтобы выделить ваш код:{# default/index.html.twig #} {% extends "base.html.twig" %} {% block body -%} {# Insert Highlight.js styles from CDN or your own local css file #} {# Use the highlightCode filter with C++ language Note: use raw filter to print Pure HTML #} {{ plainCode|highlightCode("cpp")|raw }} {# Which outputs:[/ NOEDIT].. The Code Here..#}
{% endblock%}Обратите внимание, что вам также нужно включить CSS в представление, но, как упоминалось ранее, вы можете изменить фильтр Twig для автоматического включения файла CSS. В этом случае мы сделали это вручную, чтобы помочь вам понять, как работает процесс выделения. Также важно, чтобы вы использовали необработанный фильтр twig для экранирования сгенерированного HTML (что в этом случае безопасно сделать), иначе в ваших представлениях появится простой текст. Предыдущее представление сгенерирует следующий вывод:
Помните, что поддерживается более 135 языков, поэтому взгляните на поддерживаемые языки по проекту здесь.