Социальные сети, без сомнения, являются одним из лучших способов помочь расширить ваш блог. Facebook представил Open Graph в 2010 году, протокол Open Graph позволяет любой веб-странице стать богатым объектом в социальном графе. Например, это используется в Facebook, чтобы любая веб-страница имела те же функции, что и любой другой объект в Facebook:

Обычно в документе используются только основные метатеги og:
Позволит автоматически создавать такую карту при публикации простого URL вашего сайта в Facebook. Однако иногда вы увидите только название и описание вашего доменного имени. Обычно это не проблема Facebook, а что-то не так с вашей уценкой, к сожалению, нет возможности узнать, что происходит напрямую, пока вы делитесь ссылкой в Facebook, однако вы можете использовать инструмент Open Graph Object Debugger, чтобы узнать, что происходит в фоновом режиме. ,
Использование отладчика объектов Open Graph
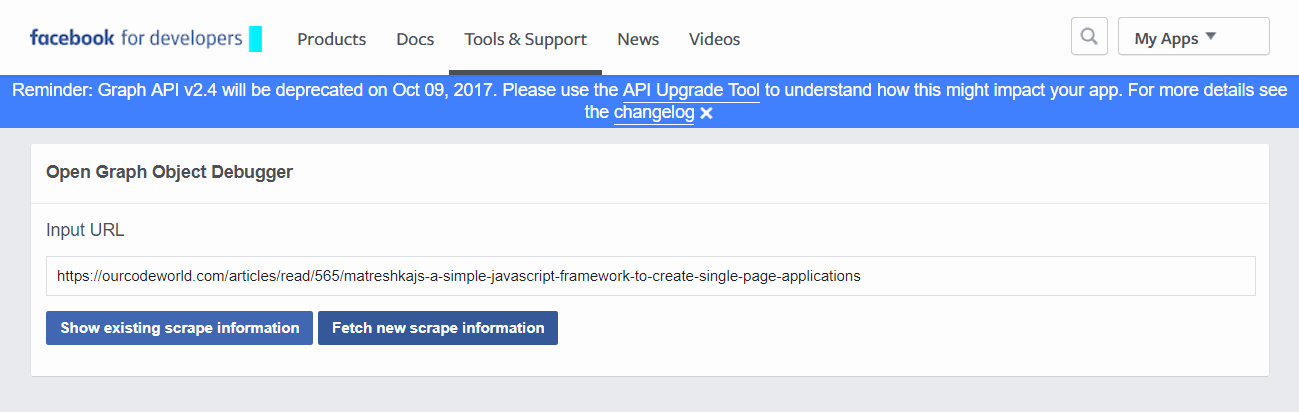
Open Graph Object Debugger — это полезный инструмент, который позволяет отлаживать URL-адрес вашего веб-сайта и возвращает информацию о самой странице и проблемах, которые могут возникнуть при публикации в Facebook. Для доступа к этому инструменту вам, очевидно, нужна учетная запись Facebook. затем посетите страницу Open Graph Object Debugger и укажите URL, который вы хотите отладить, в доступном входном файле:

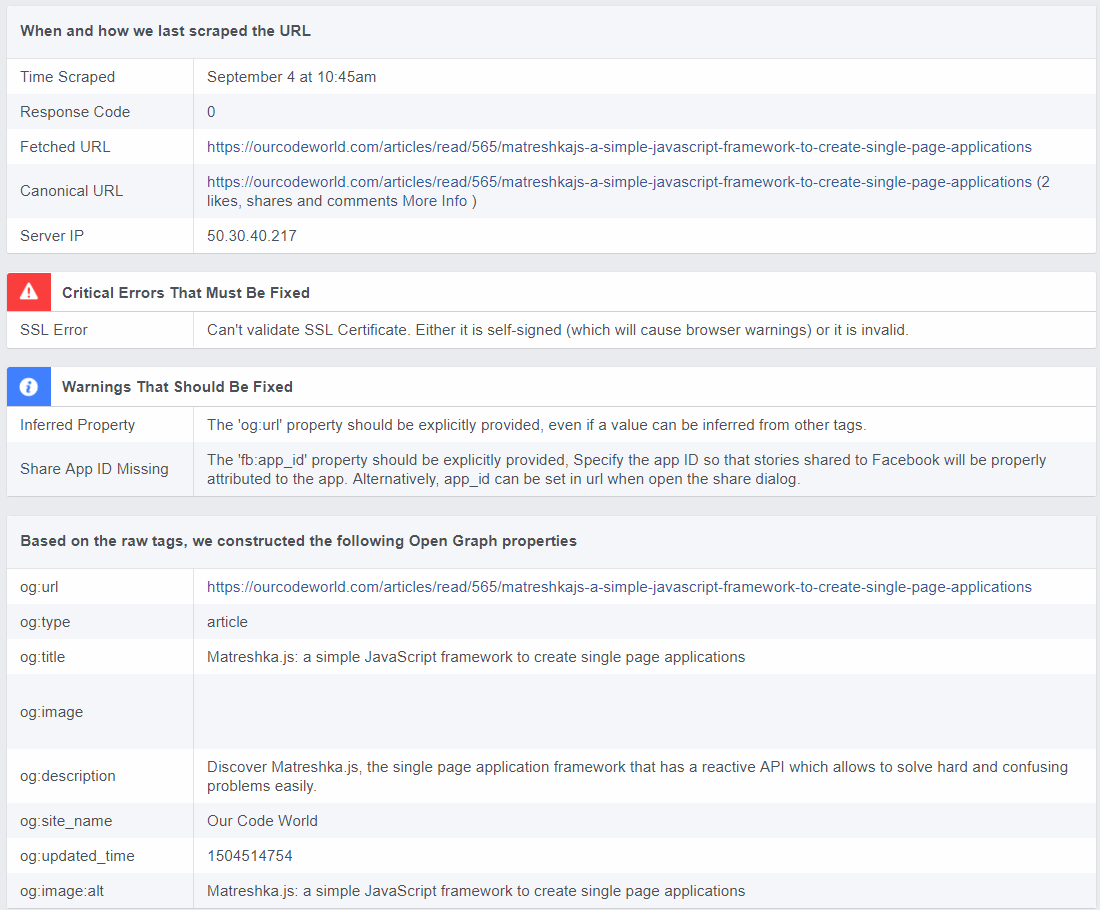
После того, как вы выберете действие (рекомендуется новая информация очистки), вы увидите информацию, которую сканер может прочитать на вашей веб-странице в таблице:

Как вы можете видеть, если есть проблема с сканером, вы увидите описание ошибки в ошибках, которые необходимо исправить. В этом случае из-за неправильно настроенного сертификата SSL сканер не может прочитать изображение, определенное для статьи.
Приятного обмена!





