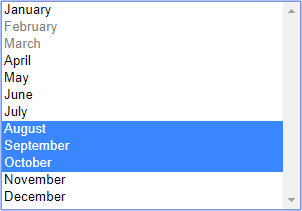
Как правило, множественный выбор в браузере — это не то, что человек хочет легко использовать. Чтобы выбрать несколько элементов для множественного выбора, вам нужно будет одновременно нажать клавишу CTRL, иначе другие выбранные элементы будут отменены. Это не то, что люди хотят, дорогие разработчики браузеров! Вместо такого бесполезного поля выбора:

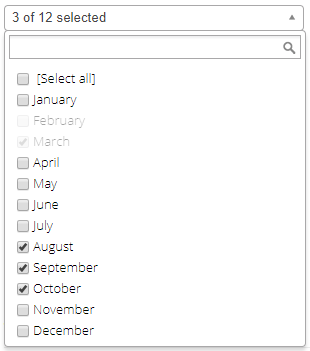
Люди действительно хотят что-то вроде этого:

А благодаря плагину jQuery Multiple Select вы сможете легко и быстро реализовать такой выбор, за считанные секунды изменив эти ужасные множественные выборки по умолчанию на новые. В этой статье мы покажем вам, как внедрить этот плагин в ваш веб-проект.
1. Скачать плагин множественного выбора
Множественный выбор — очень полезный плагин jQuery, который позволяет вам выбирать несколько элементов с помощью флажков вместо одновременного нажатия клавиши CTRL и выбора параметров при выборе по умолчанию. Чтобы использовать этот плагин в вашем проекте, вам понадобится 3 файла, ядро JavaScript, таблица стилей по умолчанию а также изображение, содержащее стрелку раскрывающегося списка. Вы можете загрузить эти файлы из репозитория на Github и включить локальную копию в свой проект или использовать CDN (обратите внимание, что это не минимизированная версия, и проект не предлагает этого, поэтому вам нужно будет минимизировать код самостоятельно ):
Заметка
Поскольку это плагин jQuery, вам, очевидно, потребуется загрузить jQuery перед плагином.
Для получения дополнительной информации об этом плагине, пожалуйста, посетите официальный репозиторий на Github или же официальный сайт здесь.
2. Инициализация и использование плагина
Чтобы инициализировать плагин, вам, очевидно, понадобится готовый к использованию компонент выбора с включенным атрибутом множественного доступа, вам не нужно будет добавлять специальную разметку или другие ненужные вещи, просто включите плагин и инициализируйте его в своем элементе:
// Initialize multiple select on your regular select
$("#my-select").multipleSelect({
filter: true
});
Плагин предлагает хорошо документированную страницу с все варианты и события доступны для плагина здесь. Вы можете увидеть живая демонстрация плагина в этой скрипке. Несколько выбранных лицензируется под лицензией MIT, что означает, что это абсолютно бесплатно, вы можете произвольно использовать и изменять этот плагин.