Содержание
Смарт-баннер — это полезный элемент, который следует показывать на каждом веб-сайте, на котором есть мобильное приложение, чтобы мотивировать и поощрять загрузку (и использование) приложения вместо использования веб-сайта. Хотя этот баннер должен стимулировать использование приложения, это не означает, что вы, как разработчик, будете пренебрегать отзывчивостью вашего сайта и совместимостью с мобильными устройствами или отказаться от него! Использование баннера только для продвижения вашего приложения и вовсе не должно быть сообщением для пользователя, как «Загрузите наше приложение, наш сайт плохо работает на мобильных устройствах».
В этой статье вы узнаете, как реализовать эту функцию на вашем веб-сайте, если у вас есть приложение для вашего веб-сайта, с помощью плагинов или даже для создания баннера самостоятельно с использованием разметки, некоторых CSS и VanillaJS (или jQuery).
1. Использование SmartApp Banner
На наш взгляд, самый полезный, простой в использовании и реализации плагин для создания баннера для продвижения вашего мобильного приложения на вашем сайте. SmartApp баннер — это легкий смарт-баннер без jQuery (или любые другие рамки) требование. Легко реализовать и имеет очень приемлемый дизайн (легко настраиваемый).
Плагин автоматически проверит, мобильное устройство или нет, и покажет баннер, если это применимо.
Вы можете получить плагин по загрузите файл .zip из официального репозитория github здесь или просто установите пакет из npm, используя npm install --save smart-app-banner,
Следующий код содержит все параметры, доступные для плагина и способ инициализации. Добавьте файл css и js в ваш документ:
Обратите внимание, что URL-адреса генерируются плагином (который вы можете изменить, конечно, если вы читаете исходный код в случае, если что-то не работает должным образом, как генерация URL-адреса), поэтому вам нужно предоставить идентификатор приложения в мета тег в документе соответственно для каждой платформы:
И инициализация:
// Initialize Banner
new SmartBanner({
daysHidden: 15, // days to hide banner after close button is clicked (defaults to 15)
daysReminder: 90, // days to hide banner after "VIEW" button is clicked (defaults to 90)
appStoreLanguage: 'us', // language code for the App Store (defaults to user's browser language)
title: 'Our Code Editor',
author: 'Our Code World',
button: 'Download',
store: {
ios: 'On the App Store',
android: 'In Google Play',
windows: 'In Windows store'
},
price: {
ios: 'FREE',
android: 'FREE',
windows: 'FREE'
},
force:'ios',
// Add an icon (in this example the icon of Our Code Editor)
icon: "https://lh3.googleusercontent.com/yyEmckv5badLAHiu8y5rH1ieZNqxeuZOaWPZoj7o3yHujtNWffzZFLeXdOHJ3q2HrIA=w300-rw",
//theme: '', // put platform type ('ios', 'android', etc.) here to force single theme on all device
//icon: '', // full path to icon image if not using website icon image
//force: 'windows' // Uncomment for platform emulation
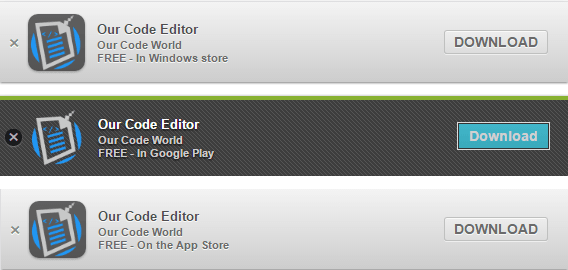
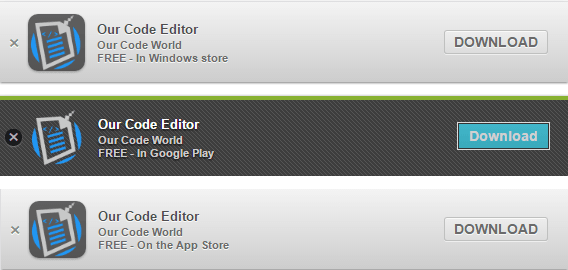
});Баннер на каждой платформе должен выглядеть так:

Смарт-баннеры используются для продвижения приложений во всех магазинах приложений с веб-сайта. Этот плагин jQuery предоставляет эту функцию для iOS, устройств Android и для приложений Магазина Windows.
Примечание. В настоящее время jQuery Smart Banner активно не поддерживается, однако он функционален, и вы можете использовать его и изменять самостоятельно, в случае необходимости.
$(function () {
$.smartbanner({
title: "Our Code Editor Free", // What the title of the app should be in the banner (defaults to )
author: null, // What the author of the app should be in the banner (defaults to or hostname)
price: 'FREE', // Price of the app
appStoreLanguage: 'us', // Language code for App Store
inAppStore: 'On the App Store', // Text of price for iOS
inGooglePlay: 'In Google Play', // Text of price for Android
inAmazonAppStore: 'In the Amazon Appstore',
inWindowsStore: 'In the Windows Store', // Text of price for Windows
GooglePlayParams: null, // Aditional parameters for the market
icon: null, // The URL of the icon (defaults to )
iconGloss: null, // Force gloss effect for iOS even for precomposed
url: null, // The URL for the button. Keep null if you want the button to link to the app store.
button: 'VIEW', // Text for the install button
scale: 'auto', // Scale based on viewport size (set to 1 to disable)
speedIn: 300, // Show animation speed of the banner
speedOut: 400, // Close animation speed of the banner
daysHidden: 15, // Duration to hide the banner after being closed (0 = always show banner)
daysReminder: 90, // Duration to hide the banner after "VIEW" is clicked *separate from when the close button is clicked* (0 = always show banner)
force: null, // Choose 'ios', 'android' or 'windows'. Don't do a browser check, just always show this banner
hideOnInstall: true, // Hide the banner after "VIEW" is clicked.
layer: false, // Display as overlay layer or slide down the page
iOSUniversalApp: true, // If the iOS App is a universal app for both iPad and iPhone, display Smart Banner to iPad users, too.
appendToSelector: 'body', //Append the banner to a specific selector
onInstall: function () {
// alert('Click install');
},
onClose: function () {
// alert('Click close');
}
});
});
Таким же образом, как это делает первый плагин, вам нужно добавить мета-теги с идентификатором приложения в каждом магазине. Стили похожи (почти одинаковы) на баннеры первого плагина (так как первый плагин основан на этом):

3. Самостоятельно реализованный баннер с CSS и jQuery
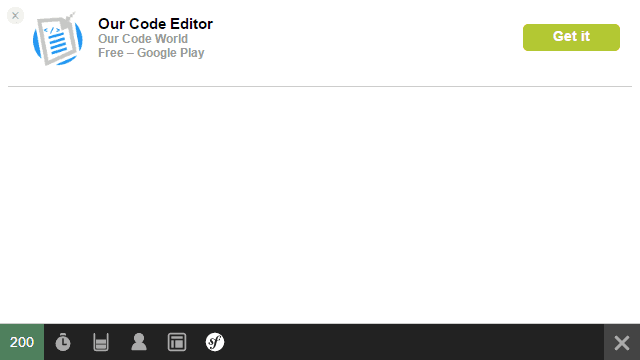
Вы даже можете создать свой собственный баннер без необходимости использования какого-либо плагина. Для продвижения рекламного баннера вот так:

Вы можете увидеть потрясающую реализацию, использующую некоторую разметку, CSS и jQuery в вашем проекте. Обратите внимание, что следующий пример основан на код этого хранилища.
Разметка будет следующей:
×
Our Code Editor
Our Code World
Free – Google Play
Get it
И CSS будет (не забудьте изменить источник значков):
.smartbanner {
left:0;top:0;
width:100%;
height:78px;
font-family: "Helvetica Neue", helvetica, arial, sans-serif;
background:#fff;
overflow:hidden;
border-bottom: 1px solid #ccc;
margin-bottom: 10px;
-webkit-font-smoothing:antialiased;
-webkit-text-size-adjust:none;
}
.smartbanner-container {
margin:0 auto;
}
.smartbanner-close {
position:absolute;
left:7px;top:7px;
display:block;
font-family:'ArialRoundedMTBold',Arial;
font-size:15px;
text-align:center;
text-decoration:none;
border-radius:14px;
-webkit-font-smoothing:subpixel-antialiased;
border:0;
width:17px;
height:17px;
line-height:17px;
color:#b1b1b3;
background:#efefef;
}
.smartbanner-close:active,.smartbanner-close:hover {
color:#333;
}
.smartbanner-icon{
position:absolute;
left:30px;
top:10px;
display:block;
width:57px;
height:57px;
background-color: #fff;
background-size:cover;
background-image: url("https://lh3.googleusercontent.com/yyEmckv5badLAHiu8y5rH1ieZNqxeuZOaWPZoj7o3yHujtNWffzZFLeXdOHJ3q2HrIA=w300-rw");
}
.smartbanner-info{
position:absolute;
left:98px;
top:15px;
width:44%;
font-size:12px;
line-height:1.2em;
font-weight:bold;
color:#999;
}
.smartbanner-title {
font-size:15px;
line-height:17px;
color:#000;
font-weight:bold;
}
.smartbanner-button{
position:absolute;
right:20px;
top:24px;
border-bottom:3px solid #b3c833;
padding:0 10px;
min-width:12%;
height:24px;
font-size:14px;
line-height:24px;
text-align:center;
font-weight:bold;
color:#fff;
background-color:#b3c833;
text-decoration:none;
border-radius:5px;
}
.smartbanner-button:hover {
background-color: #c1d739;
border-bottom:3px solid #8c9c29;
}
.smartbanner-button-text {
text-align:center;
display:block;
padding:0 5px;
}Вы можете добавить JS для обработки простых действий, таких как событие закрытия баннера:
$(function(){
// Hide banner
$('#smb-close').click(function(){
$('#smartabanner').slideUp();
/// Or
//$('#smartabanner').fadeOut(500);
});
});Это зависит от вас, чтобы фильтровать с помощью JavaScript, когда показывать баннер или нет в зависимости от платформы и т. Д.
Как и каждая задача в веб-разработке, вам нужно настроить все под свои нужды, и вы готовы к работе, получайте удовольствие!





