Содержание
Нормальному человеку не нравится набирать полное название чего-то, что всем известно, это скучно. Вот тут-то и вступают в игру магические и полезные автозаполнения, которые позволяют автоматически заполнять весь ввод, а вы вводите только инициалы длинного слова.
Они являются важной частью пользовательского опыта, и ваши формы должны включать один, если ввод должен иметь длинные значения, которые пользователь должен запомнить. Наслаждайтесь нашей коллекцией из 10 лучших плагинов jQuery для автозаполнения для ваших проектов.
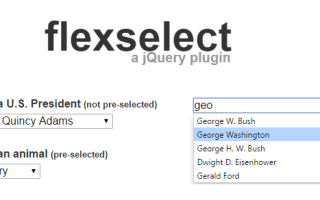
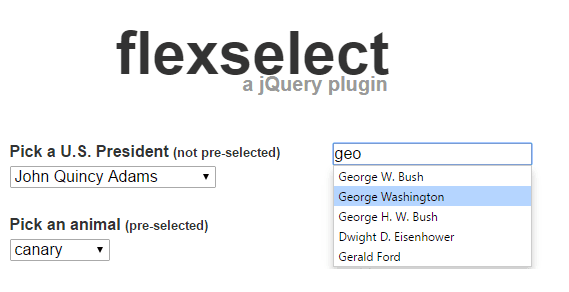
10. FlexSelect
FlexSelect — это плагин jQuery, который превращает поля выбора в элементы управления с постепенным нахождением, совпадающие с флексом. Flex, сопоставляющий несколько нажатий клавиш с более длинными строками, является благом в производительности для машинисток. Такие приложения, как Quicksilver, LaunchBar и Launchy, сделали этот метод ввода с клавиатуры популярным. Пришло время перенести эту же функциональность на веб-элементы управления. FlexSelect делает это для блоков выбора.

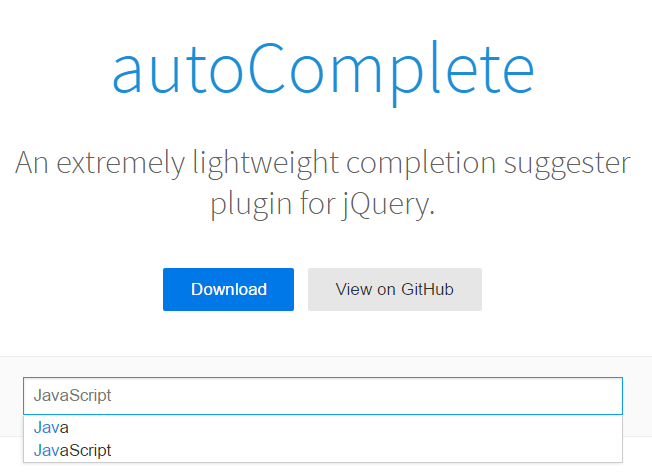
9. Autocomplete.js
Autocomplete.js — плагин jQuery, улучшающий поиск с помощью подсказок. Этот плагин не поддерживает удаленные вызовы AJAX, но удобен для базового автозаполнения с несколькими опциями.

8. jQuery Автозаполнение PixaBay
Этот плагин в значительной степени основан на замечательном Ajax AutoComplete DevBridge. Это сверхлегкий плагин-код, который идеально оптимизирован для ваших нужд. Совместим с jQuery 1.7.0+ в Firefox, Safari, Chrome, Opera, Internet Explorer 7+. Нет зависимостей, кроме библиотеки jQuery.
- Легкий вес: 3,4 КБ JavaScript — менее 1,4 КБ в сжатом виде.
- Полностью гибкий источник данных.
- Умное кэширование, задержка и минимальные настройки символов.
- Callbacks.

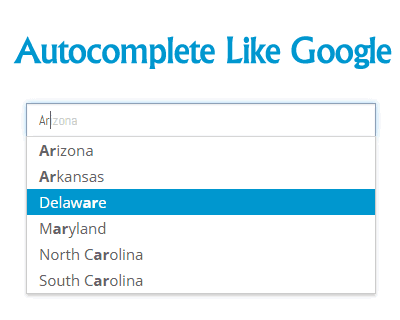
7. автозаполнение xdsoft
Плагин JQuery Autocomplete представляет собой легкий и простой в настройках автозаполнения, как Google, он поддерживает Accent Folding.

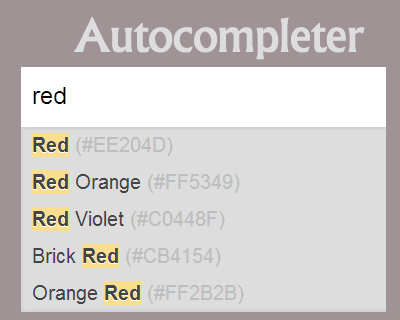
6. Автозаполнение jQuery
jQuery Autocompleter — простой, легкий, настраиваемый и с поддержкой кэша плагин jQuery. Непосредственно инициализируется на элементе ввода

5. MagicSuggest
MagicSuggest — это простой в использовании комбобокс для автозаполнения, созданный для начальной загрузки тем.

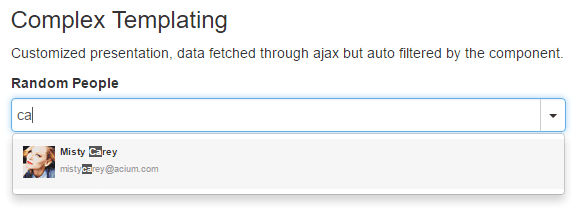
4. Easyautocomplete
EasyAutocomplete это настраиваемый плагин автозаполнения jquery:
- Он поддерживает локальные и удаленные наборы данных (JSON, XML и обычный текст).
- Пользы Аякса вызовы методов.
- Позволяет искать, сортировать и сопоставлять ответные фразы.
- Это позволяет вам использовать несколько различных шаблонов списков и даже предлагает вам возможность создать свой собственный список шаблон.
- Как один из лучших JQuery Автозаполнение плагины, EasyAutocomplete поддерживает дескрипторы обратного вызова, поэтому его можно настроить для запуска функций на определенных События.
- У этого есть несколько интересных, чистых, современных сборок в стилях CSS (не требуется изображений).

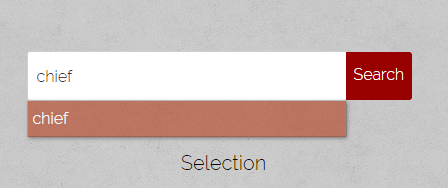
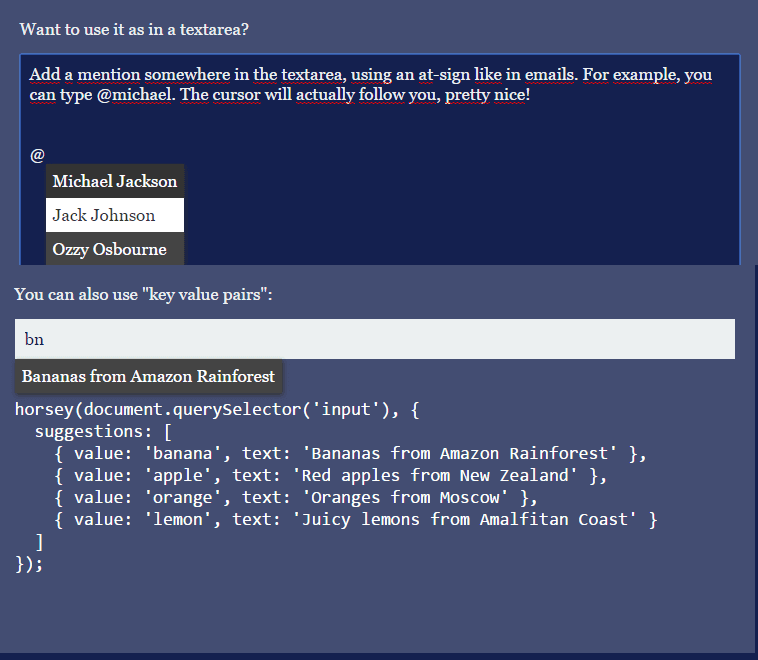
3. лошадиный
Horsey — это прогрессивный и настраиваемый компонент автозаполнения.
Это быстрая, простая в использовании и надежная библиотека автозаполнения.
Цель состояла в том, чтобы создать независимое от фреймворка автозаполнение, которое легко интегрируется в ваш любимый MVC-фреймворк, но не превращается в существенное дополнение к вашей базе кода, и это приятно работать с. Horsey разделяет философию модульного дизайна Рим, сборщик даты. Кроме того, это хорошо сочетается с Insignia, редактор тегов компонент, и в значительной степени любой другой компонент с разделителями.

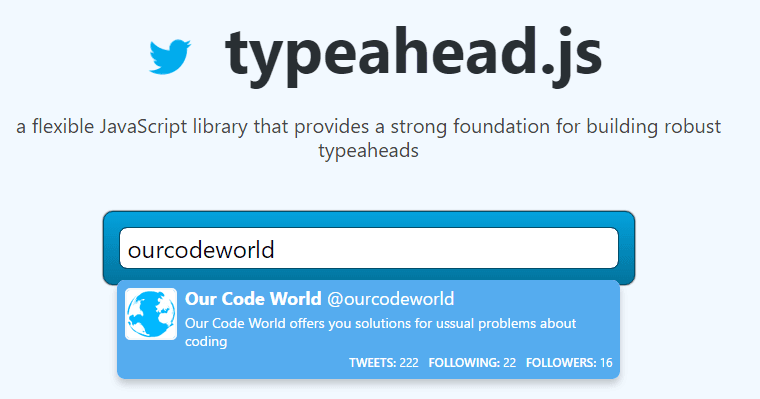
2. typeahead.js
Вдохновленный twitter.comФункция автозаполнения поиска typeahead.js — это гибкая библиотека JavaScript, которая обеспечивает надежную основу для создания надежных заголовков.
Библиотека typeahead.js состоит из 2 компонентов: механизм предложений, ищейка, и вид интерфейса, машинописный. Механизм предложений отвечает за вычисление предложений для данного запроса. Представление пользовательского интерфейса отвечает за представление предложений и обработку взаимодействий DOM. Оба компонента могут использоваться по отдельности, но при совместном использовании они могут обеспечить богатый опыт взаимодействия.
- Отображает предложения для конечных пользователей по мере их ввода.
- Показывает верхнее предложение в виде подсказки (т.е. фоновый текст).
- Поддержка пользовательских шаблонов для обеспечения гибкости пользовательского интерфейса.
- Хорошо работает с языками RTL и редакторами методов ввода.
- Подсвечивает совпадения запроса в предложении.
- Запускает пользовательские события, чтобы стимулировать расширяемость.

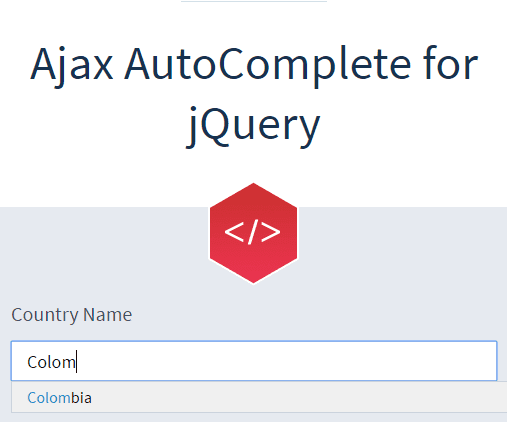
1. JQuery Автозаполнение
Ajax Autocomplete для jQuery позволяет легко создавать поля автозаполнения / автозаполнения для полей ввода текста. Не имеет никаких зависимостей, кроме jQuery.
Он поддерживает автозаполнение из локальных и удаленных источников. Ajax Autocomplete для jQuery распространяется свободно в соответствии с условиями лицензии MIT.

Если вам известен еще один замечательный плагин jQuery для автозаполнения, поделитесь им с сообществом в поле для комментариев внизу!