Содержание
Шрифты, которые вместо букв или цифр заполнены значками и графиками, это в основном иконический шрифт, который вы можете использовать в своих веб-проектах вместо использования изображений для ваших значков. Чтобы использовать значок шрифта, вам просто нужно встроить веб-шрифт значка в CSS, затем выбрать значок из карты символов, обычно с определенным классом в i или же span элемент, поэтому значок будет отображаться в элементе.
В этом топе мы расскажем вам о 10 самых современных и простых в использовании значках шрифтов, которые вы можете использовать в своих новых проектах для создания интерактивных и интуитивно понятных приложений.
10. Линия Awesome

Строка awesome — это значок шрифта, который можно использовать для замены Font Awesome на современные иконки линий, используя одну строку кода. Он предлагает широкий спектр тем, таких как медицина, бренды, видео, дирекция, текстовые издания, графики, элементы управления формой, значки транспорта и многое другое.
9. Icono

Icono — это легкая библиотека значков, которая позволяет отображать красивые значки с помощью одного, без шрифта или SVG, просто чистого CSS.
8. Devicons

Devicons, это иконический шрифт, созданный для разработчиков, кода джедаев, ниндзя, HTTPsters, евангелистов и ботаников (sic). Он предлагает более 100 иконок, готовых к использованию в вашем следующем проекте. Создано, изготовлено вручную и закодировано Теодор Ворильяс Девиконс содержит 85 векторизованных острых глифов. Шрифт Devicons Iconic является бесплатным и лицензирован по MIT.
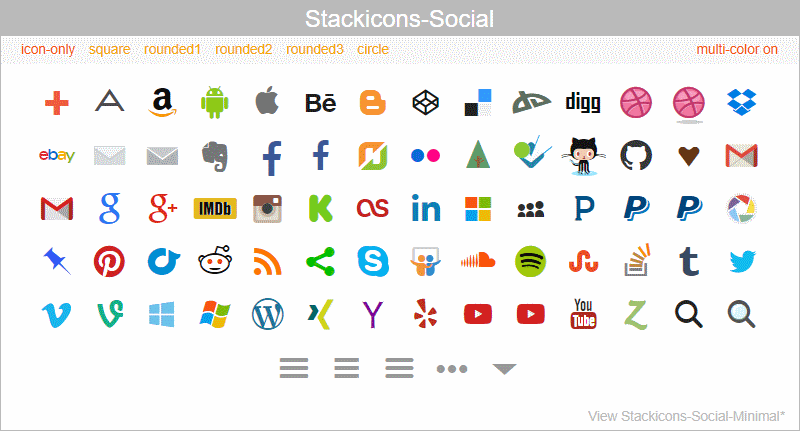
7. Иконки стека

Stackicons — это шрифты значков для Интернета, предназначенные для большего — с несколькими формами кнопок и уникальной «многоцветной» опцией. Stackicons-социальный шрифт и Sass-based конструктор являются бесплатными и с открытым исходным кодом, созданными Паркер Беннетт.
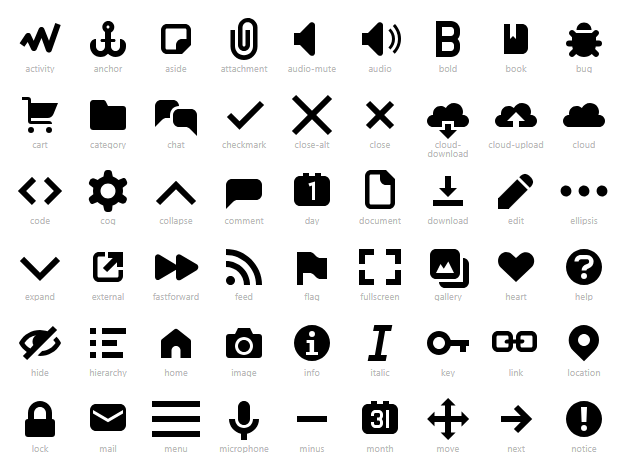
6. Genericons

Genericons — это удивительный легкий набор иконок общего назначения, подходящий для блога или простого веб-сайта.
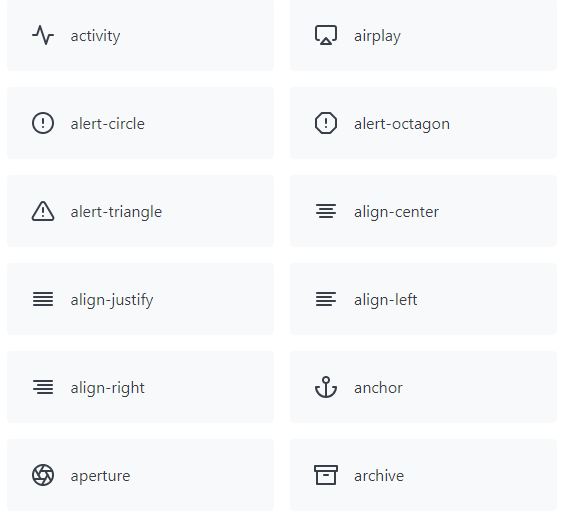
5. Иконки пера

Feather — это коллекция просто красивых иконок с открытым исходным кодом. Каждая иконка разработана на сетке 24×24 с акцентом на простоту, последовательность и удобочитаемость. По своей сути Feather представляет собой набор файлов SVG. Это означает, что вы можете использовать иконки Feather точно так же, как вы можете использовать SVG (например, img, background-image, inline, object, embed, iframe).
4. Значки дизайна материалов

Material Design Icons — это огромная коллекция из 2400 иконок сообщества. Растущая коллекция иконок Material Design Icons позволяет дизайнерам и разработчикам, ориентирующимся на различные платформы, загружать иконки в формате, цвете и размере, которые им необходимы для любого проекта.
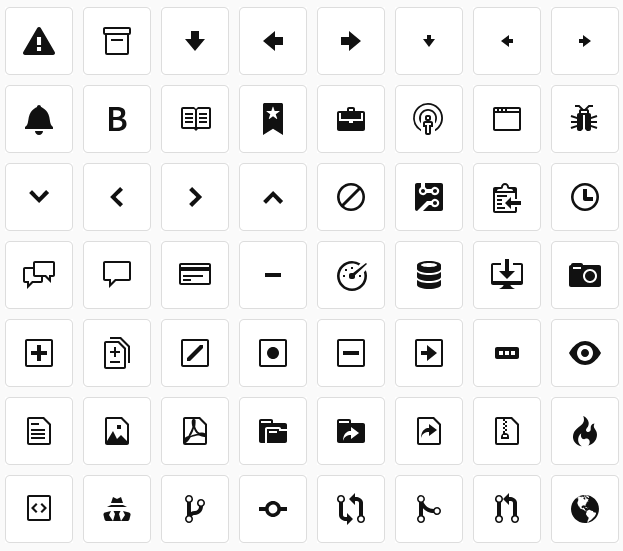
3. Octicons

Octicons — это масштабируемый набор иконок, созданный вручную команда GitHub, основанный на SVG.
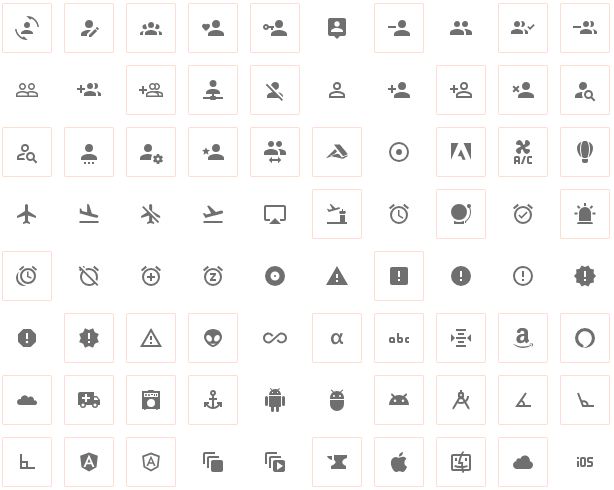
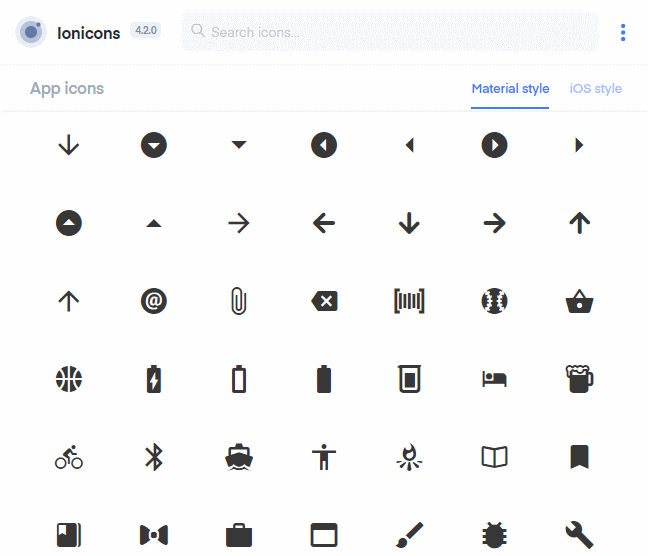
2. Ionicons

Ionicons — это премиум-иконки с открытым исходным кодом (по лицензии MIT) для использования в веб, iOS, Android и настольных приложениях. Ionicons был построен для Ionic Framework, поэтому иконки имеют версии Material Design и iOS. При использовании с Ionic компонент ion-icon автоматически использует правильную версию в зависимости от вашей платформы. Кроме того, когда приложение используется вне Ionic, приложение может выбирать платформы ios и md.
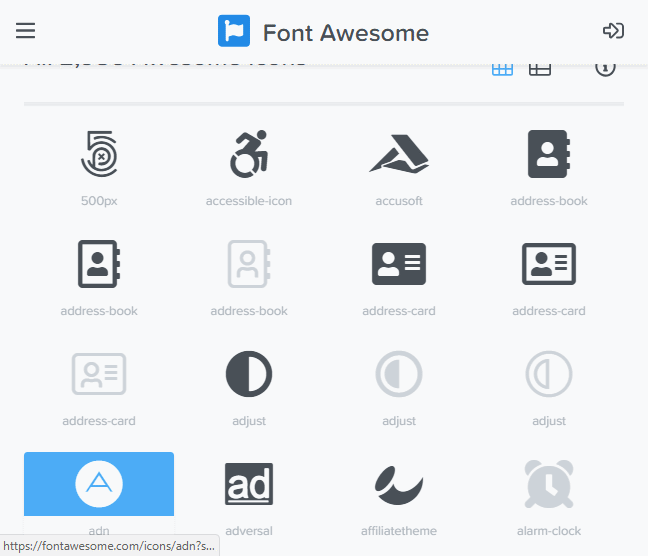
1. Font Awesome

Font Awesome 4 — это полный набор из 675 пиктографических иконок для простой масштабируемой векторной графики на веб-сайтах, созданный и поддерживаемый Дейвом Ганди. После использования для многих веб-разработчиков и дизайнеров, Font Awesome перепроектировал и построил с нуля, опубликовав Font Awesome 5. Помимо этого, есть такие функции, как лигатуры шрифтов значков, инфраструктура SVG, официальные пакеты NPM для популярных библиотек веб-интерфейсов, таких как React, и доступ к новому CDN.
Если вы знаете еще один замечательный веб-шрифт с открытым исходным кодом, пожалуйста, поделитесь им с сообществом в поле для комментариев.