Создание собственной галереи для вашего проекта может стать действительно сложным и проблематичным, особенно если вы не опытный дизайнер. В сети есть много плагинов для галерей, и выбрать один из них нелегко, чтобы избежать многих головных болей, мы предлагаем вам топ самых крутых плагинов для галереи, которые можно использовать на вашем сайте или в проекте. Эти плагины бесплатны и просты в реализации.
10. YoxViewer
YoxView — это бесплатный плагин для просмотра медиафайлов и изображений jQuery. Это действительно простой в использовании и многофункциональный.

Его дизайн очень упрощен и подойдет для ваших быстрых и основных потребностей.
9. Smoothbox
Smoothbox — это легкий и простой скрипт jQuery lightbox. Очень упрощенно и идеально подходит для начинающих проектов.

8. Vanillabox
Простота тоже важна в хорошем проекте. Если вы хотите что-то действительно простое и легкое в реализации, Vanilla Box поможет вам с чистым и простым средством просмотра изображений.

Material Photo Gallery — это плагин для создания фотогалереи на javascript, созданный по мотивам Google Фото. Каждый любит дизайн материала, в этом плагине есть три основных процесса. Первый определяет, когда изображения загружаются, второй — это расположение изображений, а третий — это анимация изображений.

6. Slippry
Slippry — довольно настраиваемый слайдер, он имеет комбинации параметров и множество настроек в js и CSS. Это события изменения размера обрабатываются с помощью CSS, он отзывчив и имеет хорошую производительность.

5. Venobox
Venobox — отзывчивый модальный оконный плагин jQuery, поддерживающий плагин лайтбокса, подходящий для изображений, встроенного содержимого, iFrames, карт Google, Vimeo и YouTube. Это очень гладкая и настраиваемая.

jQuery lightgallery — это настраиваемый, модульный, отзывчивый плагин галереи лайтбоксов для jQuery. Он имеет очень чистый и современный дизайн, очень интуитивно понятный и простой в интеграции с вашим проектом.

3. Fotorama
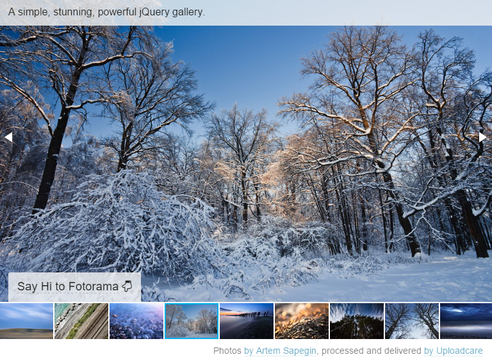
Fotorama — это красивое решение для галереи вашего сайта. Это просто, потрясающе, мощно и требует jQuery. Это очень настраиваемый и хорошая документация.

Owl Carousel является одним из наиболее полнофункциональных средств просмотра изображений и стабильных бесплатных плагинов в Интернете. Он был доступен для разработчиков в течение очень долгого времени, и он действительно гибкий, настраиваемый, хорошо оптимизированный и поддерживает сенсорные события. Он позволяет создавать красивые отзывчивая карусель внутри div на вашем документе.

Вы можете использовать html вместо тегов img для показа.
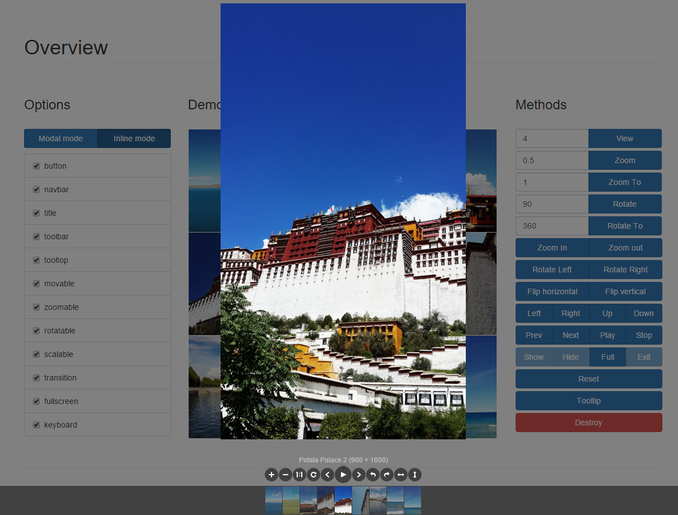
1. Viewerjs
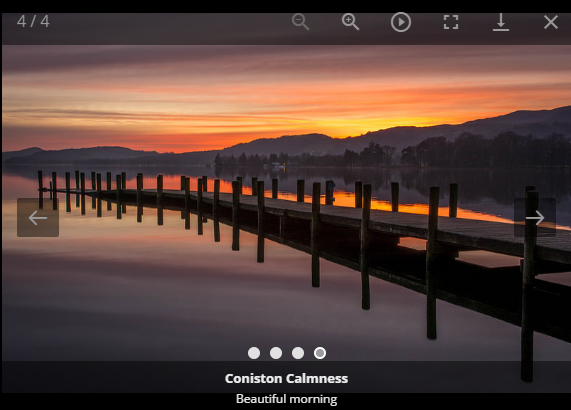
Viewersjs — это очень полный плагин для просмотра изображений для javascript, не имеющий зависимости от jQuery и очень гибкий (Официальная версия JQuery также доступна, если вы хотите здесь). Имеет более 30 параметров в настройках, кросс-браузерную поддержку, сенсорные события, элегантный дизайн по умолчанию, который явно настраивается. События масштабирования и переворота — это особые функции этого плагина, так как сложная работа для вас — найти изображения, которые будут показаны с этим удивительным плагином.

Он имеет интуитивное чувство, очень прост в установке и использовании.
Мы хотели бы услышать ваше мнение, если вы разработали плагин для галереи или просто хотите поделиться с кем-то другими плагинами, продолжайте, окно для комментариев открыто для вас.





