Содержание
Есть плагины для слайдеров, совместимые с jQuery, однако в соответствии с требованиями вашего проекта или тем, как вы работаете, вы захотите внедрить в свое приложение слайдер, который зависит не от какой-либо платформы, а от самой библиотеки. Таким образом, вы не будете полагаться на анимацию jQuery (которая в большинстве случаев используется только тогда, когда браузер не поддерживает анимацию CSS3) или другую подобную библиотеку.
Чтобы упростить задачу, мы собрали 5 лучших слайдеров, которые не имеют никакой зависимости. Наслаждайтесь нашим топом!
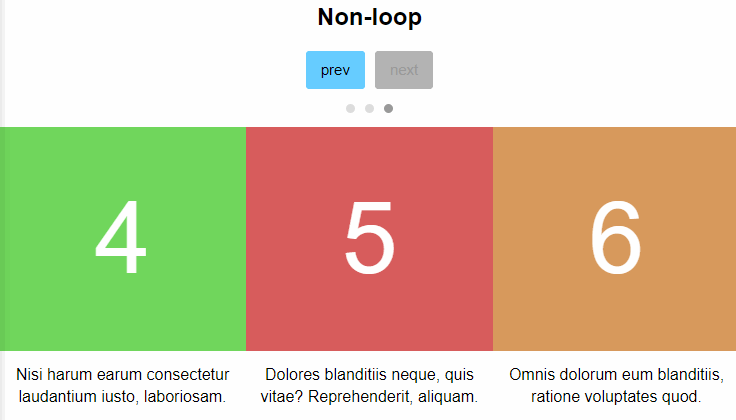
5. Tiny Slider

Tiny Slider — это ванильный слайдер javascript, который можно использовать для любых целей. Он вдохновлен Owl Carousel и работает на Firefox 12+, Chrome 15+, Safari 4+, Opera 12.1+, IE8 +. Основными функциями Tiny Slider являются:
- карусель / галерея
- отзывчивый
- фиксированная ширина
- вертикальный слайдер
- водосточный желоб
- кромка (в центре)
- петля
- перемотка
- скользить по
- настроить элементы управления / навигация
- LazyLoad.
- Автовоспроизведение.
- авто высота.
- сенсорная поддержка.
- перетаскивание мышью
- клавиши со стрелками.
- доступность для людей, использующих навигацию с помощью клавиатуры или программы чтения с экрана.
- ответ на изменение видимости.
- пользовательские события.
- вложенный слайдер.
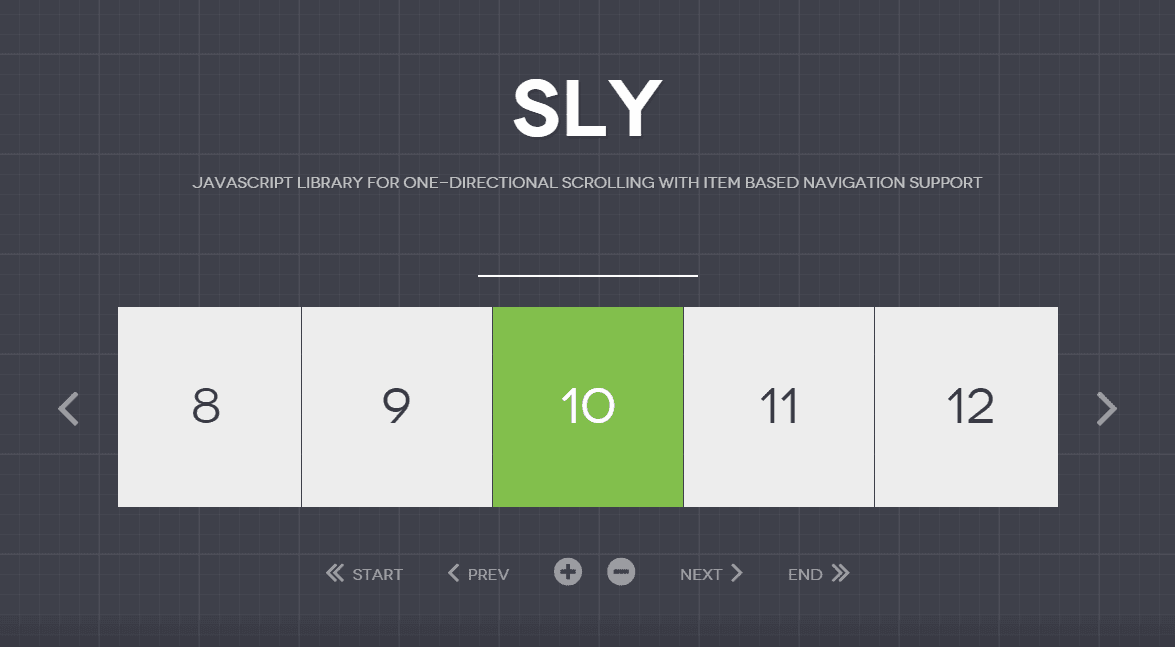
4. лукавый

Sly — это библиотека JavaScript для однонаправленной прокрутки с поддержкой навигации по элементам. Основными особенностями Sly являются:
- прокрутка колесиком мыши.
- полоса прокрутки (перетаскивание ручки или нажатие на полосу прокрутки).
- панель страниц.
- различные кнопки навигации.
- перетаскивание содержимого мышью или касанием.
- автоматическая езда на велосипеде по элементам или страницам
- много супер полезных методов.
Это все строится вокруг обычая высоко оптимизированный рендеринг анимации с requestAnimationFrame и ускорением позиционирования с помощью графического процессора для браузеров, которые его не поддерживают.
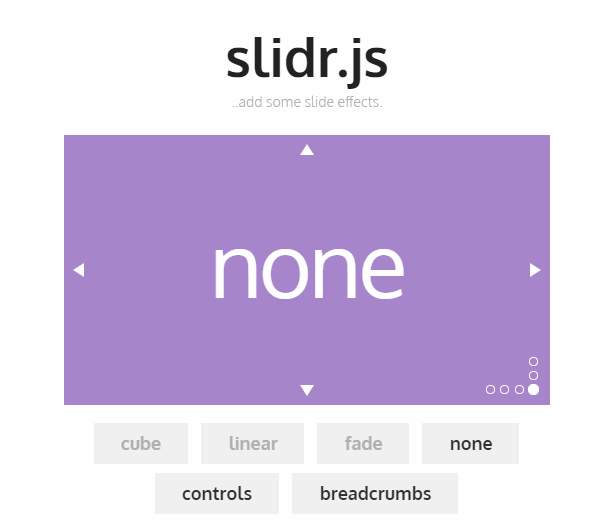
3. Slidr.js

Slidr.js — это очень простая и легкая библиотека javascript для добавления переходов между слайдами на страницу. Это абсолютно агностик, это означает, что не полагается на работу другой библиотеки. Он предлагает поддержку Chrome 26.0, Firefox 20.0, Safari 5.1.7, IE 10, Opera 16.0 и ограниченную поддержку IE8 / 9. Некоторые из наиболее известных функций:
- Добавьте столько слайдов, сколько хотите, и даже поместите их друг в друга.
- Динамическое изменение размера, поэтому оно адаптируется к размеру содержимого, если вы этого не хотите.
- Навигация по клавиатуре, вы можете перемещать курсор поверх слайдера и нажимать клавиши со стрелками.
- Также поддерживается сенсорная навигация для мобильных устройств. Чтобы изменить слайды, проведите пальцем влево, вправо, вверх или вниз.
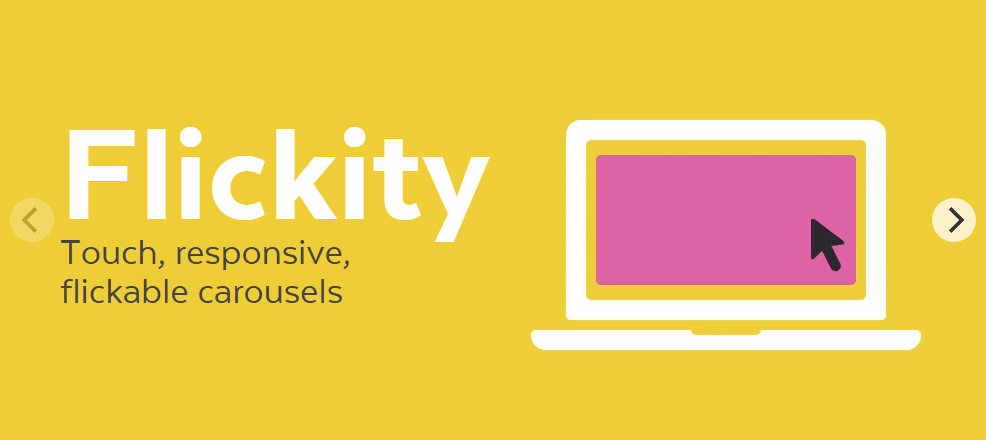
2. Flickity

Flickity — это полезная библиотека, которая позволяет создавать сенсорные, гибкие карусели. Если вы создаете приложение с открытым исходным кодом по лицензии, совместимой с Лицензия GNU GPL v3, Вы можете использовать Flickity в соответствии с условиями GPLv3. Вы можете использовать Flickity с ванильным JS: новый Flickity (Elem). Конструктор Flickity () принимает два аргумента: элемент карусели и объект параметров.
1. Swiper

Swiper — один из самых современных современных мобильных готовых сенсорных слайдеров с аппаратным ускорением переходов и удивительным нативным поведением. Он предназначен для использования на мобильных веб-сайтах, мобильных веб-приложениях и мобильных / нативных / гибридных приложениях. Разработанный в основном для iOS, но также отлично работает на последних версиях Android, Windows Phone 8 и современных настольных браузерах.
Swiper не совместим со всеми платформами, это современный сенсорный слайдер, который ориентирован только на современные приложения / платформы для обеспечения лучшего опыта и простоты. Так что если вам все еще нужна поддержка старых браузеров, вы можете найти ее в Swiper2 Branch.
Похвальные грамоты
поколотить

Wallop — это больше, чем просто слайдер, это минимальная библиотека размером 4 КБ для показа скрывать вещи (в основном изображения). Главные особенности этой крошечной библиотеки:
- Мобильный сначала
- Прогрессивное улучшение
- Переходы / анимации все в CSS
- Минимальный JavaScript
- гибкий Масштабируемость
- Пользовательские события и API доступны
- 4KB минимизировано
- Свободная зависимость
Если вы знаете другую библиотеку слайдеров без каких-либо зависимостей, пожалуйста, поделитесь ею с сообществом в поле для комментариев.





