Содержание
Хотя сортируемый плагин jQuery, без сомнения, является одной из самых известных функций библиотеки, иногда вы не желаете включать всю библиотеку пользовательского интерфейса jQuery, чтобы добавить эту функцию, вместо этого вы можете использовать другую библиотеку vanilla для реализации этой функции. или дополните его с помощью jQuery (без jQuery UI).
В этом топе мы поделимся с вами 5 наиболее полезными плагинами для создания сортируемых списков путем перетаскивания в JavaScript.
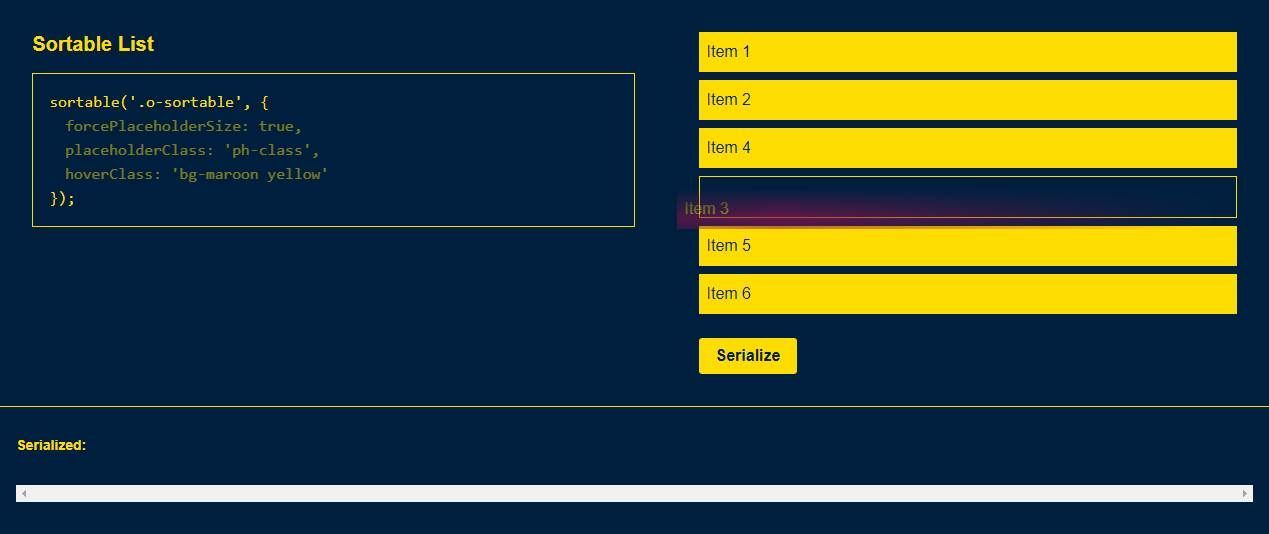
5. HTML5 сортируемый

HTML5 — это легкая микробиблиотека vanillajs для создания сортируемых списков и сеток с использованием встроенного API перетаскивания HTML5. Особенности этого шаблона:
- Только 2 КБ (минимизировано и сжато).
- Построен с использованием встроенного API перетаскивания HTML5. Нет зависимостей.
- Поддерживает макеты списка и стиля сетки.
- Поддерживаемые браузеры: текущие версии всех основных браузеров (Chrome, Firefox, Safari, Opera, Edge), IE11 + (требуется Polyfill)
- Доступен как модуль ES6, AMD, CommonJS и iffe с
sortableГлобальный
В то время как обратный подход наказывает современные браузеры, заставляя их загружать огромные файлы, мы предпочитаем отправлять небольшие пакеты, а устаревший браузер несет наказание за полифилл. Дополнительным преимуществом является то, что в любом случае вы можете заполнить эти функции, чтобы у вас не было дополнительной нагрузки.
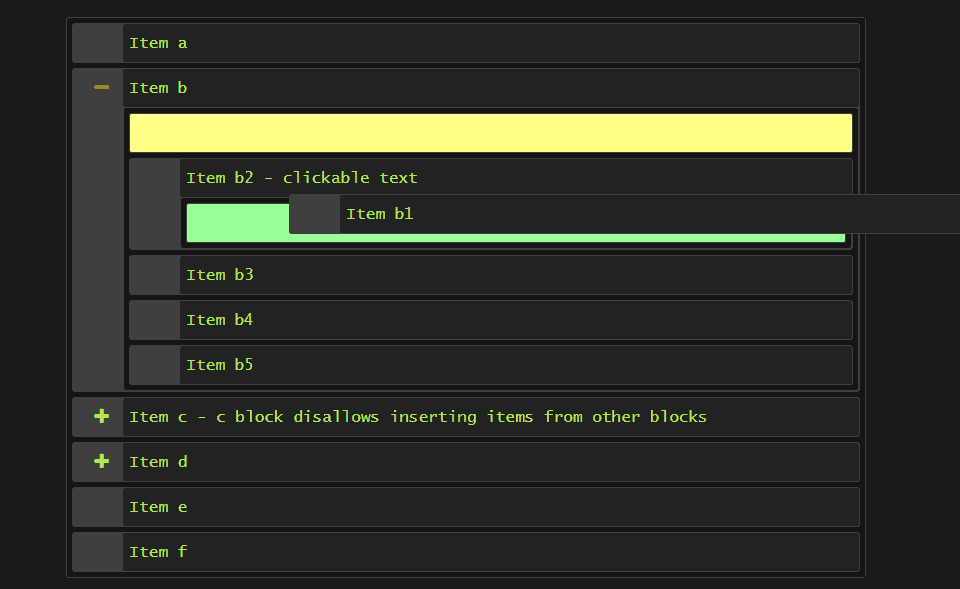
4. Сортируемые списки jQuery

Плагин jQuery для сортировки списков и древовидных структур. Плавное движение при перетаскивании и прокрутке. Вы можете сортировать элементы списков HTML с помощью мыши. Создавать древовидные структуры. Отформатируйте все активные элементы. Вы можете определить обратный вызов isAllowed, который определяет, может ли перетаскиваемый элемент быть вставлен в другой. Вставьте зону как расстояние, которое определяет, будет ли элемент вставлен внутри или снаружи активной области, скорость функции автопрокрутки. Доступно onDragStart, onChange и полный обратный вызов и многое другое. Для лучшего понимания посмотрите на картинку, которая описывает все активные элементы в плагине сортируемых списков. Теперь плагин поддерживает и мобильные устройства. Связать jquery-sortable-lists-mobile.js вместо jquery-sortable-lists.js.
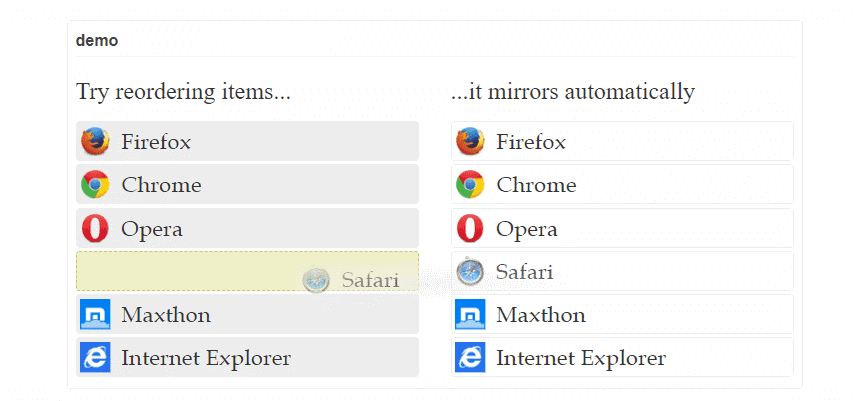
3. Плагин для сортировки Ractive.js

Этот плагин добавляет в Ractive сортируемый декоратор, который позволяет переупорядочивать элементы, соответствующие элементам массива, с помощью API перетаскивания HTML5. Это обновит порядок массива. Когда пользователь перетаскивает исходный элемент поверх целевого элемента, к целевому элементу добавляется имя класса. Это позволяет визуализировать цель по-разному (например, скрыть текст, добавить пунктирную границу, что угодно). По умолчанию это имя класса ‘droptarget’.
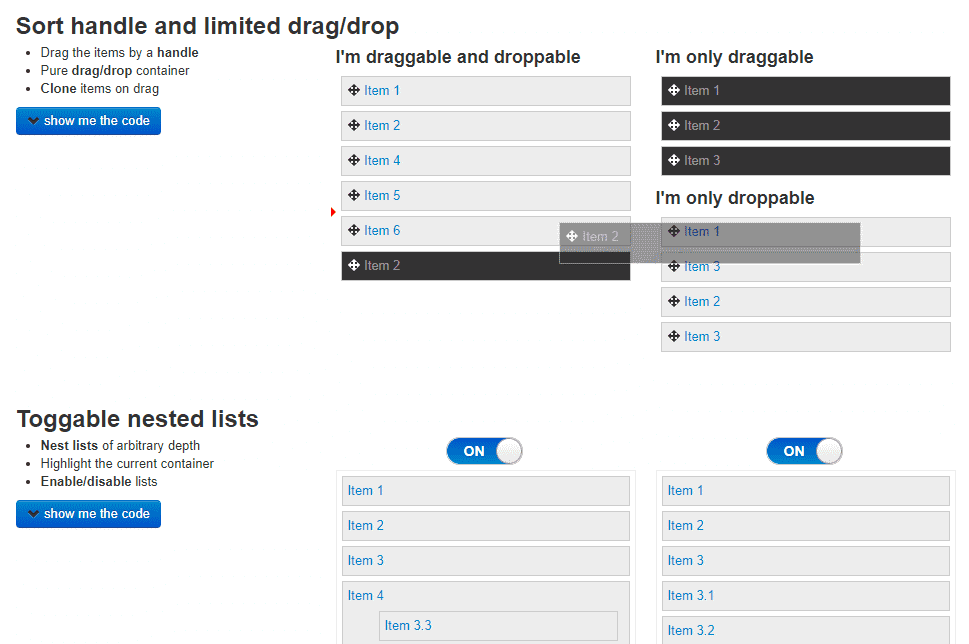
2. jQuery Сортируемый

jQuery Sortable — гибкий, самоуверенный сортировочный плагин. Это позволяет сортировать элементы списка (или таблицы и т. Д.) По горизонтали и вертикали с помощью мыши. Поддерживает вложенные списки и чистые контейнеры перетаскивания. jQuery Sortable не зависит от jQuery UI и хорошо работает с Bootstrap Twitter (вы даже можете сортировать навигацию Bootstrap). Особенности этого плагина:
- Сортирует любые предметы в любом контейнере
- Полностью поддерживает вложенные контейнеры
- Списки подключений
- Обратные вызовы и события (см. Документы)
- Чистые списки перетаскивания
- Вертикальная и горизонтальная сортировка
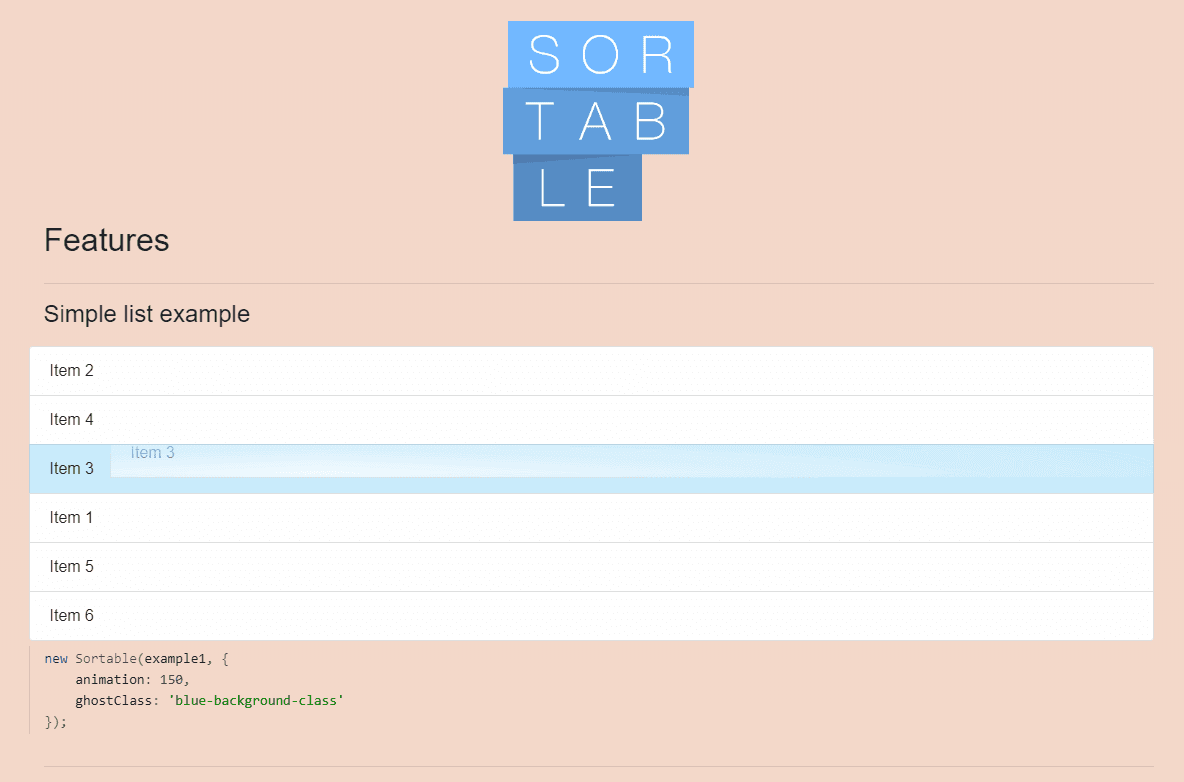
1. SortableJS

SortableJS — один из самых известных компонентов, позволяющих упорядочивать списки путем перетаскивания с помощью JavaScript. Sortable — это библиотека JavaScript для переупорядочиваемых списков перетаскивания. В этой библиотеке есть:
- Поддерживает сенсорные устройства и современные браузеры (включая IE9)
- Можно перетаскивать из одного списка в другой или в тот же список
- CSS анимация при перемещении предметов
- Поддерживает дескрипторы перетаскивания и выбираемый текст (лучше, чем voidberg html5sortable)
- Умная автопрокрутка
- Расширенное обнаружение подкачки
- Создан с использованием встроенного API перетаскивания HTML5
- опоры
- Поддерживает любую библиотеку CSS, например начальная загрузка
- Простой API
- CDN
- Не требуется jQuery (но есть служба поддержки)
Если вам известен еще один замечательный компонент с открытым исходным кодом, который позволяет сортировать списки путем перетаскивания, пожалуйста, поделитесь им с сообществом в поле для комментариев.




