Содержание
В настоящее время многие люди предпочитают сортировать таблицы, просто нажимая на их заголовки, не ожидая перезагрузки страницы. Хотите верьте, хотите нет, но иногда может быть больно (в зависимости от дизайна и веса вашего сайта или скорости интернет-соединения пользователя) просто обновить страницу, поэтому, если вы можете включить JavaScript в свой документ, вы можете захотеть чтобы позволить пользователю делать это динамически в представлении без необходимости в серверной логике.
Как обычно, решение с открытым исходным кодом является идеальным, поскольку оно будет иметь дело с множеством проблем, которые могут возникнуть при сортировке любого вида таблицы. Это значительно увеличит время разработки этой функции и гарантирует, что заказ будет работать так, как ожидается. Мы собрали для вас 5 лучших решений с открытым исходным кодом, которые вы можете реализовать на своих собственных столах, мы надеемся, что они вам понравятся!
7. Watable

Watable — это плагин jQuery для швейцарской армии, который позволяет фильтровать, форматировать, разбивать на страницы и сортировать данные с легкостью и скоростью. Поддержка IE? Да, IE9 +. Однако IE7 / IE8 работает, если вы удалите последний polyfill наблюдаем-js внизу.
6. Сортировка таблиц jQuery
jQuery Table Sort — это крошечный очень простой плагин jQuery для сортируемых таблиц. Чтобы это работало, вам просто нужно добавить jQuery плагин таблиц сортировки к вашей странице:
И инициализировать его методом:
$('table').tablesort();После инициализации вы сможете отсортировать таблицу, просто нажав на их заголовки.
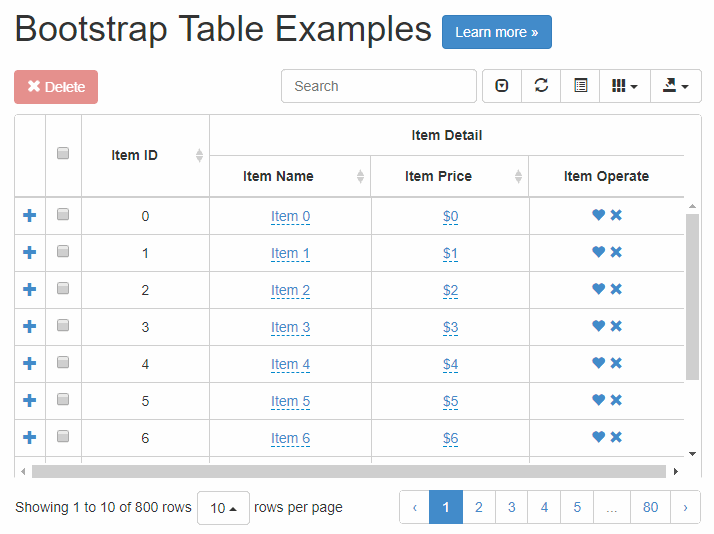
5. Загрузочный стол

Расширенная таблица начальной загрузки с радио, флажками, сортировкой, нумерацией страниц и другими дополнительными функциями. Таблица начальной загрузки была разработана, чтобы сократить время разработки и не требовать специальных знаний от разработчиков. Это и полулегкий и многофункциональный. Большинство известных функций этого плагина:
- Создано для Bootstrap 3 (поддерживается Bootstrap 2)
- Адаптивный веб-дизайн
- Прокручиваемый стол с фиксированными заголовками
- Полностью настраиваемый
- Через атрибуты данных
- Показать / Скрыть столбцы
- Показать / Скрыть заголовки
- Получить данные в формате JSON с помощью AJAX
- Простая сортировка столбцов одним кликом
- Столбец формата
- Выбор из одного или нескольких рядов
- Мощная нумерация страниц
- Просмотр карты
- локализация
- расширения
4. Глупый Стол

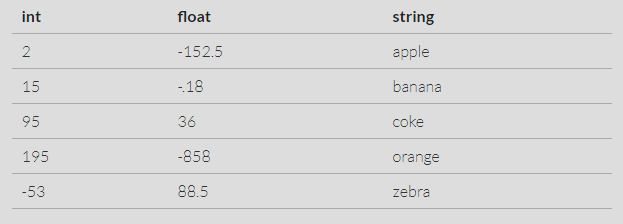
Stupid Table — это глупо простой, абсурдно легкий плагин таблицы jQuery, который позволяет сортировать по столбцам и различным типам. Большинство плагинов сортировки таблиц пытаются учесть неограниченное количество типов данных и их безграничные способы представления. Это приводит к чрезвычайно раздутой кодовой базе с только крошечной частью кода, когда-либо использованного вашим проектом. Этот плагин позволяет избежать этой проблемы, позволяя вам определять свои собственные способы сортировки столбцов таблицы. Плагин внутренне распознает «int», «string», «string-ins» (без учета регистра) и «float», поэтому простые таблицы данных потребуют очень мало усилий с вашей стороны.
3. Tablesort
Табличка небольшая простой компонент сортировки для таблиц, написанных на JavaScript. Вам просто нужно добавить исходный скрипт и использовать конструктор, который ожидает DOM-элемент таблицы, которую вы хотите отсортировать:
new Tablesort(document.getElementById('table-id'));
Tablesort поддерживает сортировку при добавлении новых данных. Просто вызовите метод обновления.
2. Сортируемый

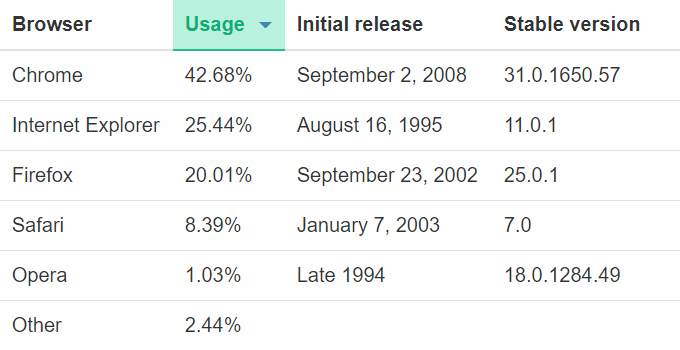
Sortable — это библиотека javascript и CSS с открытым исходным кодом, которая добавляет функции сортировки к таблицам. Это предлагает:
- Скрипт и стили вставки
- 6 красивых тем CSS
- Крошечный след (
<2kbmin + gzip) и никаких зависимостей - Отлично выглядит и ведет себя на мобильных устройствах
Работает в следующих браузерах:
- IE8 +
- Firefox 4+
- Текущий WebKit (Chrome, Safari)
- опера
Все, что вам нужно сделать, чтобы использовать эти плагины, это включить стили и исходный скрипт:
Добавьте атрибут sortable в таблицу и некоторый класс:
И теперь ваш стол должен легко сортироваться без перезагрузки страницы.
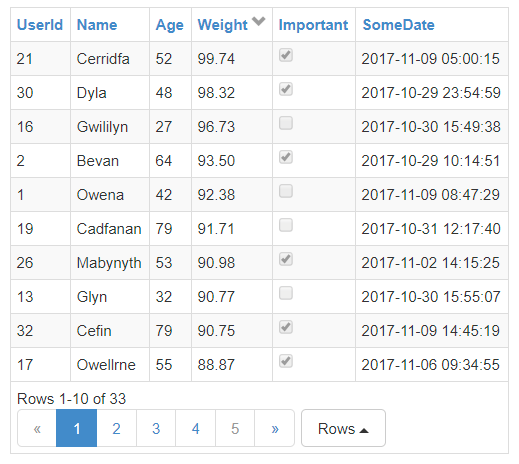
1. jQuery Table Sorter

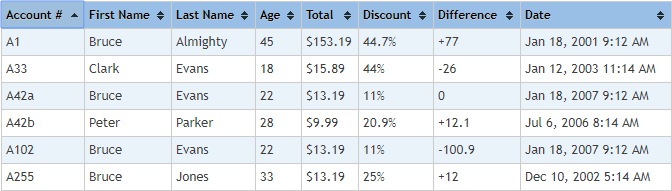
jQuery Table Sorter - это плагин jQuery, который превращает любую стандартную HTML-таблицу с тегами THEAD и TBODY в сортируемую таблицу без обновления страницы. Tablesorter может успешно анализировать и сортировать многие типы данных, включая связанные данные в ячейке. Он имеет много полезных функций, в том числе:
- Многоколоночная сортировка
- Сортировка нескольких объектов - см. Таблицу параметров ниже
- Парсеры для сортировки текста, URI, целых чисел, валюты, чисел с плавающей запятой, IP-адресов, дат (ISO, длинных и коротких форматов), времени. Добавить свой легко
- Поддержка вторичной «скрытой» сортировки (например, поддерживать сортировку по алфавиту при сортировке по другим критериям)
- Расширяемость через систему виджетов
- Кросс-браузер: IE 6.0+, FF 2+, Safari 2.0+, Opera 9.0+
- Работает с jQuery 1.2.6+ (требуется jQuery 1.4.1+ с некоторыми виджетами).
- Работает с jQuery 1.9+ ($ .browser.msie был удален; требуется в оригинальной версии).
- Маленький размер кода
Вы можете сортировать несколько столбцов одновременно, удерживая клавишу Shift и щелкая второй, третий или даже четвертый заголовок столбца.
Похвальные грамоты
DataTables

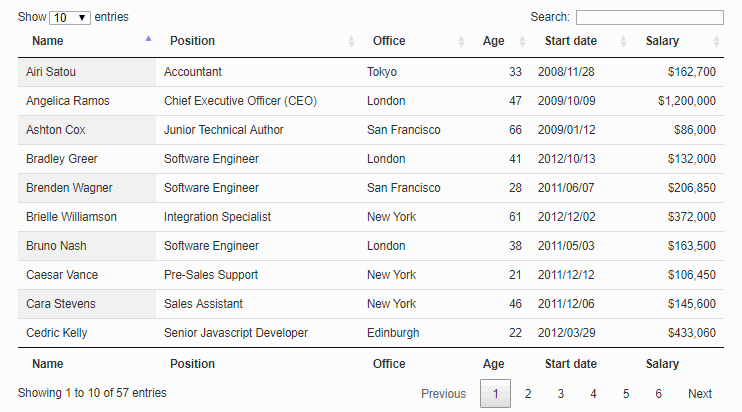
DataTables - это плагин для библиотеки jQuery Javascript. Это очень гибкий инструмент, основанный на принципах прогрессивного улучшения, и добавит расширенные элементы управления взаимодействием в любую таблицу HTML. Наиболее известные особенности этого плагина:
- Нумерация страниц, мгновенный поиск и многоколоночный заказ
- Поддерживает практически любой источник данных:
- DOM, Javascript, Ajax а также обработка на стороне сервера
- Легко в теме: DataTables, JQuery UI, начальная загрузка, Фонд
- Широкий выбор расширения вкл. редактор, Кнопки, FixedColumns а также Больше
- экстенсивный опции и красивый, выразительный API
- От корки до корки internationalisable
- Профессиональное качество: набор из 2900+ модульных тестов
- Бесплатное программное обеспечение с открытым исходным кодом (Лицензия MIT)! Коммерческая поддержка доступна.
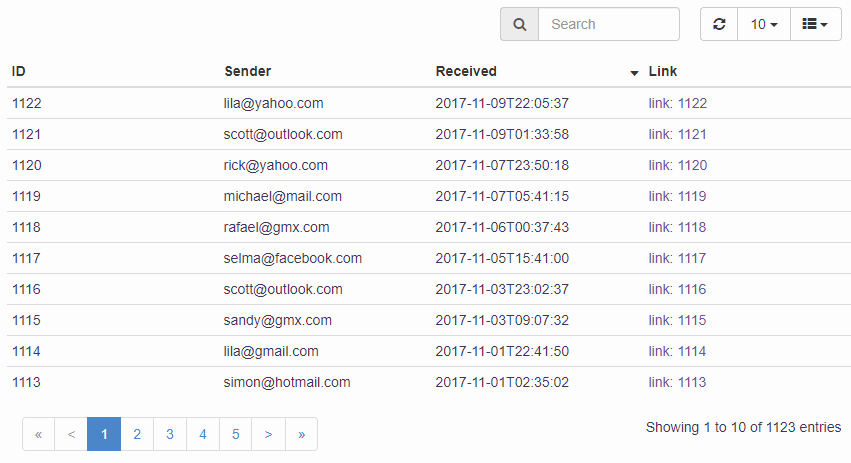
Bootgrid

jQuery Bootgrid является мощным дополнением таблицы, если хотите. Это расширяет ваш стол с приятными и полезными функциями, как вы увидите ниже. Проверьте демо здесь и получите впечатление из первых рук. Все, что вам нужно, чтобы начать быстро:
- Включают JQuery, jQuery Bootgrid а также начальная загрузка библиотеки в вашем HTML-коде.
- Определите макет таблицы и столбцы данных, добавив
data-column-idприписывать. - Укажите URL-адрес данных, используемый для заполнения таблицы данных, и установите для параметра ajax значение
trueпрямо на вашем столе через API данных.
Если вам известен еще один замечательный плагин с открытым исходным кодом для динамической сортировки таблиц с помощью jQuery или VanillaJS, пожалуйста, поделитесь им с сообществом в поле для комментариев.