Содержание
Приложения доминируют на вашем телефоне
, И хотя приложения не совсем влияют на ваш рабочий стол или браузер одинаково, похоже, что ситуация изменится. Прогрессивные веб-приложения (PWA) растут в росте, поскольку все больше браузеров предлагают поддержку.
Но что такое Progressive Web App и что они будут для вас делать? Вот все, что вам нужно знать.
Что такое прогрессивное веб-приложение?
Прогрессивные веб-приложения — это веб-приложения, которые предлагают пользователям обычный сайт, но отображаются в виде собственного мобильного приложения. PWA пытаются привнести удобство нативного мобильного приложения в современный набор функций браузера, используя все преимущества достижений в обеих областях разработки.
Что тогда определяет PWA?
- универсальный: PWA должен работать без проблем (ну, почти) для каждого пользователя, независимо от его браузера.
- отзывчивый: PWA должны работать с любым устройством, таким как ноутбук, планшет, смартфон и т. Д.
- дизайнДизайн должен имитировать нативные мобильные приложения, то есть упорядоченные, легкодоступные меню с простой интерактивностью для расширенных функций.
- Безопасный: PWA должны использовать HTTPS для обеспечения безопасности пользовательских данных.
- Видимый: Пользователи могут найти PWA, и их легко идентифицировать как приложение (а не как «сайт»).
- Обязательство: PWA должен иметь доступ к собственным функциям взаимодействия, таким как push-уведомления.
- Обновления: PWA остаются в курсе, обслуживая последние версии услуг или сайта.
- Монтаж: Позволяет пользователям легко «установить» PWA на домашний экран без необходимости в магазине приложений.
- Совместное использование: Для PWA требуется только один URL-адрес, без какой-либо установки.
Как вы можете видеть, PWA стремятся предоставить пользователям полноценную работу с веб-сайтом благодаря оптимизированным функциям и дизайну интерфейса собственного приложения.
Прогрессивные веб-приложения и сервисные работники
Ключ к прогрессивным веб-приложениям — работники службы браузера.
Сервисный работник — это скрипт, который запускается в фоновом режиме вашего браузера, «отдельно от веб-страницы, открывая доступ к функциям, которые не требуют веб-страницы или взаимодействия с пользователем». Вы можете использовать сервисных работников, таких как push-уведомления и фон. синхронизировать
на данный момент, но ближайшее будущее PWA дает этим сценариям большую силу.
Таким образом, работники сферы обслуживания составляют основу стандарта PWA, используя веб-кеш для почти мгновенных результатов.
До появления сервисных работников сценарий кэширования браузера был «Кэш приложений» (или «Кэш приложений»). Кэш приложений присутствует в широком спектре автономных первых сервисов, но в некоторой степени подвержен ошибкам. Кроме того, кэш приложений имеет несколько хорошо известных ограничений, как объясняет A List Apart.
Но главная проблема для разработчиков — отсутствие прямого взаимодействия с тем, как именно работает AppCache, что мешает разработчикам точно исправлять проблемы по мере их возникновения. В свою очередь, сайты и сервисы с полной автономной функциональностью были рискованным выбором.
Работники сферы обслуживания, однако, служат только до тех пор, пока требуются их действия. В PWA, когда вы что-то щелкаете или используете функцию, работник службы начинает действовать. Сервисный работник (помните, это скрипт) обрабатывает событие, решая, может ли автономный кеш завершить запрос. Идея состоит в том, что PWA можно выбирать из нескольких автономных кешей, предоставляя гораздо более широкий спектр автономных функций.
Кроме того, кеш не только для повышения скорости в автономном режиме. Например, вы направляетесь в PWA, но ваше соединение крайне нестабильно. Сервисный работник обслуживает предыдущий кэш, полностью работающий, не прерывая вашу работу.
PWA: Какие у вас настройки браузера?
Существует два требования для использования PWA: совместимый браузер и служба с поддержкой PWA.
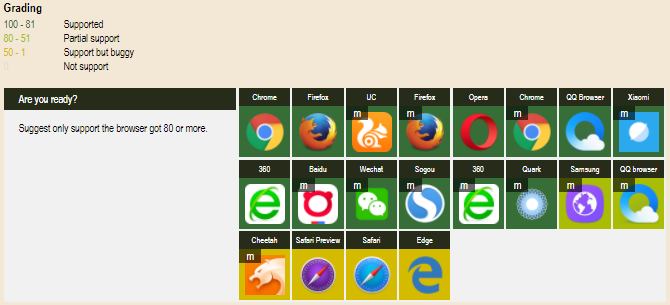
Во-первых, давайте посмотрим на браузеры. Готов ли PWA? Сайт — лучший способ проверить поддержку браузера.

Разбиваем это немного больше:
- Настольный браузер (полная поддержка): Chrome, Firefox, Opera, QQ Browser, 360 Browser
- Настольный браузер (поддержка ошибок): Safari, Microsoft Edge
- Мобильный браузер (полная поддержка): Chrome, Firefox, Xiaomi, UC Browser, Baidu, Wechat, Sogou, 360 Browser, Quark
- Мобильный браузер (частичная поддержка): Samsung, QQ Browser
- Мобильный браузер (поддержка ошибок): гепард
Итак, все основные браузеры поддерживают PWA. В случае Microsoft Edge и Safari дополнительная поддержка PWA появится очень скоро.
Поиск и установка PWA
Теперь, когда вы знаете, какой браузер использовать, вы можете подумать о поиске и установке PWA. В этом примере я буду использовать Samsung Galaxy S8 с Chrome.
Уже сейчас PWA повсюду. Многие компании адаптируют свои сайты и сервисы, чтобы предложить функциональность PWA. Тем не менее, пока нет единого надежного метода поиска PWA. PWA не развернуты в Google Play Store или App Store. По моему опыту, переход на мобильный сайт компании или службы обычно вызывает Добавить на домашний экран диалоговое окно.
Посмотрите видео ниже, чтобы увидеть, что происходит, когда вы посещаете мобильный сайт Twitter.

Как только вы нажмете Добавить на домашний экран Кнопка, вы увидите PWA появится в панели приложений. Это почти как установка приложения из Google Play.
Конечно, посещение бесчисленных сайтов и надежда увидеть триггер домашнего экрана бесполезны. На самом деле, это просто много времени. В нынешнем виде не так уж много сайтов, посвященных перечислению PWA, и те, которые существуют, не сканируют Интернет как поисковая система.
,
Сначала попробуйте перехитрить. В нем перечислены довольно приличный диапазон PWA, с часто появляющимися новыми опциями. Далее попробуйте pwa.rocks. Он имеет меньший выбор, но некоторые удобные PWA, которые вы хотите добавить на свое устройство.
Будут ли PWA заменять собственные приложения?
Прогрессивные веб-приложения — отличный гибридный шаг между вашим браузером и собственным приложением. Будут ли они полностью заменять родные приложения? Учитывая, что их текущим направлением являются существующие сайты и сервисы, а не в настоящее время.
Мы, несомненно, увидим больше кроссоверов, хотя. Статистика, доступная в PWA Stats, также подтверждает это. Вот несколько интересных цифр для размышления:
- Trivago продемонстрировал 150-процентное увеличение вовлеченности пользователей, добавивших свои PWA на домашний экран.
- PWA Forbes «загружается за 2,5 секунды», а количество показов за посещение увеличилось на 10 процентов. PWA Forbes также удвоил продолжительность пользовательских сессий.
- В Twitter Lite число страниц за сеанс увеличилось на 65%, а количество твитов — на 75%.
- Alibaba увидела 76-процентное увеличение числа мобильных конверсий.
PWA еще не стали мейнстримом. Но с огромным набором преимуществ, таких как экономия места на вашем устройстве
о них вы будете слышать все больше и больше в течение 2018 года и далее.





