Содержание
Иногда просмотр веб-страниц на смартфоне может быть медленнее, чем на улитке, ездящей на особо ленивой черепахе. Не так давно, 24 февраля, Google сделала первый шаг к ускорению просмотра веб-страниц на мобильных устройствах, и эта новая инициатива называется «Ускоренные мобильные страницы» (AMP).
Но что это значит? Как это работает? Действительно ли это приведет к 85% более быстрому просмотру веб-страниц для вас? Или это не более чем раздутая и раздутая маркетинговая ерунда? Мы разберем его для вас и даже покажем, как вы можете проверить это сами.
В двух словах, что такое AMP?
Впервые анонсированная в октябре 2015 года, AMP представляет собой HTML-фреймворк с открытым исходным кодом, разработанный Google — в тандеме с несколькими другими компаниями — который призван помочь разработчикам создавать легкие страницы, которые быстро работают на мобильных устройствах. Это обычный HTML, но с некоторыми ограничениями и несколькими дополнительными функциями.
Согласно тестам Google, AMP-страницы могут загружаться на 85 процентов быстрее, чем не-AMP-страницы в мобильном соединении 3G
, Вот забавное и информативное введение Google ко всей концепции:
Чем хорош AMP для вас?
Как показывает видео Google, медленный веб-сайт разочаровывает как читателей, так и издателей. Когда вы открываете сайт, и он не загружается, чем дольше вы будете ждать, тем больше вы будете раздражены. Если вы будете ждать слишком долго, вы, скорее всего, сдадитесь и пойдете дальше.
В худшем случае вы теряете часть своего дня в ожидании контента, которым вы даже не наслаждались. Между тем, издатели не получили ваши взгляды на свой контент или сопроводительные документы, которые помогают оплачивать бесплатный контент, который они пытались обслуживать вам. Это беспроигрышная ситуация для всех участников.
Издатели отчаянно пытаются сохранить #mobile объявления без гнева, пользователи изменили #HTML. Вот #AMPHTML: https://t.co/VbtMUJGO9G? #JavaScript!
-? Патрик Т. Лафферти? (@proflafferty) 7 октября 2015 г.
Если бы вы были заблокировать рекламу
чтобы ускорить загрузку сайта, вы можете получить контент, но издатель не получит за это плату. В свою очередь, издатели имеют меньше денег для создания контента — поэтому даже если вам нравится то, что они пишут и производят, они не смогут позволить себе зарабатывать больше. Также безвыходная ситуация.
Цель Google с AMP — превратить эти беспроигрышные ситуации в беспроигрышные. В идеале интерактивные функции s и flash не замедляют работу в Интернете, что делает их более привлекательными. И если вы видите больше рекламы, тем больше издателей могут позволить себе создавать бесплатный контент для вас.
Как работает AMP?
Одним из способов ускорения мобильного просмотра AMP является кэширование страниц в Google. AMP не только обеспечивает более быстрые веб-страницы, но и издатели могут также разрешить Google кэшировать их содержимое на серверах Google. Это отличается от обычного поиска Google, когда вы нажимаете на ссылку, чтобы перейти непосредственно на другой сайт.
Если вы откроете ссылку AMP из Поиска Google на мобильном устройстве, вы не будете перенаправлены на сайт издателя. Вы останетесь в Google. Это быстрее для вас, потому что Google отлично работает по размещению и обслуживанию контента, в то время как большинство сайтов размещаются на медленных серверах. Кроме того, сайты могут закрываться по разным причинам, в то время как Google редко делает это.
Короче говоря, Google — это надежный хост с распределенной сетью, состоящей из более чем 1,8 миллиона серверов, распределенных как минимум в 12 центрах обработки данных в Северной Америке, Европе и Азии. Для любой статьи, по которой вы щелкаете, Google, вероятно, может предоставить вам ее кэшированную копию быстрее, чем издатель.
https://plus.google.com/+JamesPearn/posts/VaQu9sNxJuY
Мы также можем ожидать, что страницы на мобильных устройствах будут работать быстрее, благодаря ограничениям, которые AMP накладывает на HTML. Для ускоренных мобильных страниц HTML оптимизирован, чтобы запретить разработчикам веб-сайтов использовать функции, замедляющие работу веб-сайтов. Так что же не могут использовать разработчики AMP?
AMP HTML не допускает формы и не допускает JavaScript, за исключением одной специальной библиотеки JavaScript, предоставляемой Google, которая работает с AMP. Это также запрещает определенные стили CSS
связанные с анимацией, которая может серьезно снизить производительность на мобильных устройствах.
Помимо этого, веб-сайты могут по-прежнему полностью стилизоваться под все другие стили CSS, что позволяет сайтам демонстрировать мультимедийные материалы, такие как фотографии и видео, как они всегда делали до этого момента.
Однако некоторые элементы HTML изменены, например тег изображения HTML, который изменяется с к Это важно, потому что изображения AMP загружаются после всего остального, что означает, что зрителям не нужно ждать загрузки изображений, прежде чем они смогут начать читать основной контент.
AMP Стоит ли обман?
Некоторые люди обеспокоены тем, что AMP в конечном итоге станет большой работой, которая приводит к тому, что выгода практически не получается. Другие обвиняют владельцев сайтов в медленных сайтах и длительной загрузке, а не в самом HTML.
Конечно, замечательно делать страницы быстрее, но HTML не является изначально медленным: люди злоупотребляют им. AMP кажется пустой тратой времени.
— Филипп Кауделл? (@phillipcaudell) 16 февраля 2016 г.
Возможно, эта критика законна, но я попробовал следующую демоверсию AMP и обнаружил, что она загружается молниеносно, поэтому я склонен думать, что она будет полезна для некоторых издателей по крайней мере. Но не верьте мне на слово. Вы можете попробовать демо для себя! Все, что вам нужно, это мобильное устройство.
AMP Demo Инструкции
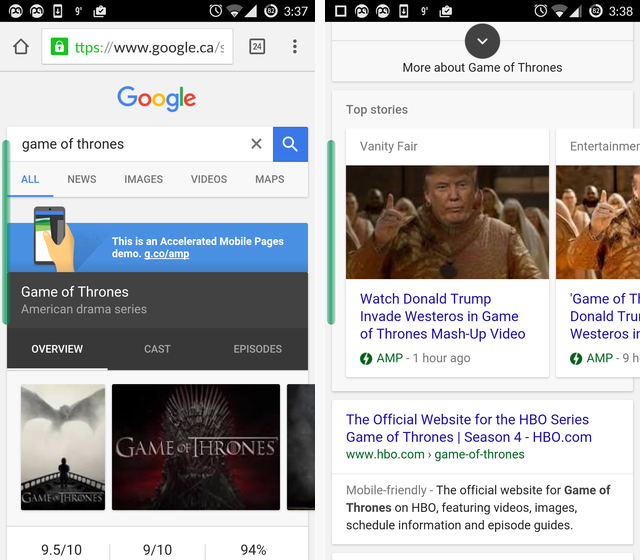
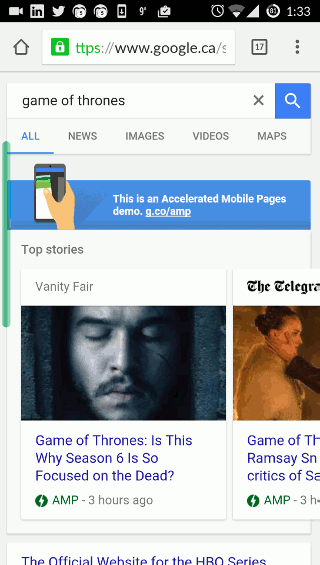
Идти к http://g.co/ampdemo на мобильном устройстве и ищите все, что вам нравится (но чтобы по-настоящему почувствовать эффект, попробуйте поискать популярные средства массовой информации или что-то в новостях). Я лично попробовал это с поиском «Игры престолов».

Прокручивайте, пока не найдете ссылку (возможно, в модуле карусели над обычными синими ссылками), помеченную «AMP» и значком молнии. Нажмите здесь. Затем вы также можете провести пальцем влево, чтобы мгновенно получить доступ к другим статьям AMP из результатов поиска, которые кэшировались в Google.

То, что вы видите в GIF выше, это HTML-статьи AMP, которые являются базовыми и не слишком яркими. Кроме того, взгляните на URL: это www.google.ca для каждой статьи. Поскольку я выбрал ссылку AMP HTML в поиске Google, это кэшированные копии, размещенные на серверах Google.
Есть ли у AMP недостатки?
Одним из основных недостатков AMP является то, что он ограничивает использование JavaScript. Веб-сайтам нужен JavaScript для всех видов вещей, таких как отслеживание читателей
и предоставление интерактивного опыта, что они не смогут сделать так же легко в рамках AMP HTML.
Если вы являетесь пользователем, заинтересованным в конфиденциальности, и предпочитаете, чтобы сайты не отслеживали ваше поведение
в то время как вы просматриваете, вы можете даже увидеть ограничение AMP JavaScript как желанную функцию.
Но если вы веб-разработчик или дизайнер и цените информацию, которую вы получаете от таких вещей, как отслеживание аналитики, то AMP HTML сделает вашу работу более сложной.
Кроме того, командам, работающим над AMP, потребуется время для интеграции таких функций, как карусели изображений, карты, социальные плагины, визуализация данных и видео. Может пройти некоторое время, прежде чем сайты, интенсивно использующие эти функции, смогут воспользоваться преимуществами AMP, что приведет к снижению скорости принятия AMP.
Почему AMP действительно имеет значение
AMP HTML собирается сделать Интернет быстрее на вашем телефоне! Это хорошо, потому что мы все знаем, что медленный Интернет может быть немного более неприятным, чем отсутствие Интернета вообще.
Ускорение мобильных сайтов также устраняет часто упоминаемую причину блокирования рекламы пользователями, что хорошо для создателей контента. В поисковом рейтинге Google также учитывается скорость загрузки страниц, поэтому веб-сайты, использующие AMP, могут повысить свой рейтинг в поисковых системах.
Если вы изучаете HTML и CSS
уже сейчас вы можете изучить AMP на веб-сайте AMP Project. Если вы хотите ускорить свой сайт, но не готовы перейти на AMP или просто хотите, чтобы он был быстрее в целом, воспользуйтесь этими онлайн-инструментами, чтобы сделать ваш сайт быстрее
,
Более 30 издателей — включая такие сайты, как Facebook, New York Times, Buzzfeed, BBC и Huffington Post — уже интегрировали AMP HTML, и ожидается, что в ближайшие месяцы появятся и другие. Вы заметили какие-либо различия? Подумайте о переходе на самый быстрый мобильный браузер
для еще более высоких скоростей.
Вы заметили, что мобильные сайты загружаются быстрее, чем обычно? Есть ли какие-нибудь издатели, которых вы находите все еще заведомо медленными, которые могли бы использовать изменения?




