Содержание
 В наши дни люди без ума от Apple Retina Display
В наши дни люди без ума от Apple Retina Display
, Предположительно, это делает чудеса! Абсолютно непиксельный экран? Кто бы мог подумать ?! Тем не менее, многие вопросы вырисовывают якобы революционный технический прогресс. Это действительно непиксельное? Как именно это работает?
К счастью, я здесь, чтобы ответить почти на все ваши вопросы о том, как работает сам ЖК-дисплей Retina. Это довольно хороший кусок Apple
аппаратное обеспечение, и, на мой взгляд, это большой шаг вперед в нашем мире, наполненном экранами. От PPI до PPD, я расскажу вам все, что вам нужно знать, что делает Retina Display галочкой.
Изложение на линии Пиксели
Я знаю, что это должна быть большая статья о Retina дисплеях. Однако прямо сейчас нам нужно сделать небольшой обход. Сейчас я просто хочу поговорить о телевизорах с экраном 1080P / I. Все хотят одного, верно?
Но сначала я пойду и отвечу на этот вопрос: что означает 1080 в 1080P / I?

1080 просто относится к количеству горизонтальный линии, которые проходят вертикально вверх и вниз экран. Но как насчет вертикальный линии, идущие горизонтально? Есть +1920 из них, так что давайте умножим их вместе для удовольствия — 2073600. Но что означает это число? Это мой друг, это количество пикселей нашел на экране.
Кроме того, независимо от размера экрана, это всегда будет одинаковым количеством пикселей. Просто области экрана, зарезервированные для отдельных пикселей, просто увеличиваются, вызывая меньше пикселей на дюйм (PPI). Тем не менее, чем больше PPI, тем меньше экран телевизора 1080, но менее различимы пиксели.

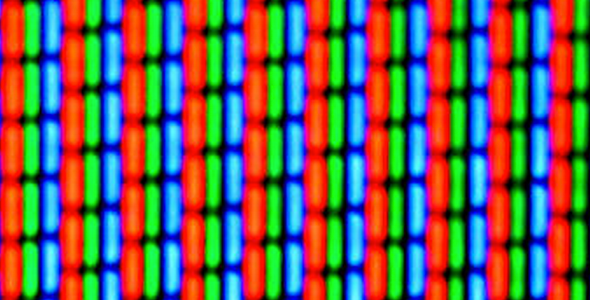
Таким образом, по сути, с любым данным телевидением высокой четкости, вы получаете (о) 2 мегапикселя Стоимость экранной недвижимости. (Конечно, существует такая вещь, как субпиксели RGB для каждого отдельного пикселя, но об этом действительно не стоит говорить.) В общем, это просто объясняет, как работают все экраны. У вас есть набор горизонтальных линий, и у вас есть набор вертикальных линий. Эти линии сходятся в нескольких точках (пикселях), и это создает изображение по кусочкам, как пазл.
Эксперимент DPI
Газеты
(и любой напечатанный кусок работы) печатаются с использованием множества точек, которые создают разрешение изображения. Подобно пикселям, эти точки создают целостность изображения. Чем больше точек, тем выше качество изображения. Кроме того, они могут помочь с цветовой градацией изображения. Светлые цвета имеют точки, которые находятся дальше друг от друга, а более темные оттенки располагают их ближе друг к другу. На данный момент, это в основном размер точек, которые помогают с разрешением изображения.

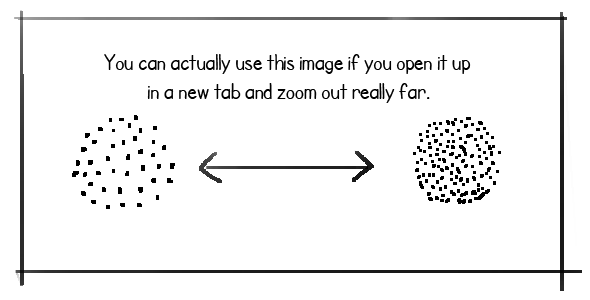
Для эксперимента возьмите лист бумаги (или представьте себе один) и нарисуйте кучу темных точек вместе в форме круга с радиусом около дюйма. Убедитесь, что точки довольно близко друг к другу, но оставьте немного места между ними. Теперь прикрепите его к стене, отойдите на 6 футов назад и посмотрите на изображение на бумаге. Вы должны увидеть полутвердый круг.
Теперь давайте сделаем что-то немного другое. Нарисуйте круг того же размера, но на этот раз используйте большее количество более мелких точек и соедините их намного ближе друг к другу. Идите и встаньте на 6 футов назад еще раз. На этот раз вы должны увидеть гораздо более прочный круг. Теперь подойдите ближе — около трех футов должны сделать. Вы должны заметить, что точки все еще, кажется, образуют прилично сплошной круг.

По сути, именно так точки и пиксели работают с печатными и цифровыми изображениями. С изображениями печати качество изображения приходит в виде точек на дюйм (DPI). Как вы можете видеть по изображению здесь, чем больше точек в области, тем ближе вы сможете добраться до изображения, не видя их. Тем не менее, чем больше горизонтальных и вертикальных линий на экране, тем выше качество изображения.
Простое объяснение в терминах Layman
Apple утверждает, что предел человеческого глаза для просмотра изображения на расстоянии около 10-12 дюймов 300 PPI. Конечно, это предположительно основано на видении 20/20, и оно, безусловно, является переменным, но, по крайней мере, близко. Тем не менее, разрешение дисплея Retina для iPhone
4, 4S и 5 (а также iPod Touch 4-го и 5-го поколения) находится на 326 PPI. По сути, это позволяет телефонам предлагать более высокое разрешение, чем то, что видит человеческая сетчатка. Таким образом, кажется, что ничто не является пикселированным.
Ниже приведено видео, в котором покойный Стив Джобс объясняет основы Retina Display (включая информацию о PPI, о которой я уже говорил).
Retina Displays просто разбил несколько лишних пикселей на меньшее пространство, верно? Да, но это становится немного сложнее, чем это. Существует совершенно другая единица измерения для системы Apple Retina Display: пикселей на градус (PPD). По сути, мы берем два пикселя, которые находятся на оптимальном расстоянии от глаза и расположены на один градус друг от друга. Затем мы складываем количество пикселей в этом треугольнике, и это число является PPD.

Для 300 пикселей при 10 дюймах PPD должен составлять 53. При этом все, что выше 53 на оптимальном расстоянии в 10 дюймов, считается Retina Display. Конечно, оптимальный PPD зависит от типа экрана и расстояния просмотра. Например, 15-дюймовый MacBook Pro с дисплеем Retina имеет 77 PPD, но только 220 PPI. (Это все о градусах!)

Вот информация о PPI, PPD, разрешении и оптимальном расстоянии просмотра для каждого устройства Retina Display:
- iPhone 4 / 4S / 4th Gen Touch: 326 PPI, 57 PPD, 960 × 640, 10 ″
- iPhone 5 / 5th Gen Touch: 326 PPI, 57 PPD, 1136 × 640, 10 ″
- iPad (3-й и 4-й поколения): 264 PPI, 69 PPD, 2048 × 1536, 15 ″
- MacBook Pro (15 дюймов): 220 PPI, 77 PPD, 2880 × 1800, 20 ″
- MacBook Pro (13 дюймов): 227 PPI, 79 PPD, 2560 × 1600, 20 ″

Как вы можете заметить, есть некоторая схема, в которой PPD увеличивается, когда PPI падает, а оптимальное расстояние просмотра увеличивается. Довольно интересно, как все это работает. Конечно, все это на «оптимальном» расстоянии. Вы потеряете качество, если подойдете немного ближе к экрану, но для этого нужно быть очень близко. Рассмотрим эксперимент DPI: по мере приближения вы начинали видеть точки, составляющие ваш круг.
Конечно, есть вопрос, как они втиснули все пиксели там. Дело в том, что если вы попытаетесь расположить пиксели слишком близко друг к другу, это может фактически испортить изображение. Чтобы предотвратить это, Apple должна была разработать технологию производства, которая позволяла бы им размещать крошечные пиксели на немного разных уровнях, чтобы они не касались сигналов друг друга.
Ниже еще одно видео, которое кратко объясняет эти детали.
Как это влияет на другие ваши СМИ?
Вы можете подумать: «Ну, допустим, у меня есть экран 2880 × 1800, но я хочу посмотреть фильм с разрешением 1080 × 1920. Разве это не вызывает пикселизацию изображения? »Теоретически это не должно быть. Если вы позволите изображению сохранять свой статус 1080 × 1920 на экране 2880 × 1800, оно будет меньше, чем фактический экран, но PPI будет таким, что вы фактически не увидите отдельные пиксели. Но что, если вы взорвете его на весь экран?
![Как работает дисплей Apple Retina? [MakeUseOf Объясняет] MacBookPro 22](/wp-content/uploads/2014/6/kak-rabotaet-displej-apple-retina-[makeuseof_8_1.png)
На очень хорошем уровне, я уверен, вы могли бы сказать, что размер изображения был изменен. Даже до сих пор, и я не знаю о вас, но я обычно не смотрю фильмы прямо на экране. Обычно я сижу с миской попкорна, когда экран находится на большом расстоянии от меня. Что касается моего примера на бумаге, вы можете видеть, что это не должно быть проблемой.

Как айфон
Пользователь, я заметил, что Retina Display позволяет мне увеличивать фотографии с их оптимальным разрешением (но не намного дальше). Кроме того, с экраном 1136 × 640 (повернутым в сторону, чтобы быть 640 × 1136) видео высокой четкости определенно не проблема вообще.
Относительно векторных изображений и шрифтов
не должно быть заметной разницы, за исключением крайней ясности, которую эти изображения теперь имеют. Вместо того, чтобы основываться на информации о пикселях, векторные изображения и шрифты используют разные методы определения размера. Векторы основаны на линейных вычислениях, а шрифты — на том размере, который указан в коде. По сути, они не привязаны к определенному разрешению, как это обычно бывает с большинством изображений. Они гибкие!
Подведение итогов
По сути, так работает Retina Display. Извините, что лопнул ваш пузырь, но это не волшебство. По сути, Apple просто втиснула кучу крошечных точек в большое пространство, слишком маленькое для того, чтобы вы могли видеть. Это не устраняет крутой фактор, хотя.
Что вы думаете о Retina Display? Повлияло ли это на использование вашего компьютера или просмотр медиафайлов вообще?
Кредиты изображений: imelenchon, Breda, Alvimann, mconnors

![Как работает дисплей Apple Retina? [MakeUseOf Объясняет]](https://helpexe.ru/wp-content/cache/thumb/85/36859bc60d4e885_320x200.png)