Содержание
Поскольку он несет бремя переноса смысла макета, типография может создать или разрушить хороший дизайн. Однако не только художники и рекламодатели могут думать об этом. Люди из всех слоев общества могут извлечь выгоду из понимания того, как работает типографика.
Чтобы в полной мере воспользоваться типографикой, вам нужно понимать элементы, которые в нее входят. Мы составили список основных терминов вместе с их пояснениями, которые помогут вам ориентироваться в мире типографики.
1. Гарнитуры и шрифты

То, что мы обычно называем шрифтами, такими как Arial и Times New Roman, на самом деле не являются шрифтами. Это шрифты.
гарнитура, также известный как семейство шрифтов, представляет собой набор шрифтов, которые имеют одинаковые основные элементы дизайна. С другой стороны, шрифт это конкретное изменение в пределах этого семейства, основанное на ряде характеристик, а именно:
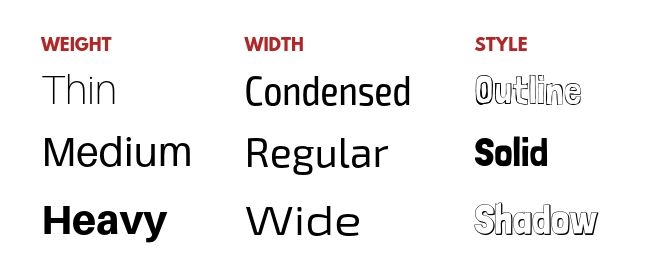
- Вес: Это относится к тому, насколько толстый или легкий шрифт. Большинство шрифтов имеют спектр весов с описательными названиями, от ультралегкого или тонкого до жирного или тяжелого. Середина диапазона весов называется «средняя» или «обычная».
- Italicization: Это относится к шрифт вправо или нет. Выделенные курсивом шрифты называются «наклонными» или «курсивом».
- Конденсация и ширина: Это относится к ширине или ширине шрифта. Когда шрифт узкий, его обычно называют «сжатым», а широкие — «широким» или «расширенным».
- Стиль: Это относится к изменению представления шрифта, а не его основного дизайна. Например, некоторые семейства имеют «контурный» шрифт, который по сути такой же, как и обычный шрифт, за исключением того, что он показывает только контур каждого символа.

Чтобы получить лучшее представление об этом, мы будем использовать наиболее распространенный в дизайне шрифт — Helvetica Neue — в качестве примера. Helvetica Neue — это шрифт, так как в его семье много шрифтов.
Под Helvetica находятся различные веса, такие как черный, средний и тонкий. Существуют также расширенные и сокращенные версии. Для каждого веса и ширины существует соответствующая косая версия. Все эти различия в весе, ширине и курсиве являются отдельными шрифтами.
2. С засечками, без засечек и сценарий

Если бы вы когда-либо были рядом с дизайнерами, вы бы знали, что одна из первых вещей, о которых они думают при разработке макета, это использование Serif или Sans-Serif. Но что именно означают эти две вещи?
«С засечками» означает «хвост» на латыни, а «без» означает «без». Следовательно, засечка это гарнитура с хвостом на конце тела. С другой стороны, без засечек относится к гарнитуре, у которой нет хвоста.
В дополнение к без засечек и с засечками, есть три дополнительные классификации, которые дизайнеры используют для обозначения шрифтов. скрипт относится к тому, который имитирует изогнутый почерк или каллиграфию. Они особенно популярны для свадебных приглашений.
дисплей имеет уникальные эксцентричные характеристики и обычно предназначен для просмотра в больших размерах. Это те шрифты, которые вы видите на плакатах или рекламных щитах Хэллоуина.
Наконец, монотип гарнитура имеет символы одинаковой ширины. Программисты используют их для более удобного просмотра блоков кода.
Вот несколько примеров каждого из них, которые вы, вероятно, узнаете, так как они являются значениями по умолчанию для обработки текста:
- Serif: Times New Roman, Грузия, Гарамонд
- Без засечек: Arial, Helvetica, Calibri
- Автор сценария: Lucida Рукописный ввод, Кисти, Rage Italic
- Дисплей: Чиллер, Баухауз 93, Йокерман
- Monotype: Lucida Console, Курьер Новый
3. Выравнивание

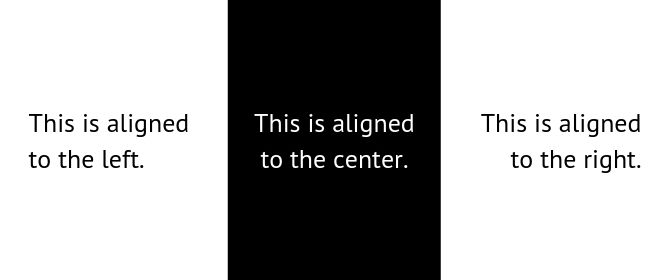
Если вы когда-либо использовали текстовый процессор, вы, вероятно, уже знаете, что такое выравнивание. Относится к тому, с какой стороны поля расположен блок текстовых строк.
Абзац может быть выровнен по левому краю, по центру или справа. По умолчанию вы должны стараться выровнять большинство блоков текста по левому краю, поскольку человеческий глаз автоматически начинает читать слева.

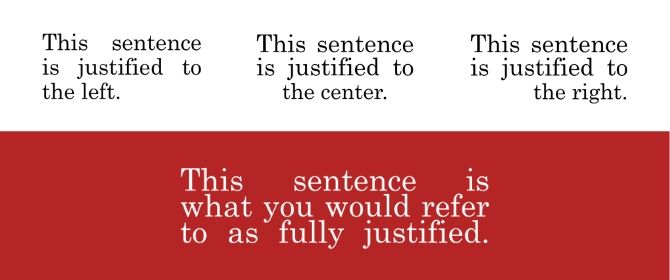
Большинство программ имеют четвертый вариант выравнивания, который оправданный выравнивание. Выровненное выравнивание означает, что строки в блоке текста выравниваются по обеим сторонам поля. Обычно это достигается путем изменения ширины пробелов между словами.
Оправданное выравнивание может быть далее разделено на четыре типа, в зависимости от того, с какой стороны выравнивается последняя линия. Если блок текста полностью оправдано, это означает, что все строки в блоке текста будут выровнены в любую сторону. Обычно это выглядит немного грязно, но может быть полезно при разработке определенных материалов.
4. Контраст и иерархия

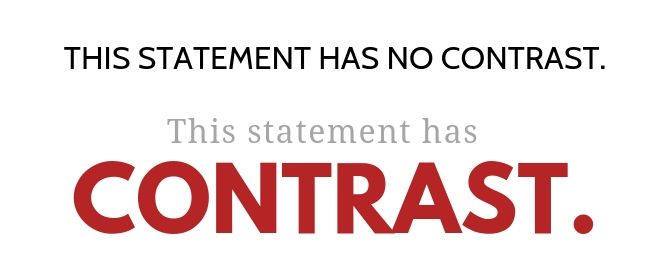
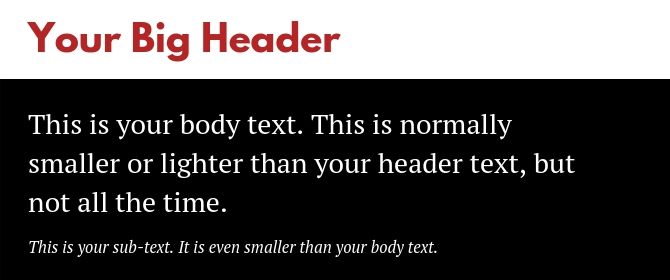
На изображении выше ваши глаза, вероятно, сразу же посмотрели на второе предложение. Это из-за размера, изменения шрифтов и использования яркого красного цвета. Во втором предложении используется принцип контрастировать.
В дизайне контраст относится к идее создания заметных различий между элементами в макете. При работе с типографикой это означает изменение чего-либо от шрифта и веса к цвету текста.

С другой стороны, иерархия относится к использованию контраста, чтобы подчеркнуть важность одних элементов над другими.
Например, в типичной презентации PowerPoint заголовок слайда обычно является самым крупным элементом и использует более толстый шрифт. С другой стороны, в исследовательской работе цитаты внизу страницы имеют меньший размер шрифта, чем остальная часть основного текста.
5. Отслеживание, ведение и кернинг

Одна из самых запутанных вещей для начинающего дизайнера — это разница между отслеживанием, ведением и кернингом.
отслеживание относится к изменениям в интервале между всеми символами в строке. Увеличивая отслеживание слова, вы равномерно увеличиваете интервалы между каждой буквой. Изменения в отслеживании обычно происходят для печатных плакатов и макетов социальных сетей. И это инструменты, которые вам нужны для создания общих изображений в социальных сетях
,
Это отличается от кернинг, что относится к изменениям в интервале между каждым символом. В приведенном выше примере кернинг между буквами «K» и «e» был уменьшен, а кернинг между остальными буквами остался прежним. Обычно вы учитываете кернинг, когда проектируете очень большие макеты с несколькими символами.
С другой стороны, ведущий это расстояние между строками в блоке текста. В текстовом редакторе, когда вы изменяете абзац на «двойной пробел», вы удваиваете расстояние между строками. Лидерство особенно важно, если вы печатаете что-то с большим количеством текста, например, отчет или макет журнала.
Типография для всех
Являетесь ли вы профессиональным дизайнером, создающим макет для клиента, студентом, пишущим газету, или корпоративным профессионалом, работающим над слайд-шоу, способ представления вашего текста может иметь все значение. Итак, имея это в виду, важно понимать самые важные элементы.
Если вы достаточно изучили типографику для разработки вашего следующего проекта, вот несколько бесплатных альтернатив Photoshop, Illustrator и Lightroom, которые вы можете использовать для создания красивых макетов. И если вы еще не нашли идеальный шрифт, вот сайты, чтобы найти и скачать бесплатные шрифты
,





