Содержание
Фотошоп может сделать гораздо больше, чем просто редактировать фотографии
, Это не так мощно, как Illustrator или InDesign
но он все еще более чем способен к простой работе над дизайном. Сегодня я собираюсь показать вам, как сделать простой геометрический логотип в Photoshop.
Чистые, современные логотипы легко создавать и отлично выглядеть. Если у вас небольшой бизнес и вы не можете позволить себе профессионального дизайнера
, имеет смысл собрать что-то вместе. Я собираюсь создать образец логотипа для своего бизнеса в сфере приключенческой фотографии. Затем вы можете использовать все инструменты и трюки, которые я покажу, чтобы сделать свои собственные.
В коротком скриншоте ниже вы можете увидеть, как я работаю над процессом создания моего нового логотипа; продолжайте читать, чтобы точно узнать, что я делаю.
Придумывать идеи
Самая сложная часть дизайна логотипа — это хорошие идеи. Зимой я делаю много приключенческих фотографий, поэтому я хотел, чтобы мой логотип отражал это. Я провел мозговой штурм по различным концепциям и придумал идею использовать простые геометрические треугольники в качестве гор. Это придаст моему логотипу чистый, современный вид, сохраняя при этом атмосферу на открытом воздухе, которую я хотел.

Когда вы придумываете идеи для своего логотипа, подумайте, что вы хотите, чтобы он представлял. Нарисуйте несколько идей на листе бумаги — это быстрее, чем в Photoshop — и поиграйте с разными формами. Круги, квадраты, треугольники и другие, более сложные формы легко работать и комбинироваться в Photoshop. Я просто использую три треугольника, но вы можете использовать любую комбинацию фигур, которая вам нравится.
Как только вы поймете, каким должен быть логотип, самое время перейти к Photoshop.
Шаг первый: настройка холста
Начните с создания нового документа. Для своего логотипа я создал холст размером 1000 на 1000 пикселей. Это дает мне достаточно гибкости, чтобы работать через пару различных конфигураций.

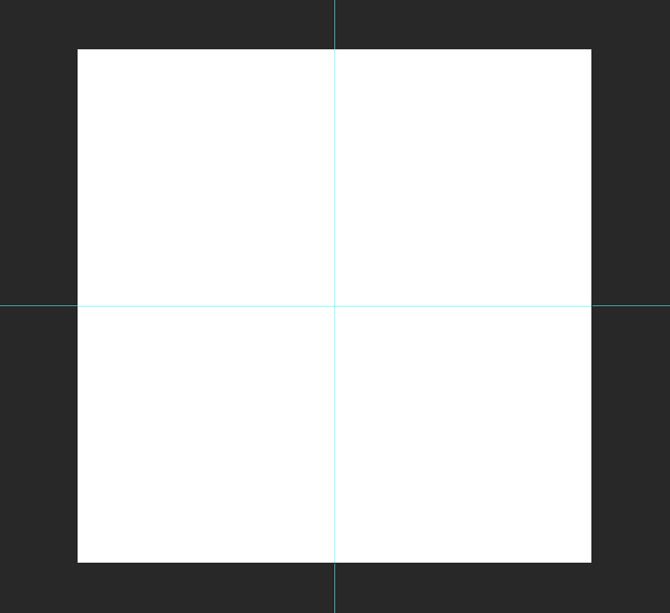
Далее вам нужно создать несколько направляющих, чтобы упростить размещение элементов логотипа. Идти к Вид> Новое руководство и создать как горизонтальный а также вертикальный вести в 50%. Вы можете создать больше руководств, если вам нужно.
Шаг второй: построение базовой формы
Для этого логотипа я использую три прямоугольных треугольника. Самый простой способ их создания — начать с квадрата.

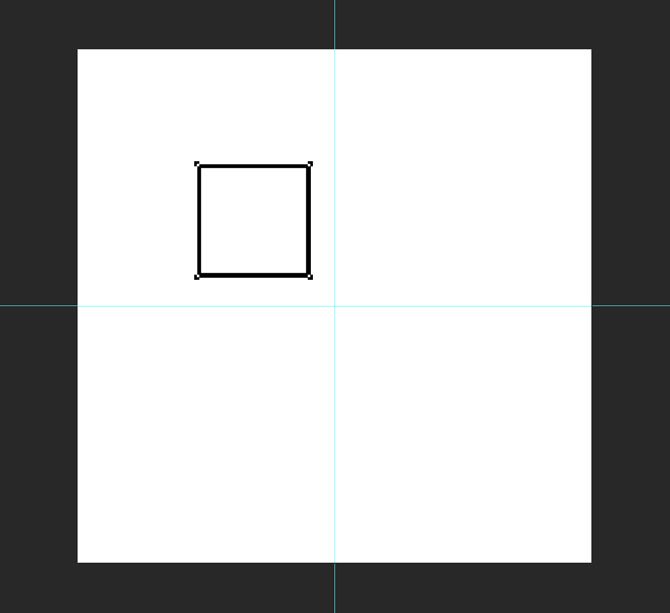
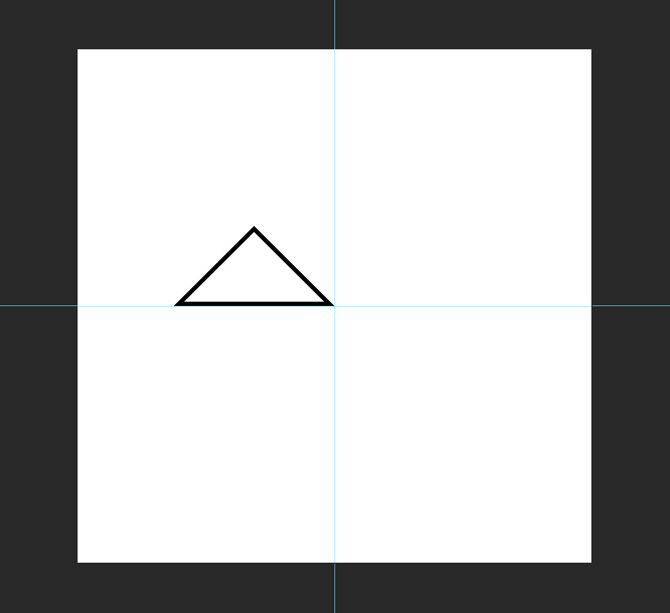
Выберите Инструмент Прямоугольник (его сочетание клавиш U) и убедитесь, форма выбран. Удерживать сдвиг ключ, чтобы ограничить пропорции и нарисовать квадрат примерно в 220 пикселей в любую сторону на холсте.

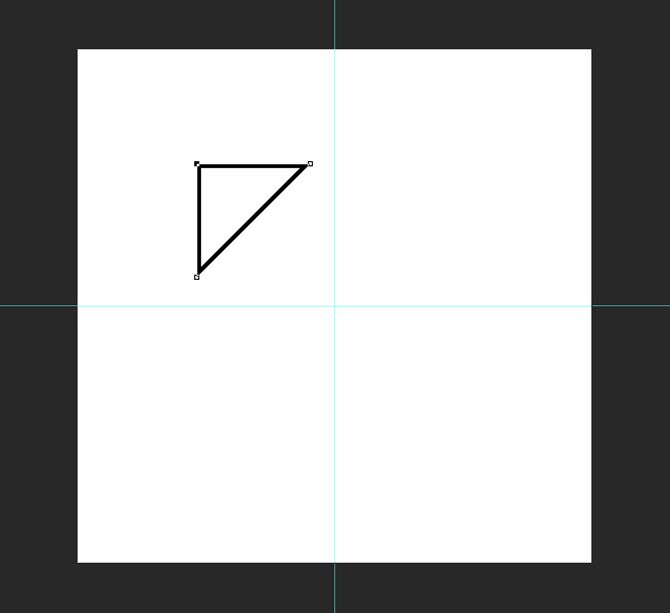
Затем возьмите Pen Tool и нажмите на нижнюю правую опорную точку квадрата, который вы только что нарисовали. Это удалит опорную точку и превратит фигуру в прямоугольный треугольник.
Используйте сочетание клавиш Command- или Control-T превратить треугольник. Поверните его так, чтобы прямой угол был направлен вверх.

С помощью инструмента перемещения (сочетание клавиш В) расположите треугольник так, чтобы его правый угол находился в центре холста.
Шаг третий: позиционирование фигур
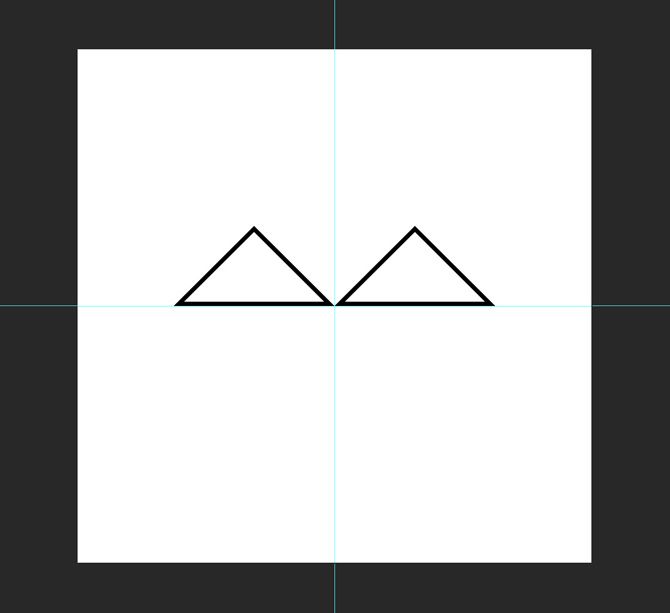
Теперь, когда базовый треугольник построен, выберите его и продублируйте (Command или Control + J) дважды.

Возьмите одну из копий и с помощью инструмента перемещения расположите ее так, чтобы ее левый угол находился в центре холста, касаясь другого треугольника.

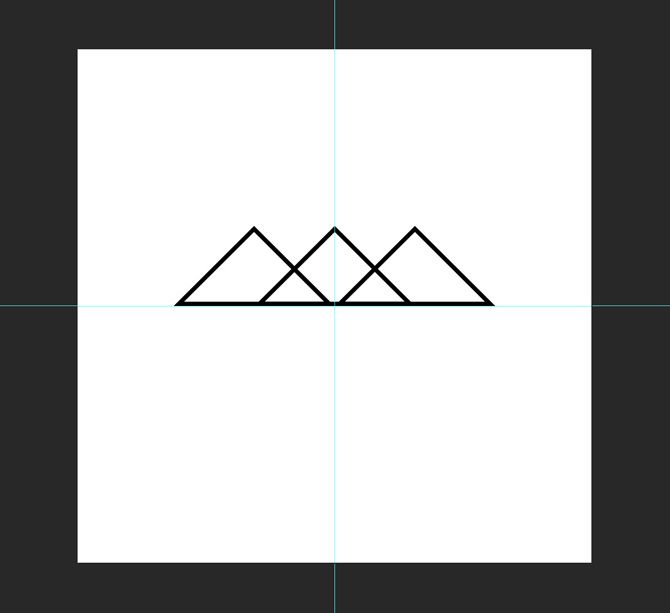
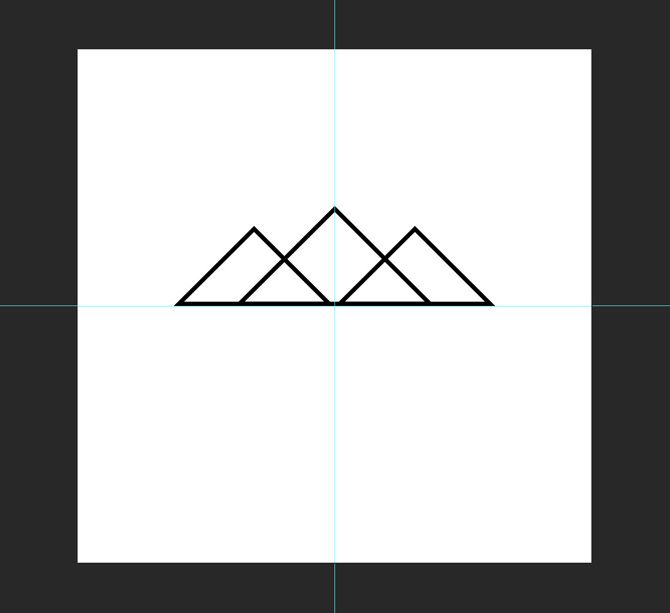
Выберите другую копию и трансформируйте ее так, чтобы она была на 125% больше по вертикали и по горизонтали. С Переехать инструмента, расположите его так, чтобы его основание было совмещено с двумя другими треугольниками, а его верхний угол был расположен на центральной направляющей.

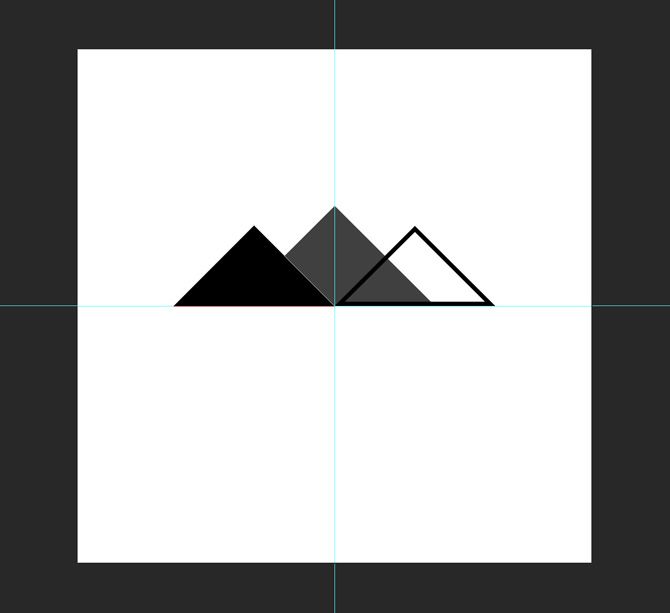
Шаг четвертый: раскраска фигур
Чтобы создать ощущение глубины, я хочу, чтобы горы ближе были темнее, чем горы на расстоянии. Выберите Прямоугольник инструмент, а затем выберите один из передних треугольников. Изменить его заполнить а также Инсульт в черный. Сделайте то же самое для другого треугольника переднего плана.

Для фонового треугольника измените его заполнить а также Инсульт в темно-серый. я использовал # 404040. Если фоновый треугольник появляется над любым из треугольников переднего плана, перетащите его в конец стека слоев.
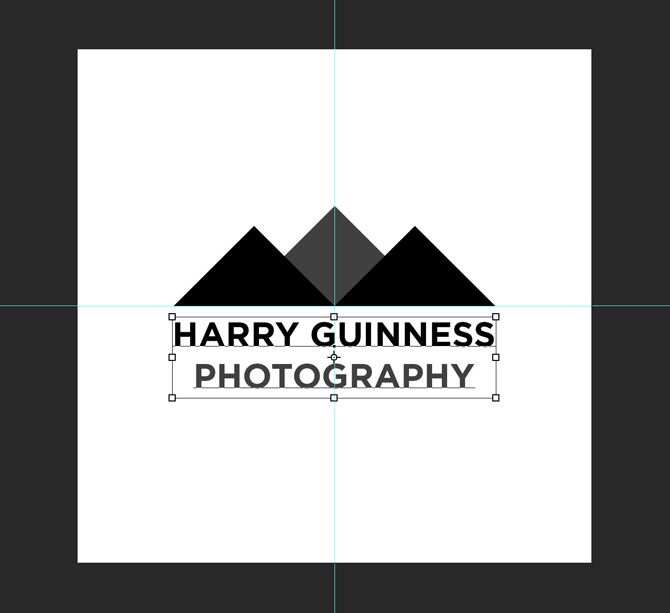
Шаг пятый: добавление текста
С фактической формой логотипа пришло время добавить текст. С помощью текстового инструмента (сочетание клавиш T) щелкните где-нибудь на холсте и введите название своего бизнеса; для меня это Гарри Гиннесс фотография.

Выровняйте текст по центру и выберите шрифт, который соответствует вашему внешнему виду. я пошел с Готэм Болд во всех кепках. С Переехать а также преобразование инструменты, расположите текст так, чтобы он работал с логотипом.
Чтобы закончить и связать текст и логотип, я изменил цвет фотография к тому же темно-серому я использовал для большого треугольника.
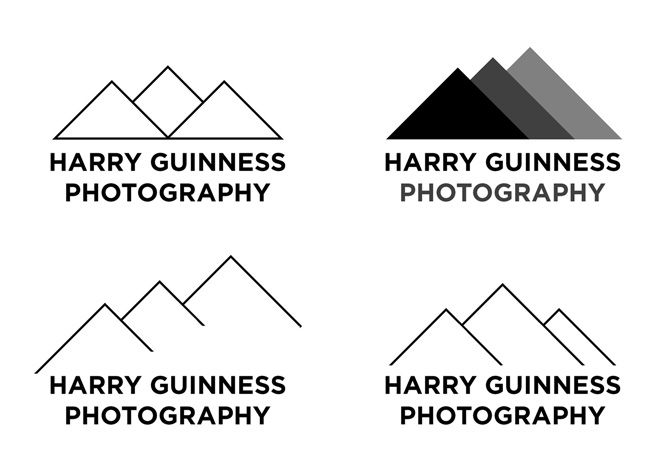
Шаг шестой: попробуйте разные варианты
Секрет хорошего дизайна логотипа состоит в том, чтобы пробовать множество различных вариаций. Вы вряд ли впервые наткнетесь на идеальный логотип. Когда я работал над этим логотипом, я попробовал множество других вариантов, связанных с той же идеей. Вы можете увидеть их ниже.

Некоторые варианты будут работать, некоторые не будут. Хитрость заключается в том, чтобы объединить все биты, которые работают. Как только вы сделали свой первый вариант, вернитесь и посмотрите, какие изменения вы можете внести. Если вы использовали цвет, попробуйте его черно-белым. Если вы только что использовали контуры, попробуйте их с формами и наоборот. Продолжайте экспериментировать, пока не получите что-то удивительное.
Завершение
Photoshop — очень мощная программа, с которой вы мало что можете сделать. Создание простого логотипа использует только часть доступных инструментов дизайна. Если вы заинтересованы в изучении более продвинутых дизайнерских навыков, посмотрите эти великолепные курсы
,
Я хотел бы видеть любые логотипы, которые вы создаете, следуя этой статье. Поделитесь ими и задайте любые интересующие вас вопросы в комментариях ниже.