Содержание
- 1 Оглавление
- 2 1. Введение
- 3 2. Фотошоп хитрости, которые вы не знали
- 3.1 2.1 Многократная Отмена
- 3.2 2.2 Быстро изменить размер текущей кисти
- 3.3 2.3 Установить передний план / фон по умолчанию
- 3.4 2.4 Переключение цветов переднего плана / фона
- 3.5 2,5 заполнить цветом
- 3.6 2.6 Сброс, а не Отмена
- 3.7 2.7 Выберите несколько слоев
- 3.8 2.8. Нарисуйте идеальную линию кистью
- 3.9 2.9 Повторно использовать последний фильтр
- 3.10 2.10 Дублировать слой
- 3.11 2.11. Изменение размера объекта с сохранением соотношения сторон
- 3.12 2.12 Быстрое искажение
- 3.13 2.13 Создать новый слой ниже / выше активного
- 3.14 2.14 Fade Last Filter
- 3.15 2.15 Превратить фон в обычный слой
- 3.16 2.16 Перетащите выделение
- 3.17 2.17 Перемещение по рабочей области влево / вправо / вверх / вниз
- 3.18 2.18 Скопируйте видимый и вставьте в новый слой
- 3.19 2.19 Быстро изменить рабочее пространство Цвет фона
- 3.20 2.20 Быстрая загрузка выбора слоя
- 3.21 2.21 Переключение между документами
- 3.22 2.22 Быстрый контроль непрозрачности
- 3.23 4.2 Фотофильтр
- 3.24 4.3 Уклонение и Сжигание
- 3.25 4.4 Точечная восстанавливающая кисть
- 3.26 4.5 Blur
- 3.27 4.6 Контентно-зависимая заливка
- 4 5. БОНУС № 1: Создание силуэта из фотографии за несколько минут
- 5 6. БОНУС № 2: Создание Favicon в Photoshop
- 6 7. Заключение
Оглавление
§1. Введение
Это руководство доступно для скачивания в формате PDF. Загрузите Руководство для идиота по Photoshop, часть 3: Советы профессионалов сейчас. Не стесняйтесь копировать и делиться этим со своими друзьями и семьей.
§2 — хитрости Photoshop, которые вы не знали
§3 – Создание баннера YouTube со ссылками
§4 — базовая ретушь фотографий
§5 – БОНУС № 1: Создание силуэта из фотографии за несколько минут
§6 – БОНУС № 2: Создание фавикон в фотошопе
§ 7-Заключение
1. Введение
Изучать Photoshop весело и легко, если вы хотите учиться. На самом деле, это предложение может применяться для изучения чего угодно, но в этом руководстве вы будете изучать Photoshop, как вы это делали в Части I и Части II наших интересных учебников по Photoshop.
Просто, чтобы вы знали, рекомендуется прочитать оба этих предыдущих руководства, прежде чем читать это. Они охватывают материал, на котором основано это руководство.
Лучший способ освоить любое программное обеспечение — это практиковаться, читая пошаговые руководства. Не просто читай — делай. Как говорится: «Знание — ничто без практики». Если вы просто прочитаете это, вы ничего не запомните, поэтому важно практиковаться во время чтения — тогда вы будете знакомы с процессом и инструментами, которые вы использовали, и вы будете возможность применить ваши знания позже.
Так что не просто сидеть там. Загрузите Photoshop, найдите несколько фотографий для воспроизведения и следуйте этим инструкциям во время чтения.
После окончания этой главы серии вы изучите кучу инструментов и техник Photoshop. Если кто-нибудь спросит, вы сможете сказать: «Да, я знаю Photoshop». Вам просто нужно продолжать практиковать.
В Photoshop всегда есть несколько способов сделать что-то; самое главное, чтобы изучить основы — остальное ограничено только вашим воображением.
Итак, что вы узнаете на этот раз?
Во-первых, мы рассмотрим самые важные советы и рекомендации по Photoshop, которые сделают вашу жизнь проще и значительно сэкономят ваше время. Затем я покажу вам, как создать баннер YouTube со ссылками (для этого требуется партнерский аккаунт YouTube). После этого я научу некоторым основным приемам ретуши фотографий и тому, как быстро создать силуэт из фотографии.
Как я уже говорил, главное — научиться использовать инструменты в разных ситуациях, поэтому, по мере продвижения, постарайтесь представить, как вы можете применять определенные инструменты для своих нужд.
Еще одна вещь, я действительно рекомендую скачать и распечатать шпаргалку Photoshop (ярлыки) от MakeUseOf — это очень экономит время.
Как вы знаете, я использую Adobe Photoshop CS5 (и очень рекомендую его), но не беспокойтесь, если вы используете старую версию: почти все инструменты одинаковы, и я укажу на новые. MakeUseOf недавно опубликовал новое руководство для Photoshop CS6. Не стесняйтесь проверить это также.
Также обратите внимание, что я использую Windows, а не Mac. Эти советы и рекомендации будут полезны для пользователей Mac, но для них могут потребоваться несколько иные нажатия клавиш. Вы были предупреждены.
2. Фотошоп хитрости, которые вы не знали
2.1 Многократная Отмена
В большинстве программ Ctrl + Z отменяет предпринятые вами действия, позволяя вам вернуться назад во времени настолько далеко, насколько вы захотите. В PS Ctrl + Z делает только один шаг назад, а повтор будет только «отменить отмену». Хотите вернуться дальше? Нажмите Ctrl + Alt + Z.
2.2 Быстро изменить размер текущей кисти
Чтобы быстро изменить размер кисти: используйте «[» для уменьшения и «]» для увеличения.

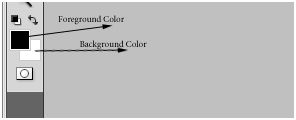
2.3 Установить передний план / фон по умолчанию
Цвета по умолчанию для переднего плана и фона — черный и белый соответственно, оба цвета вам часто понадобятся. Если вы изменили эти два цвета, но вам нужен черный или белый, просто нажмите «D”На клавиатуре, чтобы вернуть значения по умолчанию: черный и белый. Это очень быстро по сравнению с отображением цветовой палитры и изменением цветов вручную.

2.4 Переключение цветов переднего плана / фона
Чтобы переключиться между основным и фоновым цветами, просто нажмите «X».

2,5 заполнить цветом
Чтобы быстро заполнить выделение или слой цветом переднего плана, используйте Alt + Backspace. Ctrl + Backspace заполнит цветом фона.
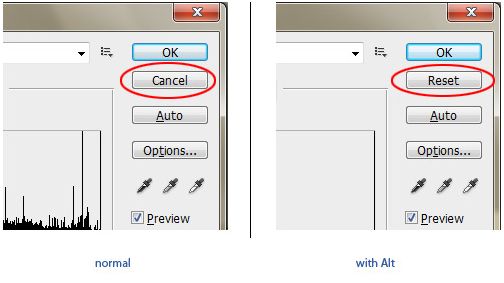
2.6 Сброс, а не Отмена
Иногда, когда вы используете фильтр или любой другой инструмент для редактирования объекта или изображения, вы можете все испортить. Не желая уничтожать свою фотографию, вы нажимаете кнопку «Отмена» в диалоговом окне инструмента только для повторного открытия инструмента и запуска заново. Это ты? Ну, вот лучшее решение. Находясь в диалоговом окне, удерживайте Alt и нажмите Сброс, который появится там, где «отмена» была раньше.

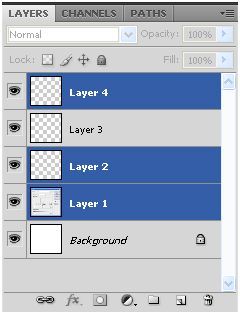
2.7 Выберите несколько слоев
Чтобы выбрать два или более слоев, удерживайте Ctrl и нажмите на нужные слои. Если вы хотите выбрать количество последовательных слоев, удерживайте сдвиг, нажмите на первый слой и (все еще удерживая сдвиг) нажмите на последний. Все слои между этими двумя будут выбраны.

2.8. Нарисуйте идеальную линию кистью
Чтобы нарисовать прямую линию кистью, просто нажмите там, где вы хотите, чтобы линия началась, затем Shift + клик в конечной точке (работает с углами 45 °).

2.9 Повторно использовать последний фильтр
Вы использовали фильтр один раз, но думаете, что вам нужно сделать это еще раз? использование Ctrl + F. Помните, что это работает, только если вы использовали фильтр ранее.
2.10 Дублировать слой
Есть несколько способов сделать это, но самый быстрый Ctrl + J,. Убедитесь, что у вас выбран слой.
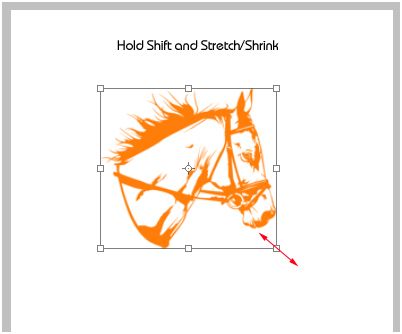
2.11. Изменение размера объекта с сохранением соотношения сторон
Чтобы изменить размер любого объекта без искажений, войдите в режим Free Transform с Ctrl + T,, держать сдвиг и растянуть или сжать объект с помощью мыши. Держа Alt + Shift изменит размер объекта относительно его центра.

2.12 Быстрое искажение
Если вы хотите исказить объект или выделение, используйте Ctrl + T, (Free Transform) и удерживайте Ctrl исказить это. Более длинный путь: с активным Free Transform, щелкните правой кнопкой мыши по выделению и выберите Distort.
2.13 Создать новый слой ниже / выше активного
Иногда вам нужен новый слой ниже или выше активного, поэтому вы нажимаете значок «Новый слой», а затем перетаскиваете новый слой под или поверх активного слоя, верно? Вот более быстрый способ: держать Ctrl или Shift и нажмите на иконку New Layer, чтобы поместить новый слой ниже или выше, соответственно.
2.14 Fade Last Filter
Считаете ли вы, что фильтр, который вы применили, слишком много? использование увядать. Shift + Ctrl + F (Edit-> Fade…), затем поиграйте с опциями в диалоговом окне, пока не получите то, что вам нужно:
2.15 Превратить фон в обычный слой
Я ненавижу значок замка на фоновом слое по умолчанию, который не позволяет мне вносить изменения в этот нижний слой. Если вы тоже это сделаете, разблокируйте его, перетащив значок замка на значок корзины. Это верно: просто нажмите и перетащите замок в корзину в левом нижнем углу панели слоев, и все готово.
2.16 Перетащите выделение
После того, как выбор сделан, вы можете перетащить его куда угодно, удерживая Космос ключ (без отпускания мыши):
2.17 Перемещение по рабочей области влево / вправо / вверх / вниз
Для перемещения влево или вправо удерживайте Ctrl и прокрутите вниз или вверх соответственно.
Для навигации вверх или вниз просто прокрутите вверх или вниз без Ctrl.
2.18 Скопируйте видимый и вставьте в новый слой
Нажмите Ctrl + Shift + Alt + E, вместе, и вы скопируете все видимые элементы и вставьте их в новый слой.
2.19 Быстро изменить рабочее пространство Цвет фона
Есть два быстрых способа изменить цвет фона рабочей области:
а) Щелкните правой кнопкой мыши на нем, чтобы выбрать один из нескольких цветов:
б) Выберите инструмент Paint Bucket, выберите цвет переднего плана и Shift + нажмите на фон.

2.20 Быстрая загрузка выбора слоя
Чтобы быстро загрузить выделение слоя, просто удерживайте Ctrl и нажмите на миниатюру слоя:

2.21 Переключение между документами
Экономьте время при переключении между открытыми окнами документов: используйте Ctrl + Tab переключаться вперед и Ctrl + Shift + Tab переключиться назад:
2.22 Быстрый контроль непрозрачности
Чтобы быстро настроить непрозрачность выбранного слоя, просто нажмите цифровую клавишу, чтобы установить быстрый процент («1«= 10%,» 2= 20%3= 30%, и т. Д.). Если у вас активирован Brush Tool, он отрегулирует непрозрачность кисти:
»
Элементы управления, отмеченные красными кружками, можно перемещать влево или вправо. Выпадающее меню в зеленом круге дает вам контроль над цветовыми каналами изображения. Играть с этим.
4.2 Фотофильтр
Фото фильтр Этот инструмент очень удобен, когда вы хотите применить какой-либо цвет ко всему изображению, изменяя его «настроение» (вы захотите задать желтый цвет для осеннего изображения и более холодный синий цвет для зимнего изображения).
Вы можете выбрать из стандартных настроек фильтра в раскрывающемся меню или применить свой собственный цвет и настроить плотность выбранного фильтра. Я выбрал охлаждающий фильтр для своего изображения, чтобы усилить синий оттенок воды:
4.3 Уклонение и Сжигание
На самом деле это два разных инструмента, но я помещаю их в одну категорию, так как они противоположны друг другу. В основном, изворачиваться инструмент делает затронутые области легче и жечь инструмент делает их темнее.
С помощью этих двух маленьких инструментов вы можете значительно улучшить изображение, придав ему совершенно другой вид. Посмотрите на приведенный ниже пример, который я сделал быстро, чтобы вы могли увидеть наименьшее из того, что вы можете сделать:
4.4 Точечная восстанавливающая кисть
Этот пришел с CS2, насколько я помню, и помогает с цифровым «исцелением», иногда называемым «аэрография». Практически каждая девушка будет жаловаться на свою фотографию, говоря «убери это место» или «Я не хочу эту родинку». Нет проблем: с Точечная восстанавливающая кисть инструмент вы можете сделать ее счастливой!
Я удалил знаменитую родинку Синди Кроуфорд одним щелчком мыши:
4.5 Blur
Инструмент Размытие лучше всего использовать, когда вы хотите сфокусироваться на объекте или какой-либо области изображения. Существует более полный инструмент для размытия в фильтры меню, в котором есть различные методы размытия. Тот, который я показываю вам, является основным инструментом.
Этот инструмент размытия используется как кисть, что означает, что он применяется к области под мышью. Используйте его, чтобы изменить фокус изображения. Например: размытый фон придает изображению некоторую глубину:
4.6 Контентно-зависимая заливка
Теперь этот инструмент не является базовым: он такой же мощный, как палочка Гарри Поттера, и может легко стать предметом собственного руководства. Это только в Photoshop CS5 и позже, так что если у вас есть более старая версия … извините.
С Content-Aware Fill Вы можете удалить ненужные вещи с картинки, не оставляя черного места: Photoshop угадает, что там должно быть, и заполняет пробел. До CS5 это было непростой задачей, но теперь это просто. Конечно, он не идеален, и для достижения наилучших результатов вам придется внести некоторые коррективы, но этот инструмент делает работу замечательно хорошо.
По сути, инструмент вычисляет окружающую область выделения, а затем «рисует» область, которую вы заполняете, с предположением о том, что должно быть там. Вы действительно должны поиграть с этим, чтобы поверить в это: просто выберите объект, который вы хотите удалить, оставляя немного места вокруг, расширяя выделение. Тогда и примените заливку (Edit-> Fill или же Shift + F5):
С помощью этих 6 инструментов вы можете придать своим фотографиям свежий вид за несколько минут. Поиграйте со значениями и настройками, и вы познакомитесь с ними поближе.
5. БОНУС № 1: Создание силуэта из фотографии за несколько минут
Что такое силуэт? Это контур любой фигуры, наполненной сплошным цветом, обычно темного оттенка. Вы видите естественный силуэт, когда смотрите на что-то на фоне заката.
Силуэты очень полезны, когда речь идет о графике: они почти всегда соответствуют фону, так как не имеют много деталей, которые мешают изображению. Кроме того, силуэты могут быть использованы для создания пользовательских форм и кистей.
В этом быстром уроке вы узнаете, как легко вы можете создать силуэт практически из любой картинки в Photoshop.
Имейте в виду, что самый важный шаг — сделать хороший выбор — чем точнее он, тем лучше будет ваш окончательный силуэт.
Шаг 1
Откройте изображение в Photoshop и сделайте выбор. Я сделал мой, используя Магнитное Лассо инструмент. Проще сделать выбор на изображениях, которые имеют фон с несколькими деталями:
Шаг 2
Создать Новый слой нажав на маленькую иконку в палитре слоев:
Шаг 3
Заполните выделение черным:
Шаг 4
Теперь избавьтесь от фона, просто удалив исходный слой (в моем случае это слой «картинка»):
Это оно. Силуэт теперь готов к использованию. Теперь вы можете поставить этот силуэт перед чем угодно. Вот немного «искусства»:
6. БОНУС № 2: Создание Favicon в Photoshop
Если вы являетесь владельцем сайта или планируете им стать, вам понадобится значок. Что это такое? Фавикон — это небольшой (16 × 16 пикселей) значок или изображение, которое отображается в адресной строке или на вкладке вашего интернет-браузера.
Это важная часть идентичности вашего сайта, так же как и ваш логотип, поэтому не стоит недооценивать его.
Вы не можете просто создать изображение размером 16×16 пикселей, изменить его расширение на .ico и использовать в качестве значка. Существует множество инструментов для создания иконки, но я покажу вам, как это сделать в Photoshop.
1. Photoshop вообще не распознает формат .ico, поэтому нам нужен плагин, чтобы сделать Photoshop «дружелюбным» с ним. Плагин бесплатный, и вы можете скачать его с Telegraphics. Это называется Формат ICO (Windows Icon):
2. Теперь вам нужно будет установить его в вашей системе:
Закройте Photoshop, если он открыт.
Распакуйте архив и скопируйте вставьте ICOFormat.8bi файл в ваш Форматы файлов папка в каталоге Photoshop (Program Files / Adobe Photoshop / Плагины / Форматы файлов для пользователей Windows).
3. Откройте Photoshop и создайте новый документ 64px в ширину и 64px по высоте (работать с 16 × 16 будет слишком сложно, поэтому удобнее использовать холст 64 × 64).
4. Если у вас есть логотип, измените его размер на квадрат, откройте его с помощью Photoshop и измените размер изображения до 64 × 64. При изменении размера выберите Бикубический Острый, поскольку, если вы этого не сделаете, изображение будет размыто:
Немного подкорректируйте свое изображение. Вы, вероятно, должны будете использовать Карандаш чтобы исправить вещи здесь и там, и, возможно, точить немного. Когда вы почувствуете, что оно готово, измените размер изображения до конечного 16 × 16 и посмотрите, хорошо ли оно выглядит.
Если вы чувствуете, что нужно больше работать, отмените изменение размера и продолжайте работать. Когда он наконец будет готов, измените его размер до 16 × 16.
5. Теперь нам нужно сохранить его в .ICO формат.
Поскольку у нас установлен плагин ICO, Photoshop теперь можно сохранять как ICO. Просто иди в Файл-> Сохранить как… и выбрать Windows ICO из выпадающего меню (не забудьте назвать его «Favicon«):
Теперь загрузите ваш favicon.ico в корневой каталог вашего сайта, используя ваш любимый FTP-клиент. Лучше загрузить его в корень каталог, так что браузеры найдут его автоматически, но я покажу вам небольшой HTML-код, который поможет браузеру найти ваш Favicon наверняка:
Добавьте этот код где-то между
header.php. Вы сделали!
7. Заключение
Вот и все! Я надеюсь, что это руководство вас чему-то научило, и следите за обновлениями для следующего руководства по Photoshop от MakeUseOf.com.
Дополнительные руководства по Photoshop:
- Easy Photoshop Guide: Часть 1
- Руководство для фотошопа идиота — 2
- Руководство для Photoshop для идиота, часть 4: Расширенные функции и забавные фотоэффекты
- Что нового в Photoshop CS6, ваш окончательный обзор





