 Многие из вас, вероятно, запрыгнули на WordPress или поезд Tumblr, но все еще есть ряд людей, которые держатся за Blogger. Google идет в ногу с Joneses благодаря новому интерфейсу Blogger in Draft, а веб-инструмент все еще предоставляет более дешевую альтернативу для полной настройки и оригинальные доменные имена для личных блогов.
Многие из вас, вероятно, запрыгнули на WordPress или поезд Tumblr, но все еще есть ряд людей, которые держатся за Blogger. Google идет в ногу с Joneses благодаря новому интерфейсу Blogger in Draft, а веб-инструмент все еще предоставляет более дешевую альтернативу для полной настройки и оригинальные доменные имена для личных блогов.
Если вы являетесь пользователем Blogger, вы можете иногда задаваться вопросом: «Как я могу создать одну из тех безумно крутых контактных форм, которые есть во всех других блогах мира?» К счастью, если вы также являетесь пользователем Google Docs, это может быть сделано с относительной легкостью (и абсолютно без боли).
Создание формы
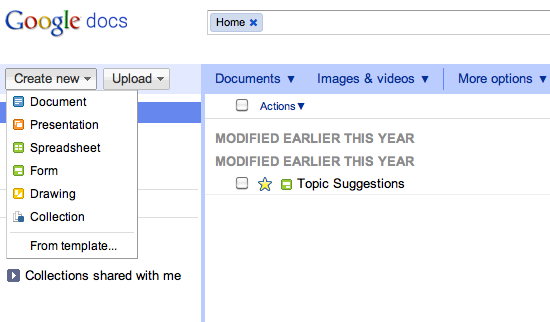
Для начала войдите в Google Docs и создайте новую форму, как показано на рисунке ниже. Вы можете указать название для своей формы, чтобы сохранить себя организованным, но вы можете оставить этот раздел формы как «Без названия», и это не будет иметь никакого значения. Для того, чтобы сделать ее допустимой контактной страницей, вы должны предоставить пользователям тип вопроса «текст абзаца». Это позволяет достаточно места для длинных вопросов или комментариев.


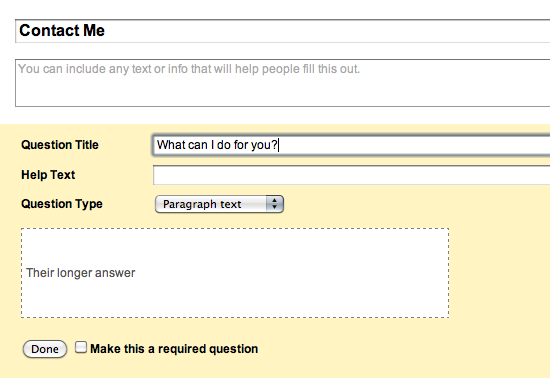
Обратите внимание, что в форму по умолчанию автоматически вставляются два примера вопроса. Обязательно удалите второй образец, иначе у вас будет фантомный запрос, который вам на самом деле не нужен. Однако, если вы хотите добавить больше вопросов, используя разные форматы ответов (флажки, множественный выбор и т. Д.), Вы можете это сделать. Вы даже можете сделать ответы, необходимые для таких элементов, как контактные данные. После того, как вы закончите, не забудьте сохранить его.

Копирование формы
Возможно, вы уже знаете, что формы Google, как правило, придерживаются ненастраиваемых шаблонов, которые часто плохо сочетаются с дизайном вашего блога. Конечно, вы можете встраивать форму, используя код iFrame, но он по-прежнему сохраняет тот же формат, что и предварительно разработанные шаблоны для формочек печенья. К счастью, есть способ обойти это.
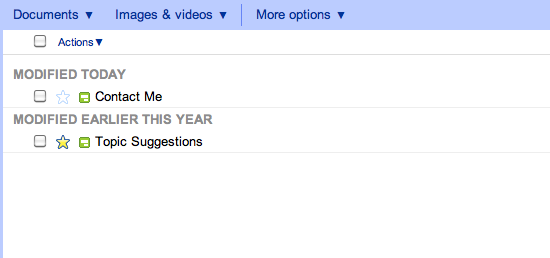
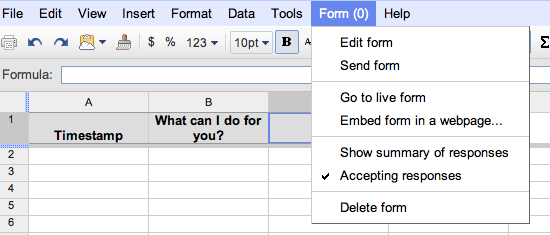
После заполнения формы вернитесь на домашнюю страницу Документов и откройте электронную таблицу только что созданной формы. Как примечание, эта электронная таблица позволит вам увидеть все материалы, представленные в вашей форме. Когда вы попадете на эту страницу, выберите «Форма» в строке меню, а затем нажмите «Перейти к живой форме».


Просматривая страницу формы, вы должны использовать любую функцию, которую ваш браузер позволяет просматривать исходный код страницы. Так как я использую Chrome на своем Mac для этого урока, я просто использовал трекпад, чтобы открыть контекстное меню, и выбрал «View Source Source».


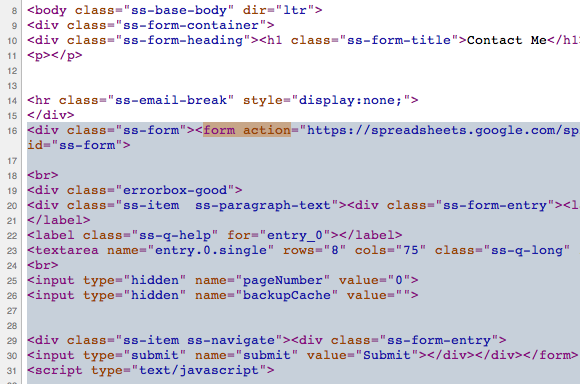
Прямо здесь все может стать утомительным, поэтому обратите пристальное внимание. Вы должны использовать функцию поиска вашего браузера (CTRL + F), чтобы найти термин «действие формы». Когда вы найдете его, вы должны увидеть этот код:
Запишите, где находится эта строка кода, а затем найдите следующий бит кода:
Скопируйте весь путь от первой упомянутой строки кода до следующей упомянутой строки кода. Если вам удобнее вставлять этот код в текстовое приложение, тогда продолжайте. Вы будете использовать это на мгновение.
Установка формы
После того, как вы успешно скопировали выбранный код в буфер обмена, вы должны перейти на панель инструментов Blogger. Как я уже говорил, я использую интерфейс Blogger in Draft, но если вы используете оригинальный пользовательский интерфейс, вы все равно сможете следить за ним.
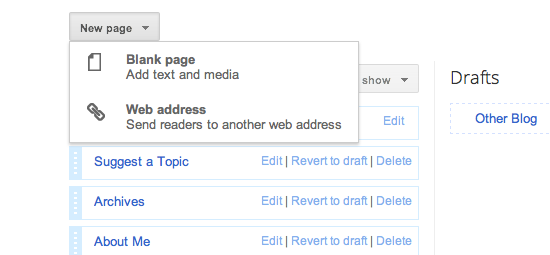
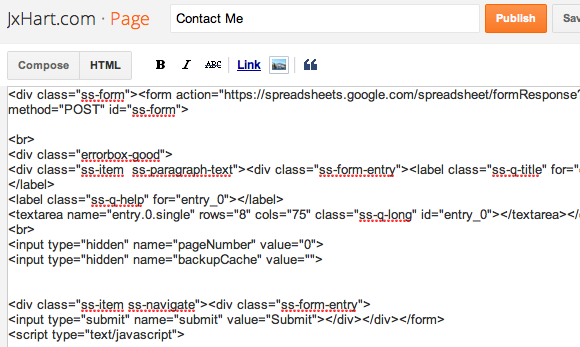
Прежде всего, вы должны создать новую страницу для своего блога и дать ей название «Связаться со мной» или что-то подобное. Открыв его, перейдите непосредственно в раздел редактирования HTML на странице и вставьте код.


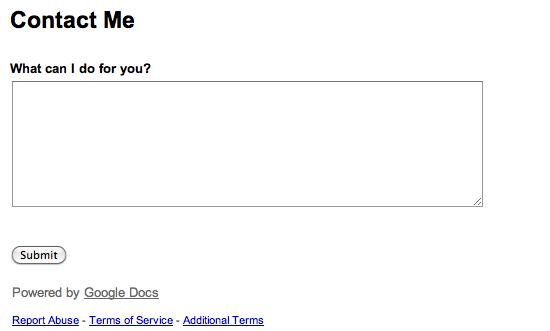
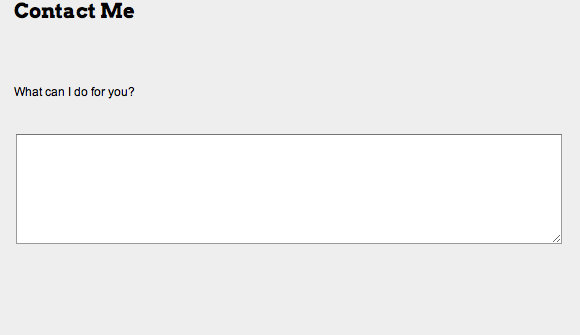
На данный момент вы в основном выполнили задачу установки формы в своем блоге. На этом этапе ваш предварительный просмотр должен выглядеть примерно так, как показано ниже. Тем не менее, предварительные просмотры будут отличаться для разных людей в зависимости от машины, которую они используют.

Настройка формы
Как я обнаружил в своем личном блоге, иногда возникают проблемы, такие как слишком большое пространство между заголовком страницы и самой формой или поле для ответа, слишком большое для ширины блога. Эти незначительные проблемы могут быть легко устранены.
Если у вас возникли проблемы с тем, что между заголовком и вопросами слишком много места, найдите любой
br
теги и удалите их. Однако, если у вас есть проблемы с шириной поля ответа, найдите следующую строку кода:
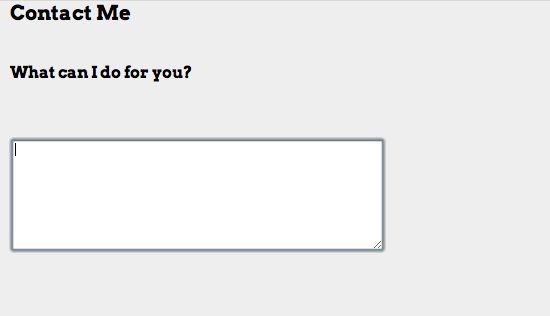
Изменяя значение «cols» на меньшее число, вы можете изменить ширину блога, чтобы он соответствовал экранам меньшего размера или альтернативным браузерам. Кроме того, вы можете изменить шрифты вопросов при редактировании страницы. При достаточной настройке вы можете получить что-то вроде следующего изображения.

Заключение
Это быстрый и эффективный способ размещения формы Google Docs, соответствующей стилю, в вашем блоге Blogger, и учебное пособие может быть адаптировано для любого другого блога или веб-сайта. Вы можете сделать намного больше, чем вы видите здесь, поэтому убедитесь, что вы немного поиграете с этим.
Какие еще сайты вы используете для создания веб-форм? Как этот урок сработал для вас? Если у вас возникли проблемы с созданием собственной веб-формы, сообщите нам об этом в комментариях или альтернативно задайте вопрос на странице MakeUseOf Ответы.



![Как управлять версиями WordPress с помощью Subversion [Linux]](https://helpexe.ru/wp-content/cache/thumb/c0/dfbd5c5c5dfbac0_150x95.png)

