 Поначалу ведение блога может показаться довольно романтичной идеей. Вы представляете себе, что вы выпускаете по два-три сообщения в день, и сотни или, надеюсь, тысячи фанатов проверяют, что вы хотите сказать.
Поначалу ведение блога может показаться довольно романтичной идеей. Вы представляете себе, что вы выпускаете по два-три сообщения в день, и сотни или, надеюсь, тысячи фанатов проверяют, что вы хотите сказать.
Дни превращаются в недели, а затем недели превращаются в месяцы. Ведение блога стало рутиной. Вы понимаете, что проводите большую часть своего времени, пытаясь отформатировать свои посты так, чтобы они выглядели профессионально.
Тогда вы нанимаете писателя, а потом двух. Вскоре у вас есть команда писателей, которая отправляет вам сообщения каждую неделю, и теперь вы тратите все свое время на редактирование и форматирование этих сообщений, чтобы выглядело так, как вы хотите, чтобы они выглядели в блоге, который стал делом любви.
Проблема в том, что все это редактирование и форматирование отнимало у вас все время, которое у вас было для того, что вы любили делать больше всего — писать.
WordPress — это блестящее изобретение, благодаря которому все больше и больше людей получают удивительные сайты с красивыми темами.
, Тем не менее, все еще остается вопрос области контента, которую все еще необходимо отформатировать для изображений, рекламы и хорошо размещенного контента.
Форматирование содержимого WordPress с помощью шаблона
Некоторое время назад я описал вам, как вы можете автоматически вставлять рекламу в каждую публикацию, используя In-Post Template Add-on для WordPress.
Это прекрасно работает, если вы начинаете с нового блога — но если вы уже вставляли рекламу в свои посты, он вернется и вставит новое объявление, и полностью испортит все ваши старые посты.
Не волнуйтесь — есть другое решение, которое даже лучше. Просто отредактировав один из ваших стандартных файлов WordPress PHP, а затем создав таблицу стилей, вы можете создать свой собственный тщательно отформатированный шаблон содержимого, который будет появляться каждый раз, когда вы нажимаете «Добавить новый» в WordPress. Весь ваш старый контент останется нетронутым.
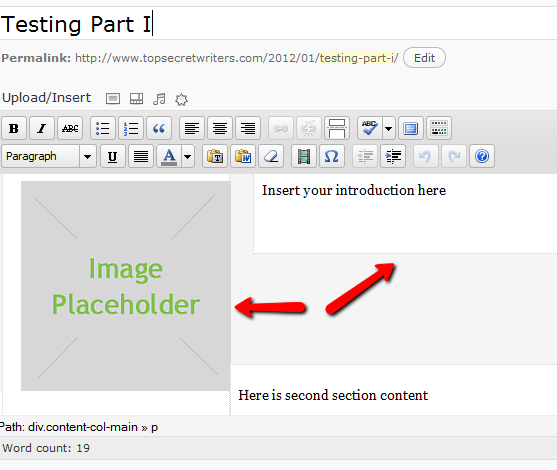
Вот пример всей работы по форматированию, которую я выполняю в своем блоге.
У меня есть изображение заголовка, которое должно быть тщательно измерено, с отступом вокруг него и оставлено выравниваемым. У меня перерыв «еще», за которым последовало мое объявление Google. Затем в каждом посте у меня есть дополнительные изображения, размер которых соответствует размеру и правому краю. По большей части, мне стыдно сказать, что я делал все это вручную — включая все статьи, которые присылают мои авторы.
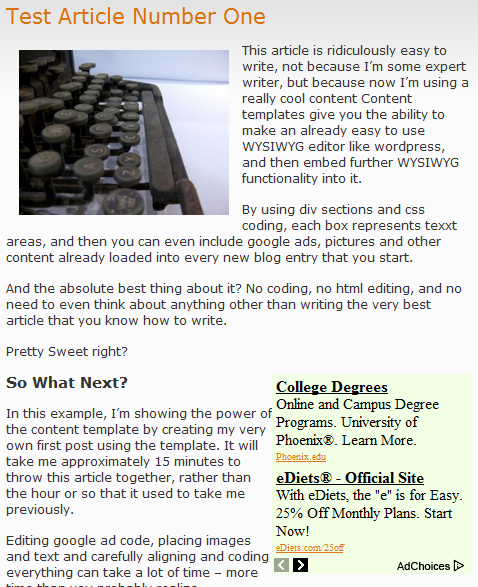
Вот как выглядит такой пост, когда он опубликован.
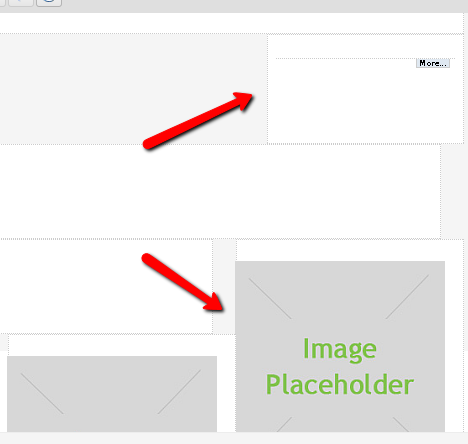
Как видите, форматирование немного сложнее, потому что в одной области у меня изображение выровнено по левому краю, а в следующем разделе у меня объявление по правому краю. Тогда все дополнительные изображения также выровнены по правому краю. Мне нравится эта настройка для моего собственного блога, потому что он легче для глаз и хорошо течет. Вы можете иметь свои собственные предпочтения для вашего конкретного блога WordPress.
Первым шагом для создания вашего шаблона является резервное копирование файла functions.php (вы найдете его в корневом каталоге вашей темы), а затем откройте его для редактирования.
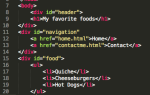
Здесь вы увидите кучу кода — все функции, используемые в настоящее время вашей текущей темой блога. Вы собираетесь вставить новый раздел между этими функциями. Найдите конец первой функции, а затем вставьте код, который я собираюсь подробно описать далее.
Теперь я должен отдать должное, когда это необходимо — я действительно получил эту идею от Дэвида Хансена из журнала Smashing Magazine, который написал статью об этом еще в октябре. В этом случае я собираюсь расширить его идею, показывая вам, как настроить этот шаблон для таких вещей, как реклама и изображения.
add_filter ( 'default_content', 'custom_editor_content');
add_editor_style ( 'редактор style.css');
function custom_editor_content ($ content) {
$ content = '
Вставьте ваше введение здесь
Введите Google Script здесь
Вот содержание второго раздела
Вот третий раздел содержания
Вот третий раздел содержания
«;
вернуть $ content;
}
[/ NOEDIT]
Обратите внимание, что выравнивание на самом деле лучше всего работает с использованием выравнивания изображений, встроенного в стиль вашей темы, и в случае с рекламой Google вам следует использовать второй элемент div с атрибутом style, чтобы выровнять то, куда вы хотите перейти. Это просто работает лучше всего. Однако, что касается размеров, отступов и размещения, вам нужно будет создать файл CSS.
Вот стиль для каждого раздела, определенного выше.
тело {
фон: # f5f5f5;
}
.content-col-main {
плавать: право;
ширина: 70%;
обивка: 1%;
граница: 1px пунктирная #ccc;
фон: #fff;
}
.content-col-side {
плыть налево;
ширина: 210px;
обивка: 1%;
граница: 1px пунктирная #ccc;
фон: #fff;
}
.content-google-ad {
плавать: право;
ширина: 20%;
обивка: 1%;
граница: 1px пунктирная #ccc;
фон: #fff;
}
.content-section-two {
плыть налево;
ширина: 70%;
обивка: 1%;
граница: 1px пунктирная #ccc;
фон: #fff;
}
.content-image-three {
плавать: право;
ширина: 210px;
обивка: 1%;
граница: 1px пунктирная #ccc;
фон: #fff;
}
.content-section-three {
плыть налево;
ширина: 70%;
обивка: 1%;
граница: 1px пунктирная #ccc;
фон: #fff;
}
img {/ * Убедитесь, что ваши изображения остаются в своих столбцах * /
максимальная ширина: 100%;
ширина: авто;
высота: авто;
}[/ NOEDIT]
Вы можете использовать проценты или пиксели для определения размера. Я предпочитаю пиксели для изображений, но это действительно сводится к предпочтениям. Если между изображениями и текстом слишком много места, просто немного подправьте содержимое, чтобы оно выглядело хорошо.
После того, как вы сохранили свой файл .css, откройте новое сообщение, и вы увидите, что ваш отлично отформатированный шаблон контента уже готов для вас.

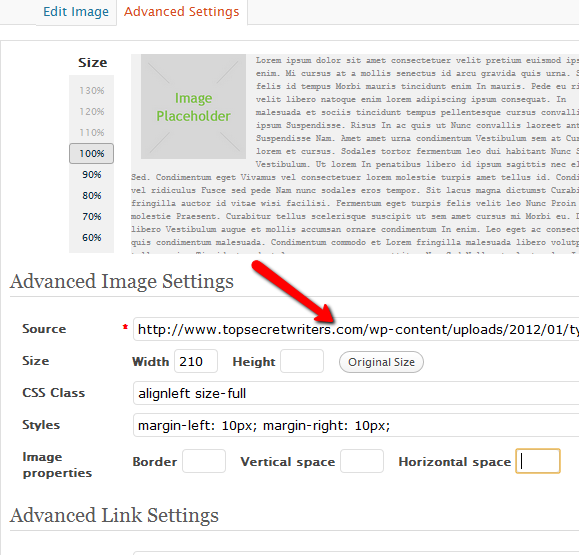
Все, что вам нужно сделать, это нажать на изображение и загрузить то, которое вы хотите использовать, а затем заполнить все области содержимого. Это действительно так просто. Все автоматически выравнивается и помещается туда, куда им нужно идти.

Все правильные Google Code или изображения уже есть — все, что вам нужно сделать, это обновить содержимое. Время, которое у вас уйдет на то, чтобы собрать сообщение со всем, что уже сделано для вас, значительно снизится, гарантировано.
Обновление всех изображений в шаблоне — это простая загрузка изображений, которые вы хотите использовать, в свой блог с помощью инструмента загрузки мультимедиа, а затем нажмите на изображение и вставьте URL-адрес к этим изображениям в поле «Источник».

Конечно, вы также захотите обновить теги title и alt. Как вы можете видеть здесь в моей тестовой статье, написание статьи теперь просто вопрос заполнения каждой области контента. Я не могу сказать вам, как приятно быть в состоянии просто сосредоточиться на написании, зная, что все правильное форматирование уже на месте, чтобы статья выглядела абсолютно лучше.

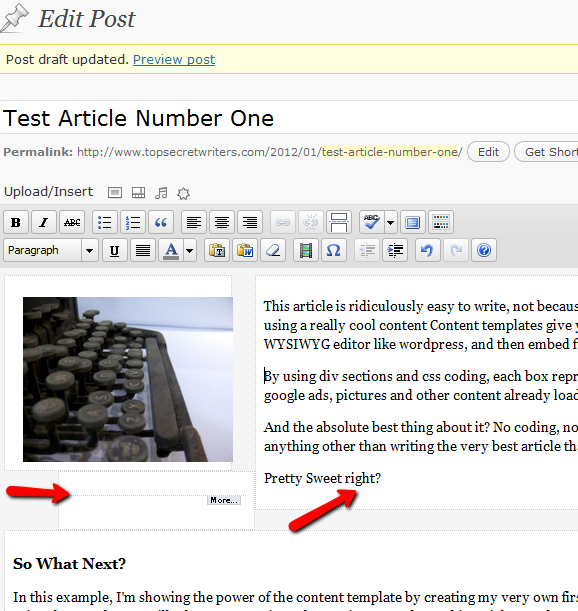
Конечный результат? Вот моя первая тестовая статья с использованием нового шаблона контента WordPress. Все изображения и рекламный код вставлены, выровнены и разнесены идеально.

Если бы вы не знали лучше, вы бы подумали, что в блоге ничего не изменилось. Форматирование выглядит так же, как и при работе над ними в течение часа и более. Теперь все эти усилия и форматирование методом проб и ошибок уже вставлены прямо в шаблон содержимого WordPress.
Так что теперь все, что осталось, — сидеть сложа руки и делать то, что вы всегда любили делать — писать.
Этот шаблон контента WordPress уменьшает нагрузку на ваш собственный блог? У вас есть другие советы по форматированию, которые люди могут использовать в своих собственных шаблонах? Поделитесь своими мыслями и идеями в разделе комментариев ниже.
Изображение предоставлено: Shutterstock





![Как управлять версиями WordPress с помощью Subversion [Linux]](https://helpexe.ru/wp-content/cache/thumb/c0/dfbd5c5c5dfbac0_150x95.png)