Содержание
![]() Вы будете поражены некоторыми простыми вещами, которые люди не могут делать с помощью компьютера / интернета. Они могут установить Linux на свои компьютеры или настроить систему безопасности веб-камеры, но когда дело доходит до простых базовых вещей, их сознание совершенно опустошается!
Вы будете поражены некоторыми простыми вещами, которые люди не могут делать с помощью компьютера / интернета. Они могут установить Linux на свои компьютеры или настроить систему безопасности веб-камеры, но когда дело доходит до простых базовых вещей, их сознание совершенно опустошается!
Поэтому я решил на некоторое время вернуться «к основам», просмотреть мой архив Gmail, просмотреть некоторые полученные мной запросы электронной почты и показать «Использовать читателей» некоторые из простых базовых вещей.
Одно из электронных писем, которое я получаю от людей, — это как создать «favicon» для их блога или веб-сайта. Если вы не знаете, что такое значок, это маленький логотип рядом с адресом веб-сайта в браузере. Использовать имеет один.
![]() Если у вас есть блог или веб-сайт, то создание значка сайта — это очень отличная идея. Для начала, если кто-то добавил ваш сайт в закладки в своем браузере, то ваш значок будет также отображаться в списке закладок. Это делает вашу ссылку выделенной из всех ссылок, которые не есть значки Во-вторых, favicon маркирует ваш сайт и придает ему дополнительный профессиональный вид.
Если у вас есть блог или веб-сайт, то создание значка сайта — это очень отличная идея. Для начала, если кто-то добавил ваш сайт в закладки в своем браузере, то ваш значок будет также отображаться в списке закладок. Это делает вашу ссылку выделенной из всех ссылок, которые не есть значки Во-вторых, favicon маркирует ваш сайт и придает ему дополнительный профессиональный вид.
Чтобы дать вам представление о том, насколько важен значок, просто посмотрите на всю суету, которая возникла, когда Google изменил их значок! Некоторые люди могут придавать большое значение тому, что они видят в закладках своего браузера и в строке URL.
Итак, вот ваше простое 3-х шаговое руководство по созданию собственного значка. Надеюсь, без всяких разногласий, что Google удалось разбудить их! Вы можете сделать это, только если у вас есть собственный домен.
1. Решите, что вы хотите, чтобы ваш значок был
Это может быть самой сложной частью. Для больших блогов, таких как Make Use Of, это может быть самой простой частью, если есть логотип, который можно легко адаптировать. Но если у вас нет легкодоступного логотипа для использования, вам придется подумать, каким должен быть ваш значок.
Для своего блога я использовал инициалы моего блога. БТТ. До этого у меня был шотландский флаг, а до этого логотип Star Trek. Попробуйте найти то, что представляет вас, что-то говорит о вас или вашем блоге. Постарайтесь получить то, что вы не собираетесь менять. Вы хотите что-то, что люди будут помнить. Опять же, я не могу сказать вам это, учитывая, сколько раз я менял свою! 🙂
2. Создайте значок
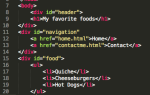
![]() Хорошо, если у вас есть логотип, теперь пришло время уменьшить его до размера значка. Прежде всего, хотя, маленький трюк. Если вы решили использовать буквы для вашего фавикона, как я, вы можете сделать это, набрав буквы в документе MS Word, а затем, когда они у вас есть так, как вы хотите, сделайте скриншот букв, используя приложение для скриншотов, такое как SnagIt или IrfanView
Хорошо, если у вас есть логотип, теперь пришло время уменьшить его до размера значка. Прежде всего, хотя, маленький трюк. Если вы решили использовать буквы для вашего фавикона, как я, вы можете сделать это, набрав буквы в документе MS Word, а затем, когда они у вас есть так, как вы хотите, сделайте скриншот букв, используя приложение для скриншотов, такое как SnagIt или IrfanView
,
Чтобы создать свой значок, есть ПАРТИИ создателей favicon в интернете. Мы представили довольно много в Справочнике здесь, здесь, здесь и здесь. Тот, который я всегда использовал, и который никогда не подводил меня, это тот.
Как говорится на сайте, просто загрузите свое изображение на сайт, и оно создаст для вас уменьшенную версию 16 × 16. Это делается за считанные секунды, и вы должны убедиться, что меньшая версия имеет «.Ico» формат файла.
3. Загрузите значок на свой блог / сайт
ОК, мы почти у цели. У вас есть только что созданный значок на вашем компьютере, и теперь вам нужно загрузить его на свой домен, чтобы, когда люди заходят на ваш сайт, они увидели ваш логотип в адресной строке браузера. Итак, как вы туда попали? Очень просто.
Прежде всего, местоположение значка сайта на вашем сайте должно быть по адресу http://yoursite.com/favicon.ico. Итак, загрузите значок на свой сайт с помощью программы FTP или, возможно, ваша хостинговая компания предлагает собственную программу загрузки? Просто убедитесь, что значок favicon находится в главном корневом каталоге по адресу http://yoursite.com/favicon.ico и ни в каком другом месте, в противном случае он не появится, когда это необходимо.
Затем перейдите к шаблону вашего блога, и в начале шаблона вы увидите фрагмент кода с надписью. Сразу после этого введите следующее:
![]()
Тогда сохраните все.
Теперь произойдет одно из двух — ваш значок появится сразу или же это может занять некоторое время, чтобы появиться. С моим шотландским флагом он появился мгновенно, а с моим «BTT» потребовалось 3 или 4 дня, чтобы появиться !! Еще хуже с Internet Explorer. Поэтому после того, как вы сделали все вышеперечисленное и ничего не видите, не начинайте злиться и думать: «Я потратил все это время впустую!». Это в конечном итоге сработает — может понадобиться день или два, чтобы код favicon заработал правильно. Но когда это произойдет, это будет работать 24/7.
Так есть ли у кого-нибудь странные и уникальные значки, о которых они хотели бы рассказать нам? Что вы сидите в строке URL, когда пользователи сети приходят в гости?