Содержание
 Если вы хотите создать простой веб-сайт, но не хотите устраивать хостинг, вы, вероятно, уже знаете, насколько сложно найти бесплатный и достойный хостинг. Один из возможных вариантов — использовать онлайн-сервис резервного копирования Dropbox для размещения вашего сайта.
Если вы хотите создать простой веб-сайт, но не хотите устраивать хостинг, вы, вероятно, уже знаете, насколько сложно найти бесплатный и достойный хостинг. Один из возможных вариантов — использовать онлайн-сервис резервного копирования Dropbox для размещения вашего сайта.
Мы уже кратко рассмотрели, как вы можете использовать Dropbox для размещения веб-сайта
Но если вы ищете подробное руководство, вы попали в нужное место. Прежде чем углубляться в детали того, как настроить свой собственный сайт с помощью Dropbox, стоит упомянуть несколько предостережений.
Когда мы говорим «создать простой сайт», акцент должен быть сделан на простой. Существует не так много способов дизайна, шаблонов или функций, которые вы собираетесь получить на хостинге сайта Dropbox. В лучшем случае вы можете использовать его для публикации блога или базового веб-сайта для продвижения вашего бизнеса. Если вы планируете использовать Dropbox для размещения своего веб-сайта, вам также следует знать об ограничениях трафика Dropbox — 10 ГБ для бесплатной учетной записи и 250 ГБ для платной учетной записи.
DropPages
DropPages — это одна из самых простых служб для размещения вашего собственного сайта Dropbox. При входе на сайт с вашими учетными данными Dropbox вам будет предложено предоставить ему доступ к вашей учетной записи.

Это автоматически создаст подпапку в вашей учетной записи Dropbox. Чтобы найти его, перейдите в Dropbox> Приложения> DropPages. Папка останется пустой, пока вы не создадите свой первый веб-сайт. Вы можете выбрать свой поддомен на имя домена DropPages.

Если вы предпочитаете использовать свой собственный домен (и вам требуется ограничение в 50 МБ), вы можете перейти на профессиональную учетную запись за 5 фунтов стерлингов в месяц. DropPages также позволяет вам выбирать между тремя различными темами для вашего сайта.
Сайты DropPages содержатся в трех папках в вашей учетной записи DropBox. Папка «Содержимое» будет содержать все ваши текстовые файлы, которые служба автоматически преобразует в HTML. Общая папка содержит статический контент — CSS, изображения и загружаемый контент, а папка «Шаблон» — это место, где вы можете изменить свой шаблон (шаблон — это место, куда должна идти вся информация о вашем меню / навигации).
Выбрав предпочитаемый вами шаблон, вы можете просто загрузить все файлы и заменить существующие файлы в папке DropBox DropBox. Это самый простой способ создать свой сайт, так как вы можете просто заменить фиктивный контент контентом по вашему выбору. Таким образом, вам не нужно беспокоиться о создании меню, боковых панелей или чего-либо еще. (Не забудьте дать ему несколько минут, прежде чем ваш сайт появится — трансформация не происходит мгновенно).
Pancake.io
Еще один простой вариант, который стоит рассмотреть, — это Pancake.io. Первое, что вам нужно сделать, это зарегистрировать бесплатную учетную запись и предоставить ей доступ к вашей учетной записи Dropbox.

Это автоматически создаст подпапку в вашей учетной записи Dropbox. Чтобы просмотреть папку, перейдите в Dropbox> Приложения> Pancake.io. Внутри этой папки вы найдете два документа — руководство по началу работы и пример публикации — оба в виде файлов .txt.

Самый простой способ создания дополнительных сообщений — просто скопировать и вставить существующий пример и заменить его собственным.
Правила создания контента очень просты. Просто создайте текстовый файл, включающий следующее в верхней части документа:
—
title: Добро пожаловать на Pancake.io!
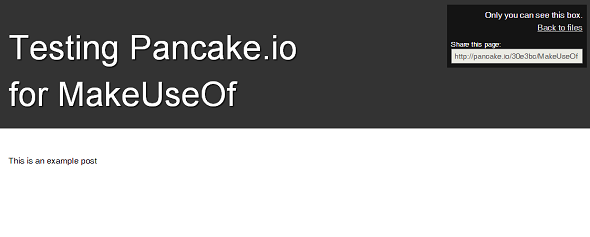
Заголовок: Тестирование Pancake.io для MakeUseOf
—Это пример поста
Как только у вас будет весь контент, ваш пост будет выглядеть так:

Как будет сказано в верхней части вашего поста — только вы можете видеть страницу — но вы можете легко поделиться предоставленной прямой ссылкой. Если вы хотите создать одностраничный веб-сайт, вы в значительной степени настроены. Вы можете немного подробнее разобраться с тем, как будет выглядеть ваша страница, взглянув на приведенный пример, хотя немного знаний HTML будут иметь большое значение. С базовыми знаниями HTML вы сможете форматировать текст, вставлять изображения и ссылки и многое другое.
Если вы только начинаете работать с HTML, вы можете взглянуть на наше простое руководство
о том, как сделать все это и многое другое. Также не забудьте проверить эти одиннадцать тегов HTML
это пригодится при создании вашего блога.
Pancake.io поддерживает несколько типов файлов, включая PDF-файлы, файлы изображений, электронные таблицы Excel и файлы Powerpoint. Когда дело доходит до создания более сложных веб-сайтов, он также поддерживает файлы Markdown (.md). Вы также можете легко встроить список всех своих страниц Pancake.io куда угодно, сгенерировав здесь код HMTL.
Если вы хотите создать веб-сайт с более чем одной страницей, это потребует немного больше усилий с вашей стороны и потребует Markdown — который преобразует текст в HTML и позволяет создавать более сложные веб-сайты с помощью Dropbox.
SourceKit [Больше не доступен] — инструмент, который очень пригодится, если вы хотите сохранить все изменения в вашем браузере. Расширение Chrome позволяет редактировать файлы прямо в браузере, но вам также придется предоставить ему доступ к вашей учетной записи Dropbox. Не забывайте, что если вы не заинтересованы в этом решении, существует множество отличных услуг веб-хостинга.
Есть ли у вас какие-либо советы о том, как использовать DropBox для создания простого сайта? Дайте нам знать об этом в комментариях.





