Содержание
Оглавление
§1. Введение
Это руководство доступно для скачивания в формате PDF. Загрузите Get Started с HTML5 сейчас. Не стесняйтесь копировать и делиться этим со своими друзьями и семьей.
§2 – Семантическая разметка
§ 3-форма
§ 4-Media
§5 – CSS3 преобразования и анимации
§6 — Достаточно Javascript
§7 – Творческий холст
§8 – Где дальше?
1. Введение
Вы слышали об этом: HTML5. Все используют это
, Он провозглашается спасителем Интернета, позволяя людям создавать насыщенные, привлекательные веб-страницы.
не прибегая к использованию Flash и Shockwave.
Но что на самом деле это?
Ну, это не простой вопрос. В этом руководстве по HTML5 мы постараемся дать ответы на некоторые вопросы. HTML5 используется для описания действительно разнообразной группы вещей. Это стандарт написания веб-страниц. Это коллекция API. Это новый способ добавления интерактивности на веб-страницы.
HTML5 — все это и даже больше. Так о чем эта книга?
В этом уроке по HTML5 я собираюсь предположить, что вы в какой-то момент коснулись HTML и CSS. Возможно, вы создали свою собственную тему WordPress или отредактировали макет MySpace в тот день. Возможно, вы прочитали собственное руководство по XHTML от MakeUseOf. Дело в том, что я предполагаю, что вы знаете свой путь по веб-странице и что то, что мы обсуждаем в этом руководстве, не будет слишком чуждым для вас.
Цель этого руководства — не научить вас всему HTML5. Это было бы полностью за рамками этой книги. Цель состоит в том, чтобы дать краткое представление об этих удивительных новых веб-технологиях и показать вам несколько интересных способов включения их в ваши веб-сайты.
Почему вы хотите изучать HTML5?
Это честный вопрос. В мире смартфонов и приложений действительно ли важно научиться программировать веб-страницы?
Ну, хотите верьте, хотите нет, но на самом деле часто пишут приложения для смартфонов с использованием технологий HTML5. До недавнего времени приложение Facebook для Android было написано с использованием HTML5, CSS и Javascript.
Blackberry — еще одна крупная компания, которая очень увлекается HTML5. Это очевидно в последней версии их мобильной операционной системы, Blackberry OS 10, где они активно поощряют разработчиков разрабатывать приложения для своих телефонов с использованием веб-технологий.
Новые смартфоны с ОС Firefox также полностью работают на приложениях HTML5. Знание HTML5 является неотъемлемой частью современного климата для смартфонов.
Кроме того, изучение HTML5 полезно для вашей карьеры. Не веришь мне? По данным на самом деле, среднегодовая зарплата разработчика HTML5 составляет 89 000 долларов. Поскольку все больше и больше компаний меняют свои веб-сайты на использование технологий HTML5, разработчики, которые знают, что такое стек HTML5, востребованы — сейчас как никогда.
1.1 Предпосылки
Этот учебник HTML5 предполагает несколько вещей. Во-первых, это предполагает, что вы знаете, как работает веб, и что вы знаете, как создать базовую веб-страницу. Вы должны иметь возможность объединять некоторые элементы HTML и представлять некоторую информацию в веб-браузере. Проводы
а также
теги не слишком пугающие, и вы не боитесь испачкать руки в некотором исходном коде.
Во-вторых, в этом руководстве предполагается, что вы знаете, что такое CSS и как он работает. Мы не ожидаем, что вы будете гениями дизайна, и при этом вы не должны знать всю спецификацию CSS с обратной стороны. Однако вы должны иметь возможность применять стили к элементу на веб-странице, иметь возможность ссылаться на файл CSS и знать разницу между идентификатором и классом и как применять стили к каждому из них.
Если вы царапаете голову по поводу вышеизложенного, не беспокойтесь. Одна из лучших особенностей HTML и CSS — это то, что это действительно очень просто. На самом деле, MakeUseOf имеет невероятное руководство по XHTML, которое поможет вам быстро освоить скорость.
Прочитав это руководство, вы также можете ознакомиться со следующими статьями:
- 8 сайтов с качественными примерами кодирования
- 6 Блогов, Чтобы Следовать за Великими Веб-дизайнерами
Вам также понадобится современный текстовый редактор и браузер. Любая версия Internet Explorer, более старая, чем IE 9, и некоторые более старые версии Safari, Chrome и Firefox будут работать со многими функциями, которые являются частью HTML5, и могут помешать вам следовать этому руководству.
В результате вам предлагается загрузить современный браузер. Я рекомендую Google Chrome, и я буду использовать его в каждом примере.
Кроме того, все, что вам нужно, это желание учиться. Да, и текстовый редактор.
1.2 Текстовые редакторы для веб-разработки
Ваш текстовый редактор — это то, что вы собираетесь использовать для написания своего кода. Вам может быть интересно, что такое текстовый редактор.
Ну, во-первых, это не текстовый процессор. Такие программы, как Microsoft Word и Apple Pages, совершенно не подходят для веб-разработки. Это связано с тем, что они прикрепляют дополнительную информацию к вашим файлам HTML, CSS и Javascript, что затрудняет чтение вашего веб-браузера.
Текстовый редактор стреляет из символов в текстовый файл, и больше ничего. Это позволяет создавать файлы, которые не имеют дополнительного форматирования, и могут быть сохранены с любым расширением по вашему выбору.
Ваш компьютер уже поставляется с одним. Если вы используете ПК с Windows, Notepad — это текстовый редактор, который вы, вероятно, установили.
На Mac ситуация немного другая. OS X поставляется с четырьмя различными текстовыми редакторами. Они называются Vim, Emacs, Pico и Nano. Однако, в отличие от Notepad, все они работают в терминале.
Это немного пугающе для людей, которые плохо знакомы с веб-разработкой и не должны использоваться людьми, которые плохо знакомы с разработкой программного обеспечения. Мы не будем использовать их в этом руководстве. Однако, когда вы становитесь немного увереннее в разработке программного обеспечения и веб-разработке, определенно стоит взглянуть на Vim.
и Emacs. Они оба являются мощными текстовыми редакторами, и при освоении могут сэкономить вам очень много времени.
В Linux текстовый редактор по умолчанию зависит от дистрибутива. На Ubuntu это скорее всего Gedit
Это довольно приятный текстовый редактор, который не слишком отличается от Notepad.
Однако в этом курсе мы будем писать наш код, используя три разных инструмента.
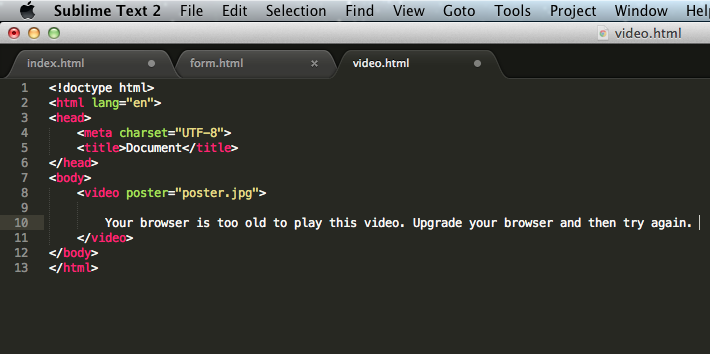
Первым является Sublime Text 2
, Я, честно говоря, не могу рекомендовать это достаточно высоко. Он поставляется со всеми вещами, которые облегчают жизнь начинающему разработчику. Во-первых, это облегчит чтение вашего кода, раскрасив определенные части. Во-вторых, он позволяет легко переключаться между файлами и управлять целыми проектами файлов. Это идеально подходит для переключения между файлами и редактирования нескольких битов кода на лету.
Третий — консоль Javascript.
это встроено в Google Chrome. Это позволяет нам писать Javascript и видеть, что он запускается немедленно и будет использоваться для объяснения основных концепций программирования.
Второй сайт называется Codepen.io. Этот замечательный веб-сайт позволит вам кодировать HTML, CSS и Javascript в браузере и бесплатен для использования. Это также позволит вам увидеть ваши изменения мгновенно.
2. Семантическая разметка
В этой главе вы узнаете о семантической разметке и о том, как организовать свой код на основе его содержимого.
До недавнего времени HTML-код обычно был организован с
теги. Это позволило вам создать группу элементов, а затем применить стили к этим элементам.
Это сработало, но было место для улучшения. Проблема с
теги заключались в том, что это не было семантическим. Div на самом деле ничего не значит, правда.
Семантическая разметка — это новая функция в HTML5. Он добавляет новые теги, которые работают так же, как теги «div», но предназначены для маркировки общих частей страницы.
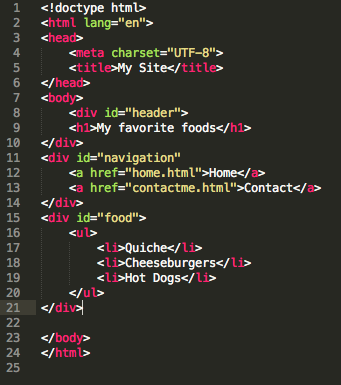
Итак, как они работают? Рассмотрим следующий код.

В этом фрагменте кода у нас есть панель навигации, заголовок и список. Это не слишком отличается от большинства веб-сайтов, которые вы, вероятно, когда-либо будете посещать, если подумать об этом.
Давайте посмотрим статью на MakeUseOf. Вы заметите, что есть часть страницы, которая полностью зарезервирована для перехода к другим статьям. Вы также заметите, что есть другая часть страницы, которая содержит слова, составляющие статью. В верхней части страницы вы увидите заголовок, содержащий логотип MakeUseOf и некоторые другие ссылки.
Когда вы думаете об этом, многие сайты следуют этим правилам. У большинства веб-сайтов есть часть, предназначенная для навигации. У них обычно есть содержание. У них, скорее всего, есть заголовок.
Семантические теги — это теги, которые позволяют вам определять части сайта, которые обычно встречаются на большинстве сайтов. Они ничего не добавляют на страницу, но позволяют группировать теги на основе их содержимого и применять стили к этим группам.
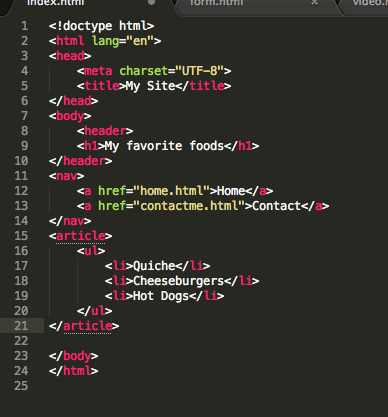
Итак, помните тот код, который у нас был раньше? Давайте посмотрим на это с некоторой добавленной семантической разметкой.

Как видите, код гораздо удобнее для чтения. Вы знаете, какие части есть, и нет никакой двусмысленности. Это важно, потому что это облегчает написание хорошего, чистого кода. Если вы когда-нибудь решите стать профессиональным веб-дизайнером, это станет первостепенным — вы никогда не знаете, кто будет читать произведения, которые вы производите.
Итак, давайте посмотрим на еще несколько тегов семантической разметки.
2.1 Раздел
Раздел — это действительно полезный тег. Он используется для захвата огромных массивов информации и контента, которые помечены заголовком или заголовком. Думайте об этом как о главе в книге. Глава имеет заголовок и может также содержать рисунки, диаграммы, графики и слова. Тег раздела будет использоваться, чтобы содержать все это.
2.2 Статья
Тег статьи используется для того, на что это похоже; Содержащий контент, такой как сообщение в блоге или новость. Этот контент должен быть в состоянии быть отделенным от остальной части блога и все еще иметь последовательный смысл.
2.3 В сторону
Этот тег зарезервирован для контента, который связан с веб-страницей, но не является ее неотъемлемой частью. Это может быть набор фактов, связанных с новостями или биографией пользователя в блоге.
2.4 Заголовок
У многих веб-страниц есть панель в верхней части страницы, которая содержит логотип, некоторую информацию, относящуюся к сайту, и, возможно, некоторые ссылки. В семантической разметке вы использовали бы тег Header, чтобы содержать все это.
Этот элемент зарезервирован для навигационной части вашего сайта. Это будет содержать ссылки на другие сайты или на другие страницы на сайте. В контексте MakeUseOf это может быть часть страницы, которая находится ниже заголовка.
2.6 Нижний колонтитул
Этот тег зарезервирован для нижней части страницы. Здесь вы можете разместить некоторые контактные данные, информацию об авторских правах, карту или ссылки на свою страницу «обо мне».
2.7 Проверь себя
- Что такое семантическая разметка и для чего она используется?
- Я делаю веб-страницу, и я хочу использовать семантический тег, чтобы содержать биографию обо мне. Какой из них я использую?
3. Формы
Если вы когда-нибудь занимались веб-дизайном, вы, вероятно, знаете, как создать простую форму в HTML. Если вы действительно умны, вы, вероятно, знаете, как взять информацию, полученную из формы, и как с ней что-то сделать, например поместить ее в базу данных.
Формы очень важны. Они являются основой большинства вещей, которые мы делаем в Интернете. Каждый раз, когда вы создаете обновление статуса в своей любимой социальной сети, покупаете что-то в Amazon или отправляете электронное письмо, вы, вероятно, использовали форму HTML.
Что вы, вероятно, не знали, так это то, что способ создания форм радикально изменился в HTML5. Это также значительно лучше. В этой главе мы рассмотрим некоторые классные вещи, которые вы можете теперь сделать, просто с простой старой разметкой.
Так что же нового в том, как мы можем писать формы в HTML5? Во-первых, вы можете убедиться, что некоторые поля должны быть заполнены для отправки, просто изменив разметку самой формы. Кроме того, вам больше не нужно писать горы JavaScript или PHP для этого. Это тривиально легко.
Во-вторых, вы можете убедиться, что ваши пользователи могут отправлять в форму только определенные типы информации. Итак, давайте предположим, что у вас есть веб-сайт для списка рассылки, и вы хотите, чтобы люди могли отправлять только реальные адреса электронной почты? Вы можете сделать это, просто используя HTML5. Это действительно невероятно сильно.
В-третьих, вы можете улучшить свои формы, добавив в определенные поля заполнитель. Это сделает их значительно более интуитивно понятными, поскольку вы сможете показать своим пользователям пример того, что вы ожидаете от формы.
3.1 Улучшение формы
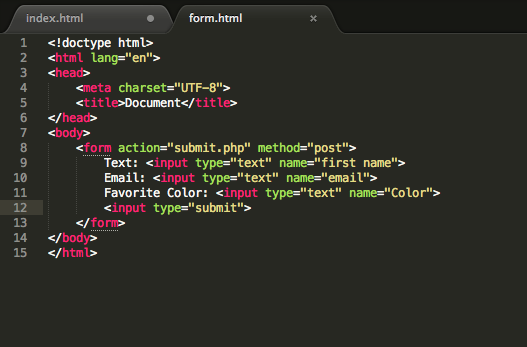
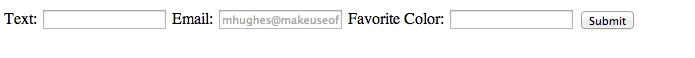
Итак, давайте посмотрим на форму и посмотрим, как мы можем сделать ее лучше.

Эта форма довольно проста. Он принимает имя, адрес электронной почты и любимый цвет, а затем позволяет пользователю отправить это. Он не содержит проверки того, какая информация помещается в него, и ничто не мешает пользователям отправлять эту форму с некоторыми пустыми полями. Давайте изменим все это.
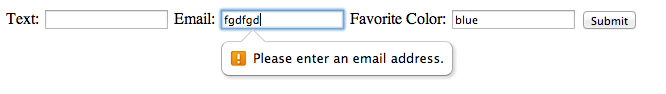
Итак, первое, что мы собираемся сделать, это убедиться, что поле электронной почты принимает только электронную почту. Раньше это действительно было довольно трудной задачей, так как вам приходилось создавать все виды загадочного кода Regex. Ну, не больше. Вам просто нужно изменить тип ввода с «текст» на «электронная почта». Когда вы пытаетесь отправить эту форму с бредом, она будет жаловаться и настаивать на том, чтобы вы отправили электронное письмо.

3.2 Типы входов и шаблоны
Есть и другие типы ввода, которые вам могут потребоваться. К ним относятся номера телефонов, веб-адреса, поисковые формы и даже палитры цветов! Поскольку HTML5 постоянно развивается, очевидно, что скоро мы сможем указать больше типов ввода в ближайшем будущем.
Кроме того, для таких вещей, как номера телефонов, которые различаются в зависимости от местности, вы можете указать шаблоны для входов. Они создаются с использованием так называемых «регулярных выражений» и являются довольно сложными, но неизмеримо мощными.
Мы также хотим привести пример электронного письма в нашем поле, чтобы у пользователя не было никакой двусмысленности в том, что он или она должен отправить. Это действительно легко сделать. Просто создайте новый атрибут «placeholder» с примером адреса электронной почты.

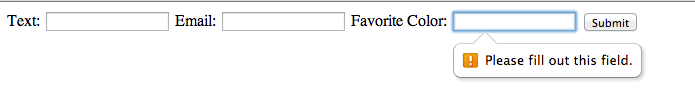
Мы гарантируем, что наше поле «Любимый цвет» обязательно для заполнения. В последней угловой скобке (>) в теге ввода Email просто напишите «обязательный». Это оно. Теперь, когда вы попытаетесь отправить форму без значения, появится сообщение об ошибке.

Действительно невероятная вещь об этих сообщениях об ошибках — то, что пользователю не нужно писать их или писать код для их создания. Вы просто меняете поле, чтобы сделать его обязательным, и оно просто работает. С учетом сказанного, можно настроить их, если вы хотите.
Это было невероятно краткое введение в силу форм в HTML5. Если вы хотите прочитать больше, я рекомендую вам посетить эти ссылки.
Дальнейшее чтение:
- CSS Tricks — давайте напишем семантическую разметку
- HTML5 Доктор — Поговорим о семантике
3.3 Проверь себя
На следующей неделе у вас день рождения, и вы хотите создать регистрационную форму, чтобы вы знали, сколько торта вам нужно создать. Откройте ваш текстовый редактор и создайте форму со следующими полями.
- название
- Адрес электронной почты
- Номер телефона
- аллергии
Убедитесь, что поля «Имя», «Электронная почта» и «Номер телефона» являются обязательными, а поля «Электронная почта» и «Номер телефона» установлены с типами ввода «email» и «tel». Создайте заполнитель для поля аллергии со значением «пыльца, яйца, пирог с заварным кремом».
Поиграйте с формой. Попробуйте ввести обязательные поля как пустые и попробуйте ввести нечисловые символы в поле номера телефона. В поле электронной почты вставьте что-то, что не является адресом электронной почты. Что просходит?
4. СМИ
Раньше было время, когда единственным способом вставить видео или аудио на веб-страницу было использование чего-то вроде Flash, Shockwave или SilverLight.
Это не было идеальным. Во-первых, ни одна из этих платформ не работала так хорошо на мобильных устройствах. Они просто не были оборудованы для современного мира смартфонов и планшетов.
Кроме того, они были проприетарными форматами. В результате пользователи Linux и OS X могли получить довольно второстепенный опыт или даже были лишены возможности использовать медиа-сервисы, так как он был недоступен для их платформы.
Наконец, у них была склонность к медлительности. Если вы работали на компьютере с недостаточной мощностью или на более старом компьютере, у вас не было бы хорошего опыта просмотра видео с использованием этих платформ. Флэш был особенно известен за это.
4.1 Как HTML5 делает видео и аудио потрясающими
HTML5 изменил это, позволив веб-разработчикам включать видео и аудио в свои веб-страницы с помощью всего лишь нескольких строк кода. Он работает на мобильных устройствах и работает на любом современном веб-браузере.
В результате крупные компании, такие как YouTube, Vimeo и Netflix, используют преимущества революции HTML5. Почему бы тебе не присоединиться к ним?
4.2 Все о кодеках
В этой главе вы узнаете, как использовать возможности HTML5 для включения аудио и видео на веб-страницах.
Во-первых, мне нужно начать с предостережения. Хотя вы можете использовать HTML5-видео в каждом современном веб-браузере, он не работает одинаково во всех веб-браузерах. Кодеки, используемые каждым браузером, различаются. В Internet Explorer вы ограничены использованием видео MP4. Chrome немного более щедрый и позволяет использовать видео WebM, MP4 и Ogg Theora. Opera немного более ограничительна и позволяет использовать только видео Theora и WebM.
В результате вы должны быть немного сообразительны с тем, как вставить видео на свою веб-страницу. Итак, давайте посмотрим, как это работает.
4.3 Начиная с видео
Для начала вам нужно будет создать несколько открывающих и закрывающих тегов. Именно здесь вы будете ссылаться на ваши видео файлы. Но сначала вы захотите установить плакат. Что это значит?
Что ж, когда вы ждете загрузки своего видео, человек, посещающий ваш сайт, может увидеть изображение, относящееся к видео. Для этого просто присвойте своим видео-тегам атрибут «poster» со значением изображения, на которое вы хотите сослаться. Это должно выглядеть так.

Следующее, что мы хотим сделать, это создать запасной вариант. Что это значит? Итак, предположим, что вы используете один из старых, менее крутых браузеров. Многие из этих старых браузеров не поддерживают видео HTML5 и, следовательно, не могут воспроизводить видео HTML5. Вы захотите оставить им сообщение, информирующее их о том, что они захотят обновить свой браузер и что до тех пор, пока они не сделают это, они не смогут смотреть ваше видео.

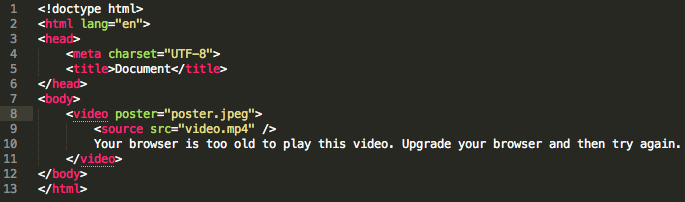
Чтобы сделать это, вы просто пишете свое сообщение внутри ваших видео тегов. Больше ничего не требуется. Как только вы это сделаете, у вас останется какой-то код, который выглядит следующим образом.
Теперь давайте добавим немного видео. Я собираюсь протестировать это в Google Chrome, поэтому я собираюсь дать ссылку на фильм MP4. Для этого я создаю тег Source и присваиваю ему атрибут src, который имеет значение видео, которое я хочу включить.

Моя страница готова к открытию в моем веб-браузере. Я связался с фильмом, который очень, очень большой, и в результате, когда его открывают, можно увидеть только плакат.

4.4 Добавление аудио
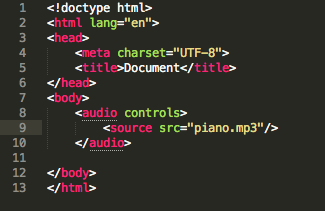
Аудио может быть вставлено на вашу веб-страницу таким способом, который очень напоминает то, как мы вставили видео на нашу страницу.
Во-первых, создается несколько аудио-тегов. Эти звуковые теги содержат атрибут «управления». Это дает пользователю, который посещает страницу, возможность приостановить воспроизведение, перемотать его назад и перемотать вперед воспроизводимый звук.
Затем вы добавляете тег источника к файлу MP3, на который хотите сослаться. Вам действительно не нужно беспокоиться о совместимости кодеков. Самые последние веб-браузеры имеют возможность воспроизводить MP3-аудио, хотя рекомендуется также включать файлы «.ogg» и «.wav» — на всякий случай.
Наконец, вы можете создать запасной вариант для старых браузеров. Это делается так же, как вы создали запасной вариант для своего видео.
Конечный результат выглядит примерно так.

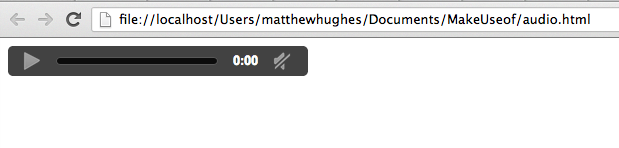
Когда вы открываете это в своем веб-браузере, оно должно выглядеть примерно так.

4.5 Проверь себя
- Какова цель иметь постер в ваших видео тегах?
- Какие кодеки вы не можете использовать в Internet Explorer?
- Если бы мне нужна была возможность приостановить звук, какой атрибут вы бы добавили к своему тегу «аудио»?
Дальнейшее чтение:
- HTML5 Rocks Video
5. CSS3 трансформации и анимации
CSS традиционно использовался для обработки макета и дизайна веб-страницы.
, Это все еще верно, но в своей последней итерации он получил возможность обрабатывать анимации и преобразования элементов и изображений.
Люди сделали несколько удивительных вещей с CSS3, от создания цифровых часов до написания полноценной игры в понг. Кто-то даже использовал его, чтобы воссоздать вступительные титры к Безумцам. Это действительно мощная технология, и, когда ее освоят, ее можно использовать для добавления удивительного уровня функциональности на вашу веб-страницу.
В этой главе я собираюсь дать вам краткое введение в CSS3
и покажу вам, как добавить удивительные эффекты на вашу страницу.
Сначала перейдите к codepen.io и создайте новое перо. Мы собираемся использовать это в качестве нашего рабочего пространства на протяжении этой главы.
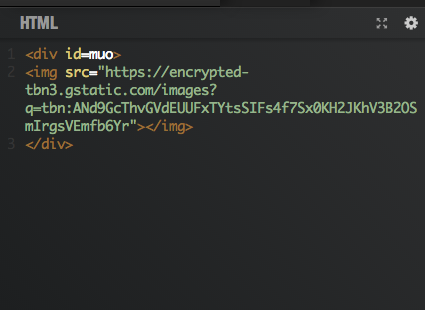
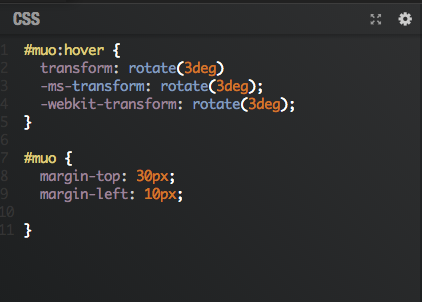
Мы начнем с простого и создадим простое преобразование изображения, которое поворачивает изображение на 3 градуса при наведении. Прежде всего, создайте тег div и присвойте ему идентификатор. В приведенном ниже примере я дал ему идентификатор «muo».

5.1 CSS Hover Эффекты
В этот раздел, включите изображение по вашему выбору. Я включил копию логотипа для MakeUseOf.
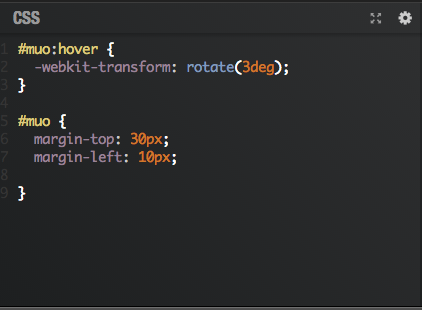
Затем вам нужно будет написать некоторые правила таблицы стилей. В приведенном ниже примере я создал верхний и левый поля, чтобы придать изображению немного места. Я также включил любопытное правило таблицы стилей, которое начинается с «#muo: hover». Что это такое?

Когда вы присоединяете «: hover» к правилу таблицы стилей, будь то элемент, идентификатор или класс, вы фактически указываете браузеру применить этот стиль, когда ваша мышь управляет элементом. Довольно круто, правда?
Внутри правила «#muo: hover» у нас есть строка «-webkit-transform: rotate (3deg)». Как я уверен, вы уже догадались, это говорит браузеру повернуть этот элемент div на три градуса.
Однако стоит отметить, что этот тег работает только в Chrome и Safari. Если вы хотите, чтобы ваш код работал в Firefox или Internet Explorer 9 и выше, вы захотите изменить свой CSS-файл, включив в него следующие строки.

Теперь, когда вы наводите курсор мыши на изображение, оно выглядит так:

5.2 Использование CSS3 для изменения размера изображений
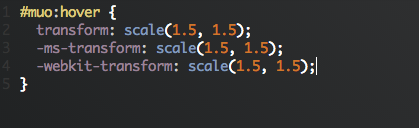
Итак, зачем останавливаться на достигнутом? Знаете ли вы, что вы также можете использовать метод «преобразования», чтобы увеличить или уменьшить изображение. Давайте изменим наш CSS-файл, включив в него следующие строки.

Как видите, теперь мы включили новое правило преобразования, но на этот раз мы говорим ему сделать что-то под названием «масштабирование». Это действительно красивый способ увеличить размер изображения. Он принимает два параметра (те числа, которые вы видите в скобках), и они представляют величину, на которую вы увеличиваете высоту и ширину элемента.
Как вы можете видеть из кода, я собираюсь увеличить размер логотипа MakeUseOf div на 50%. Вы можете проверить это работает, наведя на него курсор. Вы увидите, что теперь логотип MakeUseOf теперь значительно растянут.

Это было очень нежное введение в преобразования CSS3. Несмотря на то, что CSS3 действительно очень новый, теперь вы можете видеть, что вы можете сделать много очень интересных манипуляций с ним.
5.3 Проверьте себя
- Как мы применяем стиль к элементу при наведении?
- Как вы поворачиваете изображение с помощью CSS3?
- Как вы масштабируете изображение с помощью CSS3?
- Что произойдет, если вы передадите свой метод преобразования «translate (50px, 50px)»?
Дальнейшее чтение:
HTML5 Rocks — Презентация
6. Достаточно Javascript
Если вы хотите использовать скрипт в вашем веб-браузере, вы должны использовать Javascript
, К сожалению, нет двух способов. Это язык, который имеет много поклонников
и многие хулители тоже. Поскольку языки идут, у этого есть много бородавок. Есть причина, по которой самая известная книга о языке называется «Javascript: The Good Parts».
Невозможно научить вас, как использовать Javascript в одной главе. Это не цель здесь. Цель состоит в том, чтобы научить вас достаточному Javascript, чтобы вы могли понять следующую главу, в которой рассказывается об использовании технологии Canvas для создания рисунков и анимации.
6.1 Доступ к консоли
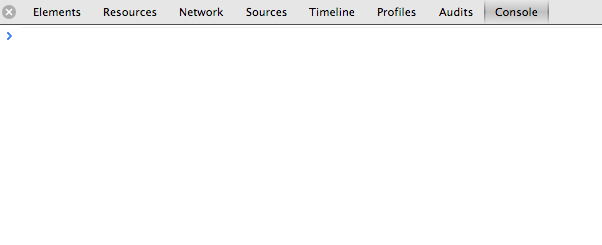
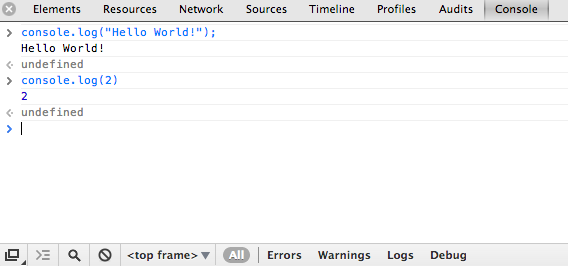
Для этого мы будем использовать консоль Javascript, встроенную в каждую копию Google Chrome. Чтобы получить доступ к этому, вы можете щелкнуть правой кнопкой мыши на любой веб-странице и затем нажать «Проверка элемента». Затем нажмите «Консоль». Вы должны увидеть это.

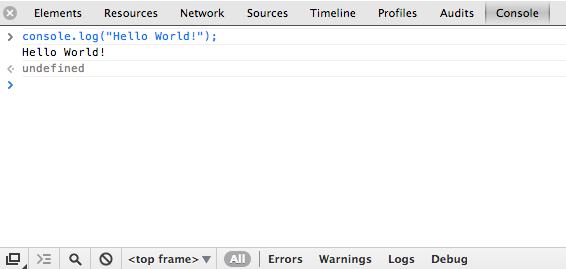
Традиционно первая программа, которую пишет любой начинающий разработчик, — это программа «Hello World». Это простая программа, которая печатает фразу «Hello World», и не более того. В вашей консоли введите ‘console.log (« Hello world! ») ;.

6.2 Ваша первая программа
Итак, что именно мы сделали? Прежде всего, мы назвали что-то под названием «console.log». Это небольшой код, встроенный в компьютер, который просто печатает все, что вы ему скажете. Затем мы приложили к нему несколько скобок и включили в двойные кавычки «Hello World». Это называется «передачей аргументов», а тип передаваемого нами аргумента называется строкой. Всякий раз, когда вы хотите сделать что-то, включающее буквы и специальные символы, вы просто должны использовать одинарные кавычки. Однако, если вы хотите что-то сделать с помощью чисел, вам обычно не нужно использовать кавычки, как показано ниже.
6.3 Переменные в JavaScript

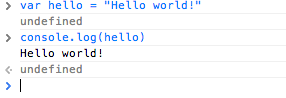
Вы также можете передавать переменные в «console.log». Переменные звучат сложно, но все, что они есть на самом деле, — это место, где можно разместить куски информации. Это часто цифры или буквы. Для этого вы объявляете переменную с помощью ключевого слова «var», присваиваете ей имя, а затем со знаком равенства присваиваете ей значение. Итак, я собираюсь создать переменную с именем «hello», а затем присвоить ей значение «Hello World!». Затем я собираюсь передать это в console.log.

Обратите внимание, что я не передавал «hello» в console.log, используя кавычки. Это потому, что я хотел напечатать на консоль содержимое «привет», а не «сам привет».
6.4 Что делают функции
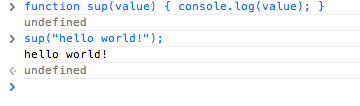
Может быть немного утомительно переписывать один и тот же кусок кода снова и снова, поэтому по этой причине мы пишем функции. Функции проще, чем вы думаете. Все, что они есть, это куски кода, которые мы можем использовать повторно, не переписывая тот же код снова. Ниже мы создали функцию с именем «sup» и передаем ей аргумент, используя скобки, которые затем записываются на экран. Мы вызываем «sup», отправляя на консоль «sup (« Привет, мир! »);».

6.5. Повторение действия с циклом «For»
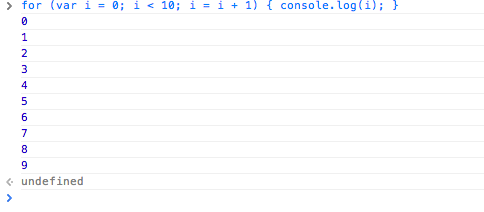
Предположим, вы хотели выполнить одно и то же действие определенное количество раз. Именно по этой причине мы использовали цикл «для». Сначала они выглядят страшно, но их так легко сделать, когда вы их понимаете. Вы начинаете с написания ‘for ()’.
В этих скобках мы собираемся создать переменную, которая будет подсчитывать, сколько раз мы выполнили действие. Итак, мы получаем что-то вроде этого «для (var i = 0;)».
Затем мы хотим проверить, что я не выполнил условие. Итак, в этом случае мы хотим видеть, что это меньше 10. Итак, после точки с запятой, мы пишем: < 10’. Our loop now looks like this: ‘for(var i = 0; i < 10;).
Если мне меньше 10, мы хотим добавить его по одному, а затем сделать что-то. Итак, мы ставим «я = я + 1». Наш цикл почти закончен: ‘for (var i = 0; i < 10; i = i + 1)’. Note how the last part does not have a semicolon.
После этого мы собираемся сделать действие. Итак, после последних скобок мы пишем фигурные скобки, а между ними мы собираемся console.log значение i. Это создаст счетчик, который насчитывает до девяти.

Последние две программные конструкции, которые мы собираемся рассмотреть, — это операторы if и циклы while.
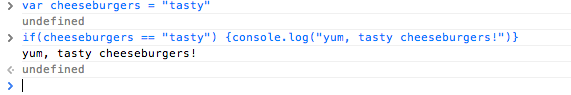
6.6 Если заявления
Оператор «if» выполняет действие, если удовлетворены определенные критерии. По конструкции они похожи на петли «for» и работают следующим образом. Предположим, у вас есть переменная под названием «чизбургеры», и вы хотите посмотреть, имеет ли она значение «вкусно». Если это произойдет, вы хотите войти «yum, cheeseburers» на экран. Для этого вы должны написать что-то вроде этого.

Обратите внимание, как я написал «if (cheeseburgers ==« вкусно »)». Вы используете двойное или тройное равенство, чтобы проверить равенство, и одинаковое, чтобы присвоить значение.
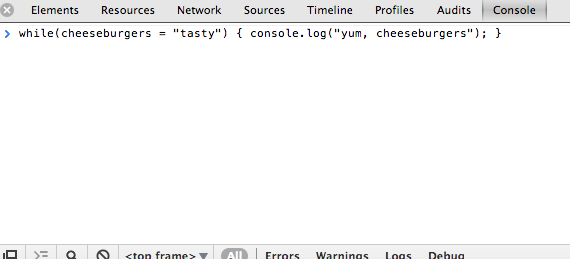
6.7. В то время как петли
Наконец, цикл «while» выполняет действие при соблюдении критерия. Итак, представьте, что вы хотите записать «вкусные чизбургеры», а чизбургеры одинаково вкусные. Чтобы сделать это, вы должны написать следующее.

Стоит отметить, что это войдет в бесконечный цикл, и вам следует избегать выполнения действий со значением, которое вряд ли изменится. Это может привести к тому, что ваш браузер заблокируется или ваш код не будет работать.
Как я упоминал ранее, это было очень краткое введение в программирование конструкций в Javascript. Вам предлагается прочитать больше об этой увлекательной, хотя и огромной теме.
6.8 Проверь себя
- Я хочу отсчитать от 30. Напишите цикл «для», который бы это сделал.
- Я хочу создать переменную с именем «makeuseof» и присвоить ей значение «awesome». Как это сделать?
- Я хочу создать функцию, которая печатает «MakeUseOf Is Awesome» при вызове. Напишите эту функцию.
Дальнейшее чтение:
- «Javascript: хорошие части» Дугласа Крокфорда
- MDN Javascript Guide
7. Творческий холст
Canvas — это крутая технология, которая позволяет рисовать изображения и создавать анимацию, не прибегая к использованию Flash или Silverlight. Люди использовали его для создания странных и удивительных вещей, включая симулятор фена и различные видеоигры. Это замечательный и непостижимо большой образец технологии, в этом уроке я собираюсь дать вам краткое введение в него.
Стоит отметить, что Canvas работает только в современных веб-браузерах. Если вы используете старую версию IE, Chrome или Firefox, вы не сможете следовать этой главе. Если это так, вам следует рассмотреть возможность загрузки последней версии Google Chrome, которая была веб-браузером, в котором я создал этот учебник.
7.1 Начало работы с Canvas
Прежде всего, вам нужно будет открыть свой веб-браузер и перейти к codepen.io. Создайте новую ручку.
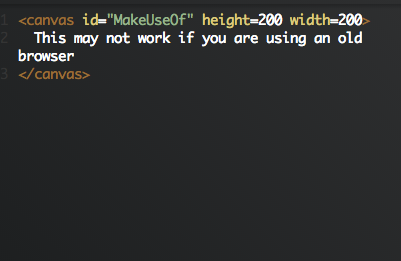
Теперь нам нужно объявить элемент canvas. Создайте два открывающих и закрывающих тега Canvas. В них вы должны передать ему три атрибута. Это ширина и высота элемента Canvas, а также идентификатор, который вы ему присваиваете. Как и раньше, когда вы вставили какое-то видео, вы должны включить запасное сообщение.

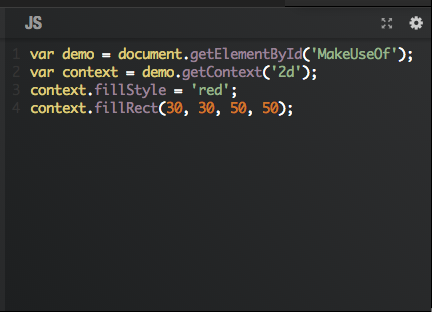
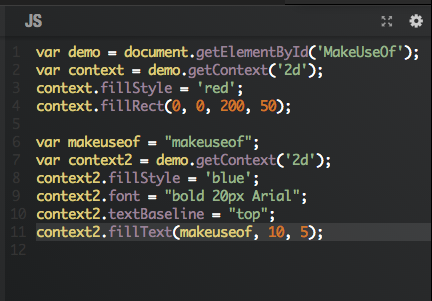
Теперь нам нужно написать некоторый код Javascript, который будет рисовать что-то на экране. Мы собираемся начать с базового и создать простой красный квадрат.

Мы собираемся создать переменную (я назвал ее «demo»), а затем выбрать элемент canvas и присвоить его этой переменной. Для этого вы используете document.getElementByID () и передаете идентификатор элемента, который хотите выбрать.
Вторая строка в нашем скрипте создает другую переменную с именем context, а затем вызывает для нее demo.getContext (2d). Это сообщило браузеру, что мы будем работать с 2-мерным изображением, а затем передало необходимые функции, необходимые для рисования на экране.
Третья и четвертая строки — это те, которые на самом деле рисуют на экране. Третья строка заполняет прямоугольник красным цветом, в то время как четвертая строка вызывает fillRect, который позиционирует его и определяет его длину и ширину.
Это не впечатляет, хотя. Давайте сделаем что-то более продвинутое и используем магию Javascript и Canvas, чтобы создать MakeUseOf новый логотип.
7.2 Формы и текст
Давайте удалим нашу четвертую строку и заменим ее на ту, которая помещает наш прямоугольник в верхний левый угол и растягивает его на всю длину нашего холста.
Первые два аргумента определяют, где мы хотим расположить оси x и y фигуры. Давайте установим эти два на «0» на данный момент. Третий аргумент относится к ширине фигуры. Давайте установим это значение на «200», а затем оставим четвертый аргумент на «50». Теперь у вас должно быть что-то похожее на это.

Это отличное начало, но оно не упоминает MakeUseOf вообще. Итак, мы собираемся добавить текст. Давайте создадим переменную, содержащую «makeuseof», и мы назовем эту переменную «MakeUseOf».
Затем мы хотим создать другую переменную контекста. Назовите этот «context2» и убедитесь, что он 2d. Это то, что мы будем использовать, чтобы написать наш текст.
Мы хотим, чтобы наш текст был окрашен в синий цвет и перекрывал наш красный квадрат. Итак, как и прежде, мы хотим присвоить ему fillStyle «синий». Теперь мы собираемся выбрать характеристики нашего текста. Мы хотим, чтобы он был размером 20px, выделен жирным шрифтом и использовал шрифт Arial. Мы вызываем шрифт для context2 и присваиваем ему значение «жирный 20px arial».
Поскольку мы хотим, чтобы этот текст перекрывал наше предыдущее красное поле, нам нужно вызвать textBaseLine для context2 и присвоить ему значение top. Как только это будет выполнено, мы вызываем метод «fillText» для context2 и передаем ему переменную, содержащую наш текст и координаты x и y, в которые мы собираемся поместить наш текст. Конечный результат нашего кода выглядит примерно так.

Изображение, создаваемое кодом, выглядит следующим образом.

7.3 Слово на холсте
Хотя это было невероятно базовое введение в Canvas, вы должны понимать, что это также невероятно большая технология, и невероятно мощная для загрузки. Это руководство просто послужило введением в создание графики с использованием этой новой технологии.
7.4 Проверь себя
- Добавьте следующий слоган к изображению, которое вы создали: «Лучший технический сайт!»
- Создайте цикл «для», который выполняется в течение десяти итераций. Посмотрите, сможете ли вы переместить рисунок вниз по холсту, по пикселю за раз.
- Оберните ваш рисунок в функцию. Что произойдет, если вы не позвоните?
Дальнейшее чтение:
- HTML5 Rocks — Интеграция холста в ваши веб-приложения.
- Treehouse — Как рисовать холстом
8. Где дальше?
Спасибо за то, что прочитали мое невероятно краткое руководство по новым технологиям в HTML5. Неоспорим тот факт, что HTML5 — это технология будущего. Он принимается большинством технологий, так как его легко написать и он невероятно мощный. Люди все время делают невероятные вещи, и я не сомневаюсь, что в будущем вы станете одним из таких людей. Для меня большая честь быть частью вашего путешествия в дикий и удивительный мир HTML5.
Я умоляю вас продолжать учиться. Продолжайте кодировать. Продолжайте повышать свой уровень и совершенствоваться, и совсем скоро вы будете использовать технологии, представленные в этом кратком руководстве, для создания замечательных продуктов.




![Разъяснение различных форм хостинга веб-сайтов [Объяснение технологии]](https://helpexe.ru/wp-content/cache/thumb/de/a2c12af362a3bde_150x95.png)
