Если вы когда-нибудь пытались вручную вставить фрагмент кода, такой как код отслеживания Google Analytics, на свой веб-сайт, копаясь в файлах шаблонов PHP, вы поймете, насколько это может быть сложно. Filament.io делает это так же просто, как перетаскивание. По крайней мере, это обещание.
Начиная
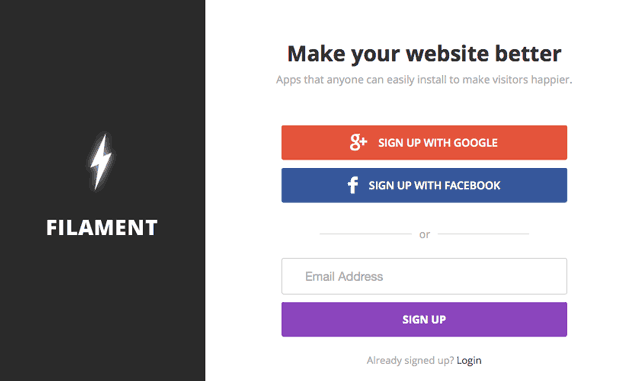
Перейдите на filament.io и нажмите кнопку регистрации. Вам необходимо создать логин, но учетные записи Facebook и Google можно использовать для быстрого доступа одним нажатием кнопки. Затем вам нужно будет ввести домен, на котором вы будете его использовать, — вы можете добавить больше позже.

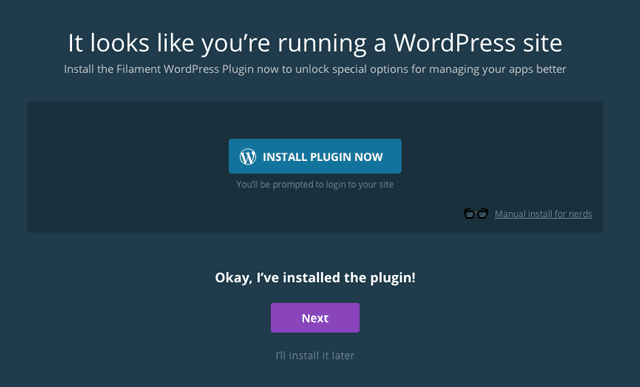
Если вы работаете с WordPress, это будет обнаружено при сканировании сайта, и рекомендуется установить прилагаемый плагин, поскольку он позволит вам лучше контролировать, какой тип страниц содержит функциональные возможности филамента (например, только сообщения, а не статические). страницы).

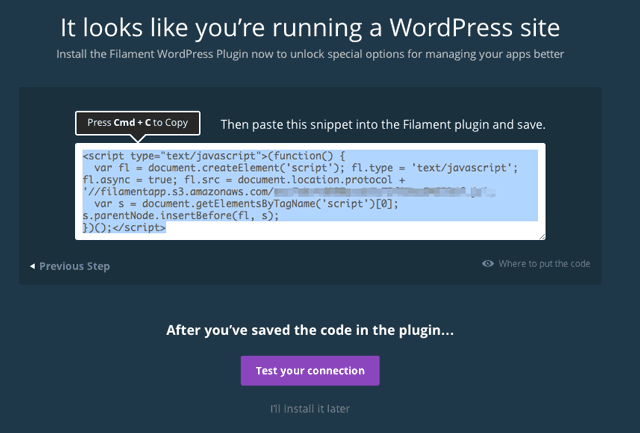
На следующем шаге экран регистрации Filament предоставит вам небольшой фрагмент JavaScript — вставьте его на страницу настроек плагина. Это может быть последний бит кода JavaScript, который вам когда-либо понадобится! Вы можете использовать Filament без плагина, но у вас не будет столько вариантов фильтрации, где отображаются скрипты.

Добавление приложений
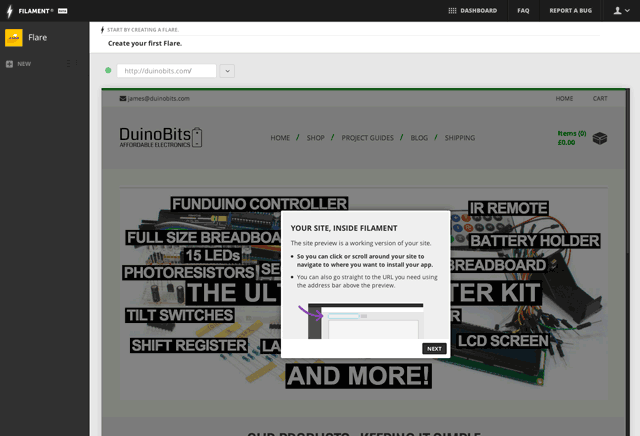
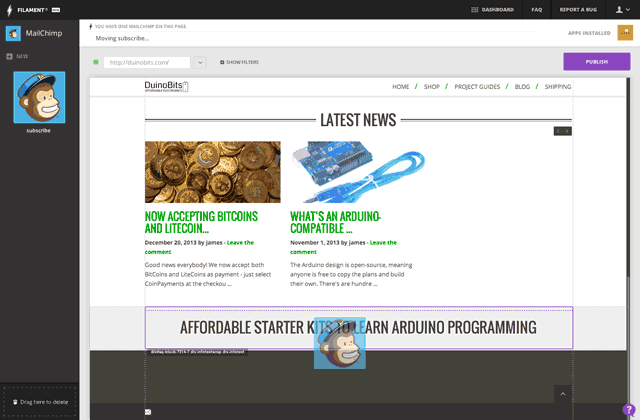
Инструмент «Нить накаливания» — это предварительный просмотр вашего сайта в реальном времени, так что вы можете визуально создавать, где вы хотите, чтобы приложения шли. Начните с добавления приятного набора социальных кнопок под названием Flare. В предварительном просмотре сайта перейдите к сообщению.

С боковой панели, нажмите новый чтобы открыть варианты вспышки. Flare — это восхитительный пользовательский набор кнопок общего доступа, которые выглядят намного лучше, чем стандартные кнопки, предоставляемые сетью, которые вы, вероятно, увидите в этой статье. Включен фирменный логотип, который можно удалить, купив премиум-лицензию для плагина.
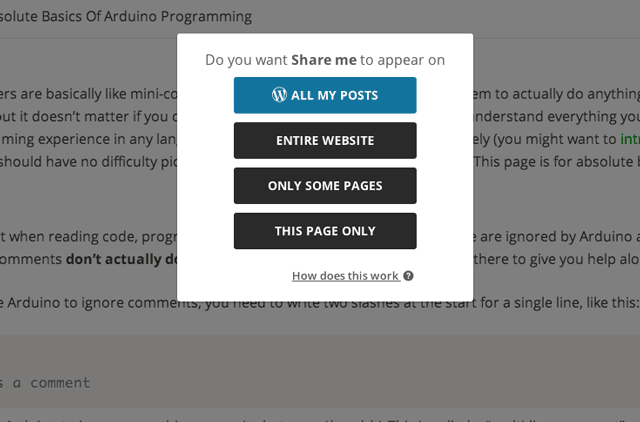
Сохраните настройки, затем перетащите новый модуль Flare на свой сайт. Начальный набор параметров фильтрации будет отображаться. Иди и добавь это Все мои сообщения.

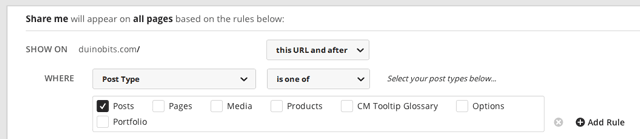
Затем у вас будет другой набор фильтров для настройки; они включены плагином WordPress. Как разработчик, я привык окружать скрипты различными PHP-предложениями if (не знаете, что это такое? Прочитайте наше Руководство по PHP для начинающих), но я действительно могу оценить мощь этих фильтров для тех, у кого нет ноу-хау определения типа страниц WordPress. ,

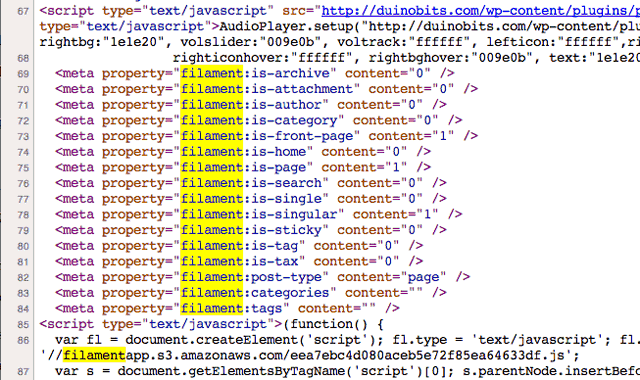
На техническом уровне плагин WordPress добавляет набор метатегов к выводу вашей страницы, которые сообщают Filament, что это за страница; Инициализатор Javascript Filament обнаруживает это и внедряет сценарии, которые вы хотите на этой конкретной странице, в соответствии с установленными вами фильтрами. Он не манипулирует скриптами любым другим способом — он просто внедряет их на страницу.

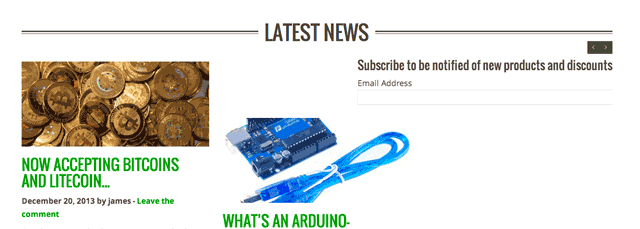
Вам нужно нажать Публиковать перед отправкой изменений на ваш сайт, и они могут появиться через несколько минут, так что не паникуйте, если они не видны сразу.
Нажми на Приборная доска ссылку, чтобы добавить больше приложений, или вы можете создать дополнительные блоки Flare (если, например, вы хотели определенный дизайн или несколько кнопок на главной странице).

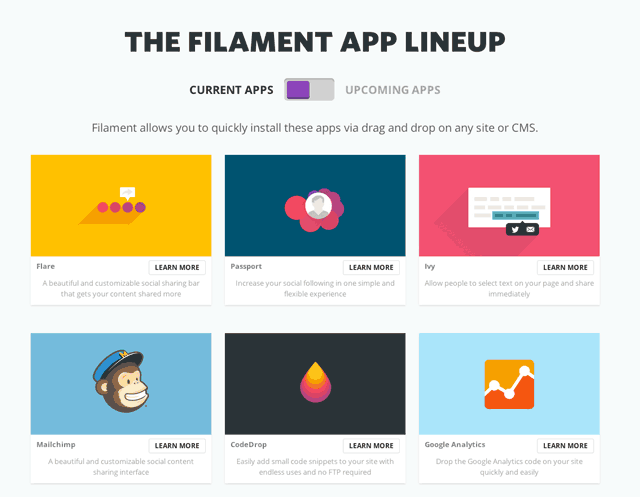
На момент написания статьи доступно 6 приложений:
- клеш, плагин для социальных закладок.
- плющ, что позволяет пользователям легко обмениваться цитатами, которые они выделяют из ваших статей.
- Паспорт, интересный способ выделить весь ваш личный социальный профиль (да, я понимаю, что в данный момент это звучит немного социально-ориентированно)
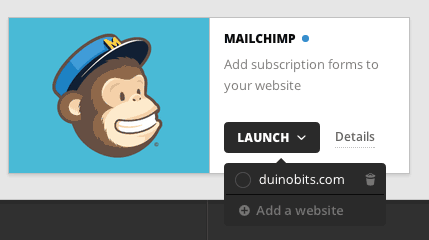
- MailChimp это подписка на отличный сервис списков рассылки (который, кстати, бесплатен для 12000 писем в месяц и 2000 подписчиков)
- Гугл Аналитика должен быть знаком любому, у кого есть веб-сайт; Райан создал это замечательное руководство для начинающих, чтобы понять ваши аналитические данные.
- В заключение, CodeDrop позволяет вам управлять любыми другими фрагментами кода, которые вам дали в другом месте.
На панели инструментов нажмите запуск. Обратите внимание на выпадающий список для выбора сайтов — вы можете управлять несколькими сайтами из одной учетной записи.

Это хорошо?
Визуальный инструмент макета удивительно эффективен, избегая хлопот, связанных с попыткой точно определить правильное положение вручную. Если вы не уверены, что редактируете файлы тем, это спасатель жизни. Но это может работать только в рамках вашей существующей темы. Он автоматически привязывается к любым элементам, найденным на странице, но не может, например, создать новый столбец для виджета, если ваша тема имеет только один столбец.

Иногда это также приводит к ошибкам, так как неизбежно на вашей странице будут динамические элементы, такие как ползунки; или ваша тема CSS может мешать виджету. Возможно, вам придется поиграть — но по большей части это работает хорошо.

Даже будучи веб-разработчиком, я ценю простоту использования и централизованное управление сценариями. Мои файлы нижнего колонтитула обычно полны кода для вывода сценариев только на определенной странице — это делает эту нелепую легкую очистку файлов темы.
Выбор приложений в настоящее время довольно ограничен, хотя, конечно, вы всегда можете добавить свои собственные простые добавления кода через модуль CodeDrop — и обещаны другие приложения. Я чувствую, что хочу, чтобы эта функциональность была включена по умолчанию в WordPress — несмотря на все достижения в настройке темы, мы все еще оставались с использованием тайного редактирования шаблонов PHP для добавления фрагментов JavaScript. На данный момент Filament.io заполняет крайне необходимую дыру в функциональности, о которой многие из нас даже не подозревали. Вы дали ему попробовать? Расскажите нам свои мысли.





