Содержание
Одна вещь, которую я люблю в Интернете, это то, как он постоянно существует в состоянии эволюции, принимая новые идеи и отказываясь от тех, которые перестали работать.
Взять, к примеру, Flash. С середины 90-х до середины 2000-х годов он был доминирующим инструментом, который добавлял интерактивность и простоту веб-сайтов. Бесчисленные уязвимости безопасности
и массовое внедрение мобильных устройств с сенсорным экраном позже, Flash утратил свою актуальность, сократившись как на настольном компьютере, так и не участвуя в мобильных играх
,
Еще одной концепцией, которая в значительной степени подвергается сомнению с появлением устройства с сенсорным экраном, является традиционное меню и многостраничный дизайн сайта. Учитывая, что значительный объем просмотра веб-страниц выполняется на экранах с постоянно уменьшающимися размерами, это на самом деле не работает так, как раньше.
Введите макет одной страницы
Один макет страницы — это тот, который избегает иметь несколько страниц, каждая из которых инкапсулирует фрагмент текста или какой-либо носитель. Вместо этого мы используем одну непрерывную страницу, которая содержит абсолютно все.
Эта парадигма дизайна нашла бесчисленное количество поклонников в сообществе веб-разработчиков и нашла применение в самых разных ситуациях, включая маркетинговые страницы и личные портфолио.
, Эта лесть привела к появлению бесчисленных библиотек Javascript, которые облегчают создание одностраничных веб-сайтов (из которых мой любимый — fullPage.js). Но почему? Что заставляет эту парадигму работать? Вот три причины, почему.
Вы можете создать рассказ
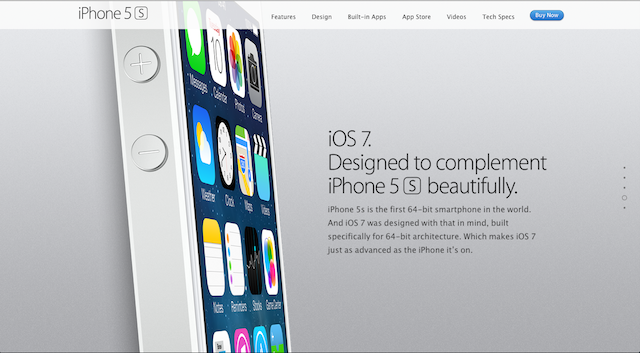
Не путайся. Истории это все. Взять, к примеру, официальный сайт Apple для iPhone 5s. Здесь используется парадигма одной страницы в полной мере, и показано, как вы можете создать захватывающую историю с помощью этой парадигмы дизайна.

Когда мы впервые заходим на официальный сайт iPhone 5s, нам сначала говорят, что iPhone 5s — это «прогрессивное мышление». Когда мы прокручиваем вниз, нам говорят, что последнее устройство Apple от Instagram было тщательно продумано и тщательно продумано. По мере того, как мы прокручиваем дальше, раскрывается больше информации о дизайне и разработке телефона, рисуя картину бдительного мастерства и качества. В конце концов страница достигает своего апогея, и мы видим призыв к действию, где нам рассказывают, как мы можем купить это чудо-устройство. Смогли бы мы создать такой же плавный линейный рассказ, если бы мы использовали отдельные, отдельные веб-страницы? Возможно нет.

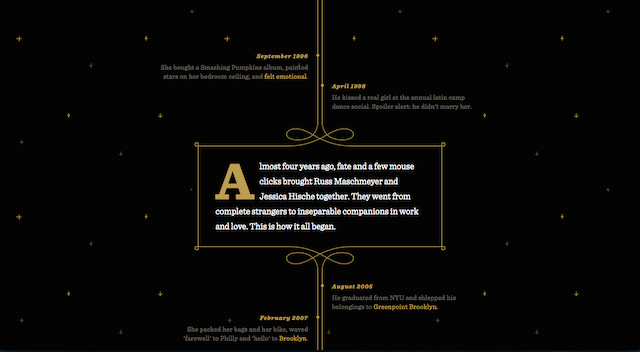
Возможно, мой любимый пример того, как одностраничный макет может использоваться для рассказа сказок, можно увидеть на jessandruss.us. Этот сайт был создан, чтобы пригласить своих друзей и семью на свадьбу, и использует прокрутку параллакса и всевозможные хитрости javascript, чтобы рассказать свою историю о том, как они встретились и влюбились. Это смехотворно очаровательно, и вам стоит взглянуть.
Это сделает вашу копию лучше (и вашим читателям она понравится)
Недавно я провел консультации по веб-дизайну. Клиент, с которым я работал, хотел создать сайт для своего малого бизнеса. Он прислал мне 365-мегабайтный ZIP-файл, который содержал огромный кэш фотографий и копий. Я говорю не только об информации, которая имеет непосредственное отношение к бизнесу, но и о биографии каждого отдельного сотрудника. Новости компании. Просто … Пух.

Моей немедленной реакцией было «его клиенты не заботятся об этом»! Я также был обеспокоен тем, как это повлияет на макет и поток его веб-страницы, которая использует одностраничный дизайн. После недолгих переговоров он согласился и позволил мне взять острый нож в его копию, где я с большим удовольствием изгнал всех посторонних жиров.
Конечным результатом было то, что его веб-сайт предлагал только ту информацию, которая была бы полезна клиенту, и ничего более. Выбор одностраничного дизайна заставил нас написать копию, которая была невероятно лаконичной и, как следствие, феноменально читаемой.
Это хорошо работает на мобильных устройствах
Время исповеди: у меня толстые пальцы.
Серьезно, я делаю. Иногда они больше похожи на венские колбасы, чем на настоящие человеческие придатки. В результате, просмотр Интернета со скромного экрана мобильного устройства часто вызывает у меня приступы бурной ярости, так как я часто нажимаю на ссылки, которые я не собирался случайно.

Эта ярость усугубляется, когда я сталкиваюсь с большинством панелей навигации веб-сайта, которые просто не работают на мобильных устройствах. Некоторые просто не оптимизированы для небольших экранов. Возможно, худшим нарушителем навигации является то, что меню скрыты внутри меню и доступны только при наведении курсора мыши на область страницы. Как вы можете себе представить, это не работает на устройствах с сенсорным экраном.
Проще говоря, старые парадигмы навигации по сайту больше не работают так, как раньше. Прелесть одностраничного веб-дизайна в том, что он сводит навигацию к одному из двух направлений — вверх или вниз. На большинстве мобильных устройств это можно выразить одним нажатием пальца в любом направлении, что делает навигацию невероятно интуитивной.
Заключение
Я очень люблю одностраничные сайты. Как естественный рассказчик, мне нравится, как они облегчают создание захватывающих повествований, которые сразу же привлекают внимание читателя. Если вы ищете вдохновение, посмотрите One Page Love, которая представляет собой всеобъемлющий сборник сайтов, использующих эту увлекательную парадигму.
Будет ли ваш следующий веб-сайт одностраничным?
Кредит Фотографии: Код (Найджел Пеппер)


![Доступный, безопасный и быстрый веб-хостинг от SiteGround [Giveaway]](https://helpexe.ru/wp-content/cache/thumb/43/f5d3497b2719843_150x95.jpg)


